最近Windows下安装react naive Android开发环境开始测试demo运行的时候碰到了传说中的运行红屏

报错
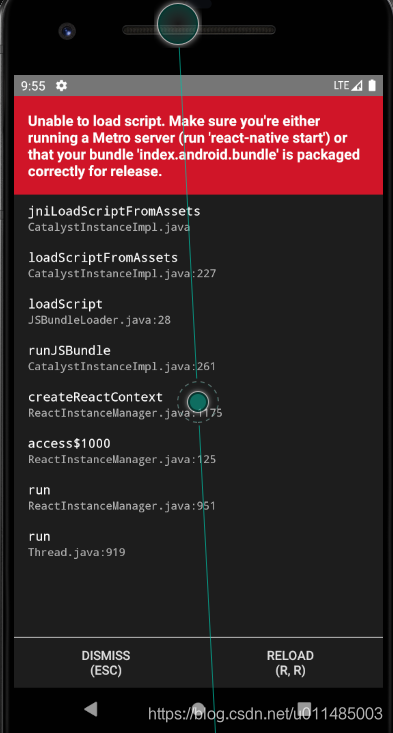
Unable to load script.Make sure you're either running a metro server
(run 'react-native start' ) or that
your bundle 'index.android.bundle' is packaged correctly for release.
原因
报错原因是没有找到 index.android.bundle
解决方法
1、在项目下创建android/app/src/main/assets文件夹
2、执行命令
react-native bundle --platform android <







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 749
749











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








