推流服务器主要是使用了开源的nginx和rtmp模块,网上也有很多资料,不过对有些可能出现的问题没有很好的总结,作者经过自己的实践后对一些问题进行相关的总结和归纳。
安装brew
使用Mac进行开发很久的老司机应该对这个工具很熟悉了。brew是一个第三方的软件的管理工具。基于Ruby语言。若你的Mac已经安装,则跳过该步骤吧。
具体安装如下
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"安装nginx模块
执行如下命令
brew tap homebrew/nginx好的,麻烦来了,如果不是root用户的话。肯定会出现权限错误的问题
错误如下
fatal: could not create work tree dir '/usr/local/Library/Taps/homebrew/homebrew-nginx'.: Permission denied
Error: Failure while executing: git clone https://github.com/Homebrew/homebrew-nginx /usr/local/Library/Taps/homebrew/homebrew-nginx --depth=1这个时候可能觉得加一个sudo就好了。有的电脑确实可以,不过这个似乎是brew的一个bug。对文件夹的的权限做一下修改就好。让当前用户对/usr/local有读写权限。
sudo chown -R $USER /usr/local安装rtmp模块
安装rtmp也是只需要使用如下命令就好了
brew install nginx-full --with-rtmp-module如果不幸的话,到这一步错误又来了。看log同样是权限的问题
==> Installing nginx-full from homebrew/nginx
Error: Permission denied - /Library/Caches/Homebrew/Formula/nginx-full.brewing同样是文件夹权限的问题。修改文件夹的权限就可以
sudo chown -R ${USER} /Library/Caches/Homebrew/好的,权限问题解决了,继续执行一下安装的命令。不幸运的话错误又来了,错误的log如下:
curl: (35) Server aborted the SSL handshake
Error: Failed to download resource "rtmp-nginx-module"
Download failed: https://codeload.github.com/sergey-dryabzhinsky/nginx-rtmp-module/tar.gz/v1.1.7.10还好这个问题不常见,引起的原因是brew版本太低的原因,所以不支持https协议,所以需要升级一下brew。升级的命令如下
brew update好的,然后继续执行安装命令,开始安装了,可是过了一会又不行了。错误如下:
curl: (7) Failed to connect to codeload.github.com port 443: Operation timed out
Error: Failed to download resource "rtmp-nginx-module"
Download failed: https://codeload.github.com/sergey-dryabzhinsky/nginx-rtmp-module/tar.gz/v1.1.7.10引起的原因是使用了一个PHP的依赖库,然后被墙了,真是有意思。具体怎么解决,大家都知道了。
nginx配置
查看nginx相关信息
在启动之前我们需要知道nginx安装的目录和目录。
执行如下命令
brew info nginx-full可能会输出很多无用的信息,不过对我们真正比较有用的是==> Caveats后面的这一部分
Docroot is: /usr/local/var/www
The default port has been set in /usr/local/etc/nginx/nginx.conf to 8080 so that
nginx can run without sudo.
nginx will load all files in /usr/local/etc/nginx/servers/.
