忙活的一阵子,今天终于稳定了,特意来写一篇博客来温习一下之前的知识点,也是自己在面试当中碰到的面试题。
在HTML里面导入CSS总共有四种方式:
- 内联方式
- 嵌入方式
- 链接方式
- 导入方式
一、内联方式
<div style="background-color: red"></div>这样的书写方式,不用多说,大家都知道其缺点在哪里。
(1)、结构层与样式层没有分离。
(2)、当样式发生修改的时候,我们不得不去一一修改。给后期的维护成本加大了不少。
都说了不用多说,但我好像还是给说了一遍。
二、嵌入方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="bootstrap.min.css">
<style>
.box{
width: 200px;
height: 200px;
border: 5px solid red;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>嵌入方式相比较内联方式的还是有不同的地方。嵌入方式仅作用于当前页面的元素。在其它页面需要重写。这样的做法,不仅页面代码冗余大,而且后期维护成本加大。也不符合页面开发的要求。
三、链接方式
<head>
<link href="style.css" rel="stylesheet" media="screen"/>
</head>这种引入的方式是最常见的,也是我们最符合现代开发的要求。这样书写的优点不仅在于 与其它页面进行共享相同的css代码,节省后期的维护成本,而且当浏览器第二次访问到相同的资源,就可以直接从本地获取资源,减少带宽。提升用户体验。
但是,如果在开发过程中(注意:我的说是开发过程中)这样书写的话,就不利于我们后期的维护,当找寻其中一处代码进行修改的话,就相对比较麻烦。
四、导入方式
<style>
@import url(a.css);
</style>利用css规则引入外部的css。
(1)因为是导入外部的css所以 导入的部分必须写在最前面。否则报错。
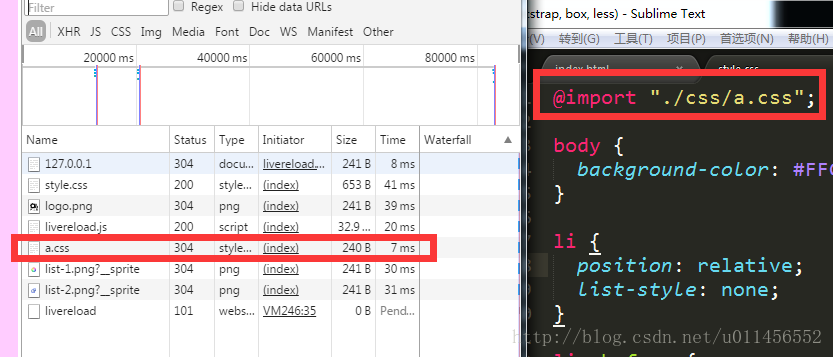
成功运行

顺便扯一句,不知道大家有没有看到a.css的状态码为304,有兴趣的同学可以查阅一下。
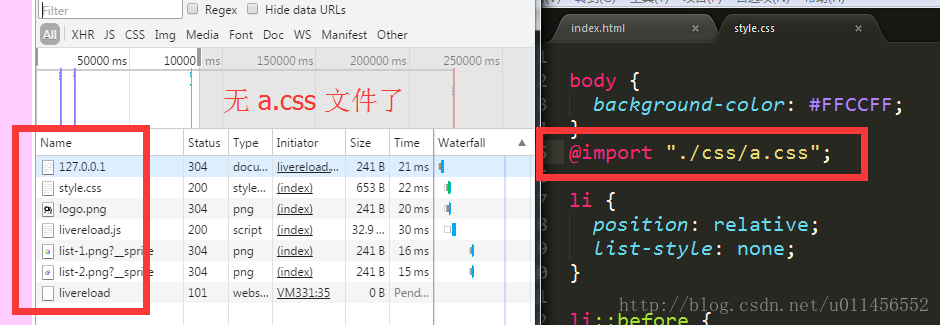
报错

(2)@import带来了一个明显的影响,就是增加了请求数,加大了浏览器的开销。
(3)@import是 css2.1的产物。所以低版本浏览器将会不支持。
(4)当HTML加载的时候,link引用的文件会同时加载。@import是等页面内容全部下载下来,再下载@import后面的文件。 如果文件内容过大的话,页面就会出现无样式的页面,闪烁一下之后才能正常显示,这样的话,不利于用户体验。
说了这么多的@import的坏话,那么它是不是一点用处都没有的呢?其实不然。
随着前端的发展,越来越注重模块开发,组件化开发。这一点css也不例外。
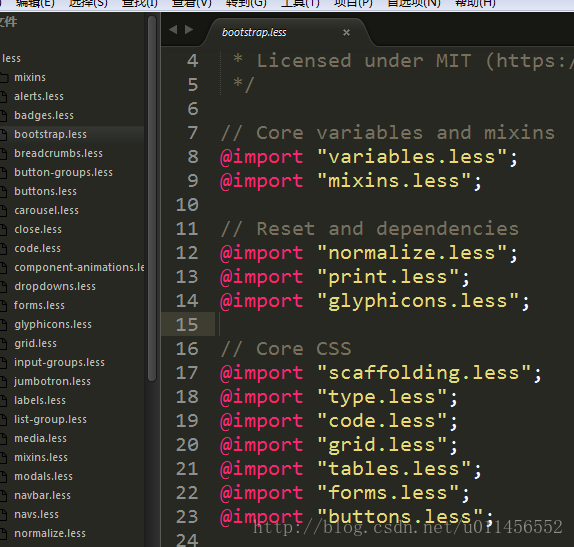
研究过bootstrap框架的同学应该知道他的写法。

他们把form样式 button的样式还有其它的组件都分开了。这样做的目的,我估计是方便后期的维护管理,还有就是 当我页面不需要button组件的时候 我可以不引入。这样能够减少代码的冗余。还有其它的优点我可能还没有发现,有知道的,请留言告知。谢谢!
回到之前说的缺点,在bootstrap里面也会有的。但是构建工具(webpack gulp fis)大行其道的今天,cmd里面的一行命令,组合 压缩打包成一个css文件。就可以解决@import带来的问题。 同时也利用到了@import的优点。为开发过程中提高效率,节约维护成本。
构建工具的威力实在强大!不得不感谢构建工具的存在。这里不再多说,免得跑题。
放水完毕!!!






















 355
355

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








