复制节点
- clone():克隆匹配的DOM元素,返回值为克隆后的副本。但此时复制的新节点不具有任何行为。
- clone(true):复制元素的同时也复制元素中的事件。(元素的ID属性也会被复制)
e.g :复制li元素,并修改副本ID,以及保存事件行为。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Untitled Document</title>
<script type="text/javascript" src="scripts/jquery-1.7.2.js"></script>
<script type="text/javascript">
//测试使用 jQuery clone 方法: 复制节点
$(function() {
$("li").click(function() {
alert($(this).text());
});
//复制 #bj 节点, 并添加到 #rl 节点的后面
/*
1. clone 节点时需要注意克隆后的节点的 id 属性. 若原节点有 id
属性, 则克隆后, 会出现在一个文档中有两个 id 相同的节点的情况.
2. clone(true): 在克隆节点的同时, 克隆节点包含的事件.
*/
$("#bj").clone(true).attr("id", "bj2").insertAfter($("#rl"));
})
</script>
</head>
<body>
<p>你喜欢哪个城市?</p>
<ul id="city">
<li id="bj">北京</li>
<li>上海</li>
<li id="dj">东京</li>
<li id="se">首尔</li>
</ul>
<br>
<br>
<p>你喜欢哪款单机游戏?</p>
<ul id="game">
<li id="rl">红警</li>
<li>实况</li>
<li>极品飞车</li>
<li>魔兽</li>
</ul>
</body>
</html>替换节点
- replaceWith():将所有匹配的元素都替换为指定的HTML或者DOM元素
a.replaceWith(b),使用b,替换a - replaceAll():反向的replaceWith()
a.replaceAll(b),使用a,替换所有的b
若在替换之前,已经在元素上绑定了事件,替换后原先绑定的事件会与原先的元素一起消失,两个方法具有移动功能
e.g:节点互换
var $clone= $("#item1").clone(true);
var $item2= $("#item2").replaceWith($clone); //此处方法返回对象依旧是item2
$("#item1").replaceWith($item2);包裹节点
- wrap():将指定节点用其他标记包裹起来。该方法对于需要在文档中插入额外的结构化标记非常有用。而且不会破坏原始文档的语义。
- wrapAll():将所有匹配的元素用一个元素来包裹。
- wrapInner():将每一个匹配的元素的子内容用其他结构化标记包裹起来。
e.g:将li元素使用<font color='red'></font>包裹起来
warp():
$("li").wrap("<font color='red'></font>");
<ul>
<font color="red"><li id="rl">红警</li></font>
<font color="red"><li>实况</li></font>
<font color="red"><li>极品飞车</li></font>
<font color="red"><li>魔兽</li></font>
</ul>wrapAll()
$("li").wrapAll("<font color='red'></font>");
<ul>
<font color="red">