- Tips -
Run port 80:
$ sudo chown root:wheel /usr/local/Cellar/nginx-full/1.10.1/bin/nginx
$ sudo chmod u+s /usr/local/Cellar/nginx-full/1.10.1/bin/nginx
Reload config:
$ nginx -s reload
Reopen Logfile:
$ nginx -s reopen
Stop process:
$ nginx -s stop
Waiting on exit process
$ nginx -s quit
To have launchd start homebrew/nginx/nginx-full now and restart at login:
brew services start homebrew/nginx/nginx-full
Or, if you don't want/need a background service you can just run:
nginx
从信息可以看到。nginx安装的目录为/usr/local/Cellar/nginx-full,nginx配置文件为/usr/local/etc/nginx/nginx.conf,nginx服务器根目录所在位置为/usr/local/var/www。
启动nginx
执行如下命令即可启动nginx
/usr/local/Cellar/nginx-full/1.10.1/bin/nginx打开浏览器输入http://localhost:8080,如果显示如下界面则说明安装成功了。
配置nginx.conf文件
打开nginx.conf文件。在http节点后面配置:
rtmp {
server {
listen 1935;
application joyseedog{
live on;
record off;
}
}
}application后面的名字自己可以做修改。
然后重新加载一下nginx。如果没有启动nginx则可能会报错,系统可能找不到进程。
/usr/local/Cellar/nginx-full/1.10.1/bin/nginx -s reload进行电脑端本地推流测试
电脑端我们使用推流我们可以通过ffmepg来进行。
安装ffmepg
通过一个命令就可以安装了,最好是提前准备好梯子。似乎有些组件也是下载不下来。
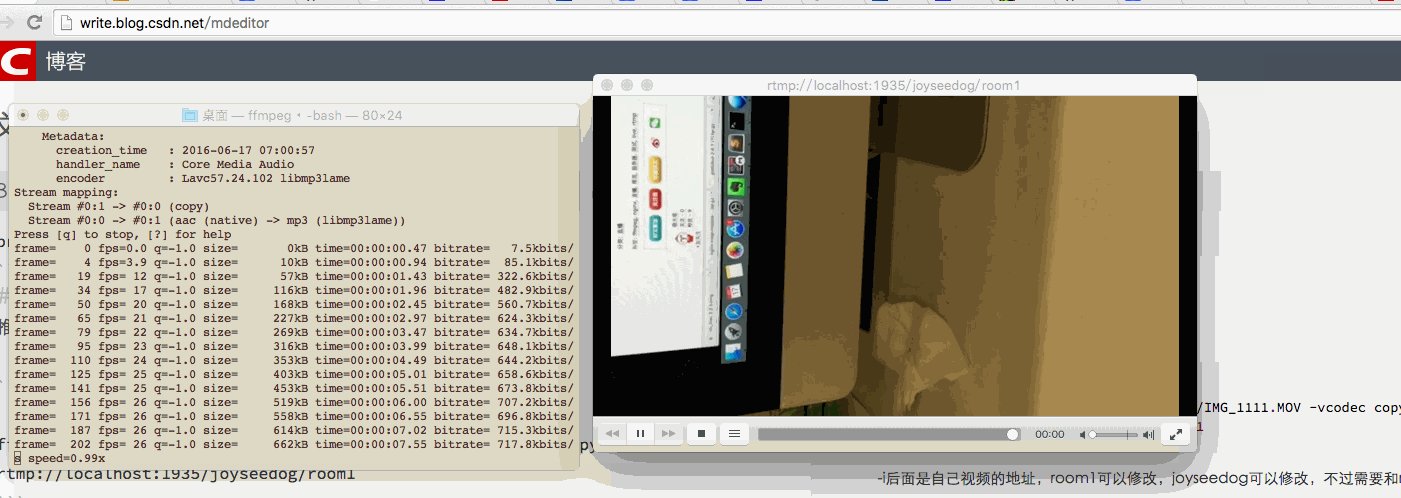
brew install ffmpeg通过ffmepg命令进行推流
推流的命令如下
ffmpeg -re -i /Users/jianquan/Movies/IMG_1111.MOV -vcodec copy -f flv rtmp://localhost:1935/joyseedog/room1-i后面是自己视频的地址,room1可以修改,joyseedog可以修改,不过需要和nginx.conf里面配置的一样
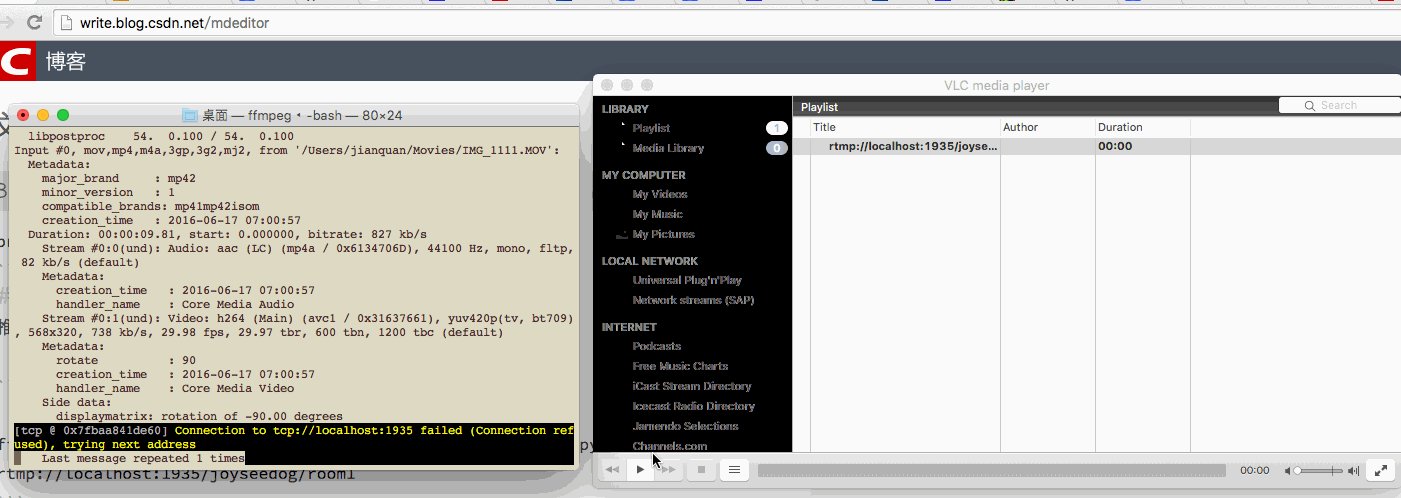
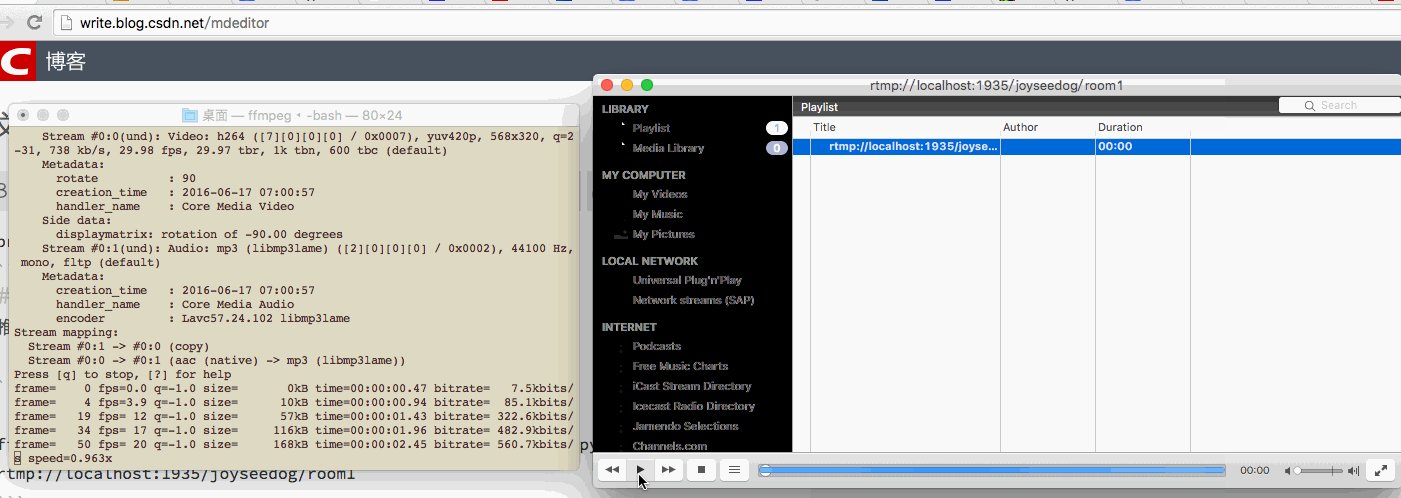
查看推流结果
需要使用一个支持rtmp协议的播放软件,在Mac上我们可以使用Vlc。google一下就可以找到安装包。安装结束后,打开vlc,点击File—->Open Network 在弹出来的框中选择Network然后输入URL:
然后就可以播放推出来的视频了。
效果如下:
手机端进行推流
手机端推流使用的是LiveVideoCoreSDK,github地址如下LiveVideoCoreSDK。
我们只需要修改ViewController.m里面的rtmp地址为自己发Mac的推流地址即可实现推流
- (void)viewDidLoad {
[super viewDidLoad];
[self UIInit];
_RtmpUrlTextField.text = @"rtmp://124.193.167.51:1935/joyseedog/room1";
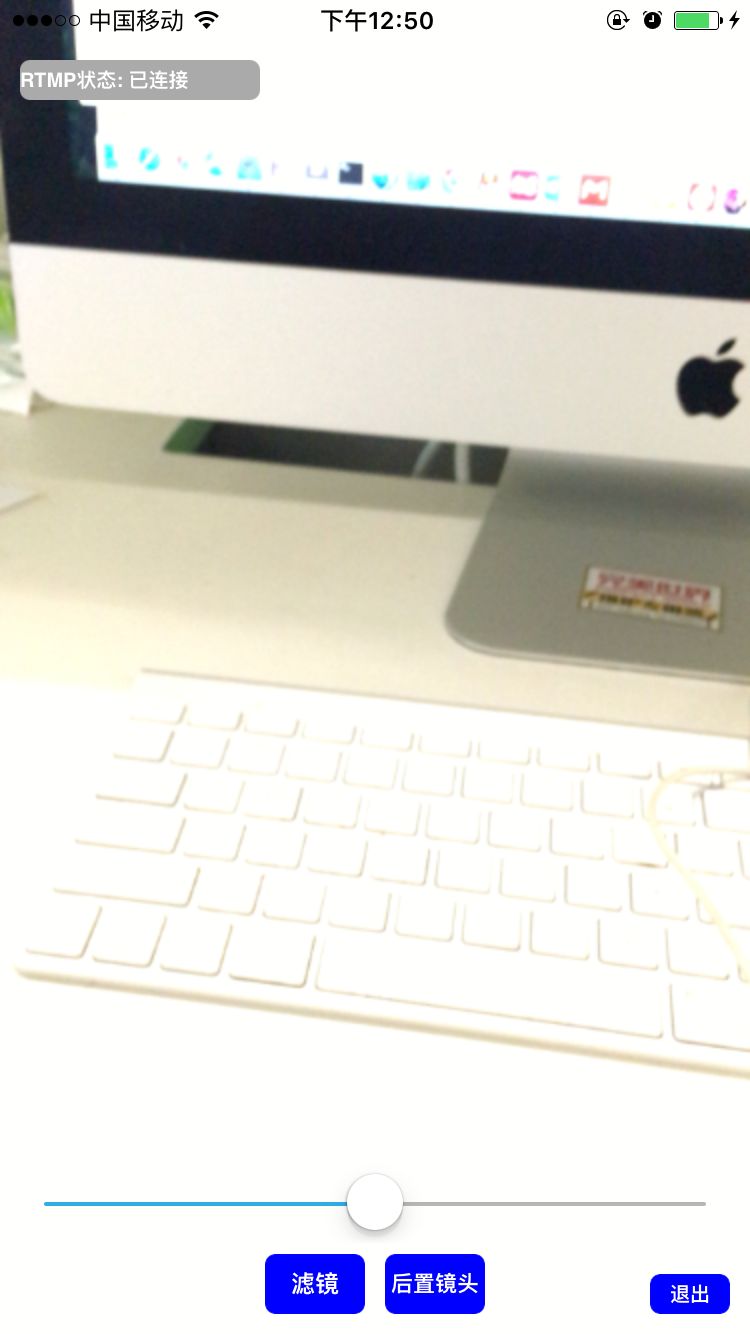
}必须使用真机进行测试,当手机端连接后,RTMP转态变为已连接
如图

我们可以打开终端,看看连接的情况,连接使用的是1935端口
使用lsof -i:1935命令查看端口的具体连接情况;
COMMAND PID USER FD TYPE DEVICE SIZE/OFF NODE NAME
nginx 17252 jianquan 7u IPv4 0xc5066a9dfda55bdb 0t0 TCP *:macromedia-fcs (LISTEN)
nginx 17259 jianquan 3u IPv4 0xc5066a9e054077bb 0t0 TCP 10.2.48.21:macromedia-fcs->192.168.2.86:51553 (ESTABLISHED)
nginx 17259 jianquan 7u IPv4 0xc5066a9dfda55bdb 0t0 TCP *:macromedia-fcs (LISTEN)可以看到,10.2.48.21是服务器地址,192.168.2.86:51553手机的地址已经建立了TCP连接。同时还要两个进程在监听等待连接。
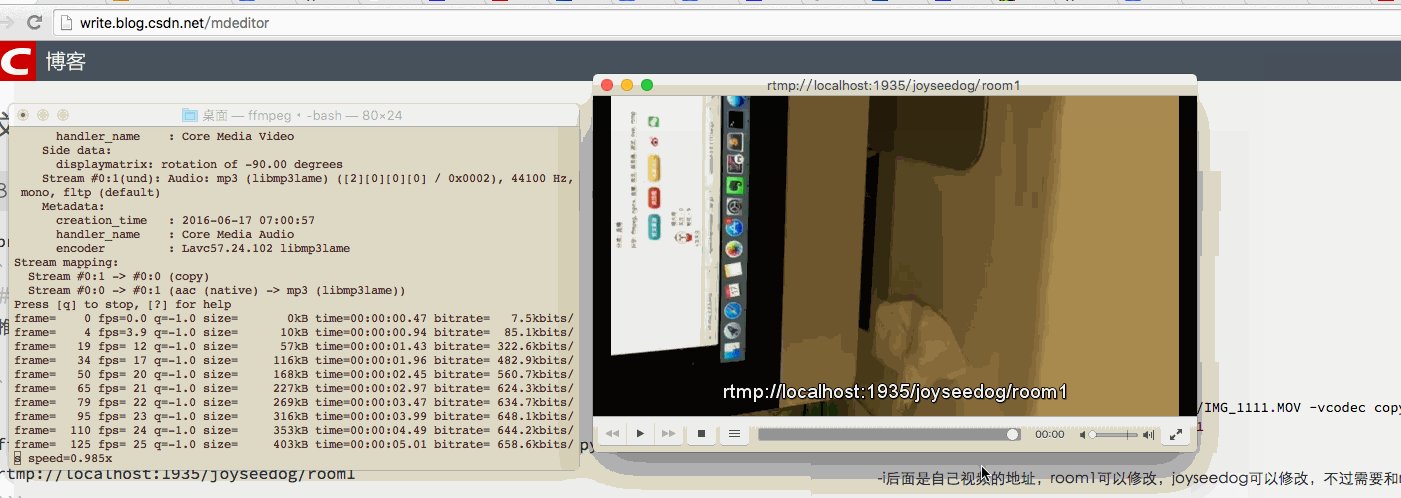
同样,我们可以使用VLC对推流视频进行播放,需要注意的是,LiveVideoCoreSDK里面的IP地址不能写localhost,但是在Mac上的rtmp进行播放测试时候,写IP地址或是localhost都是可以的。
会有3秒左右的延迟,具体效果如下:
点击退出后再次查看端口:
COMMAND PID USER FD TYPE DEVICE SIZE/OFF NODE NAME
nginx 17252 jianquan 7u IPv4 0xc5066a9dfda55bdb 0t0 TCP *:macromedia-fcs (LISTEN)
nginx 17259 jianquan 7u IPv4 0xc5066a9dfda55bdb 0t0 TCP *:macromedia-fcs (LISTEN)可以看到建立的TCP连接已经断开,刚才的连接已经不在了。
总结
本文在前人的基础上,实践并总结了Mac搭建推流服务器,并使用本地推流和第三方框架LiveVideoCoreSDK在iOS设备上对推流服务器进行了测试。该推流服务器不可直接用于工业生产中,不过对于iOS程序员自己测试推流功能会有一定帮助。不足之处欢迎指正!
























 6228
6228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