<li id="bj" name="BeiJing">北京</li>
<li>上海</li>
<li id="dj">东京</li>
<li id="se">首尔</li>
</font>
</ul>wrapInner()
$("li").wrapInner("<font color='red'></font>");
<ul>
<li>
<font color="red">C</font>
</li>
<li>
<font color="red">Java</font>
</li>
<li>
<font color="red">.NET</font>
</li>
<li>
<font color="red">PHP</font>
</li>
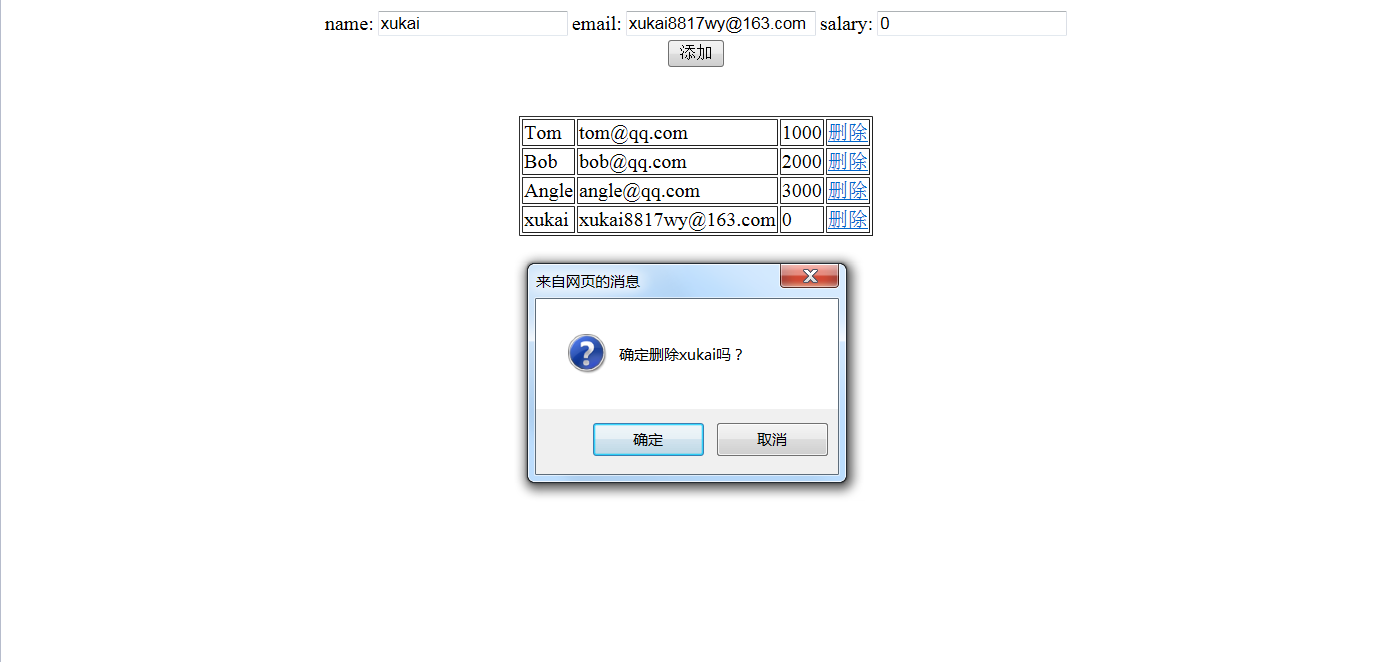
</ul>tr插入和删除
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>tr的创建和删除</title>
<script type="text/javascript" src="scripts/jquery-1.7.2.js"></script>
<script type="text/javascript">
/**
* 1. find(): 查找子节点, 返回值为子节点对应的 jQuery 对象
* 2. $.trim(): 去除前后空格
* 3. obj.append(): 元素内部添加标签(返回对象为obj)
* 4. obj.appendTo("selector"): obj添加到selector中(返回对象为obj)
*/
$(function() {
// 删除一行
function removeTr(obj) {
var $tr = $(obj).parent().parent();
var name = $tr.find("td:first").text();
var flag = confirm("确定删除" + $.trim(name) + "吗?");
if (flag) {
$tr.remove();
}
return false;
}
// 添加一行
$("#_submit").click(
function() {
var $name_val = $("#addTr #name").val();
var $email_val = $("#addTr #email").val();
var $salary_val = $("#addTr #salary").val();
// 创建一行
var $table = $("#removeTr");
$("<tr></tr>")
.append("<td>" + $.trim($name_val) + "</td>")
.append("<td>" + $.trim($email_val) + "</td>")
.append("<td>" + $.trim($salary_val) + "</td>")
.append("<td>" + "<a href='#'>删除</a>" + "</td>")
.appendTo($("#removeTr"))
.find("a")
.click(function(){
removeTr(this);
});
});
// a标签触发事件
$("#removeTr a").click(function() {
return removeTr(this);
});
});
</script>
</head>
<body>
<table id="addTr" align="center">
<tr>
<td>name:</td>
<td><input type="text" id="name" name="name"></td>
<td>email:</td>
<td><input type="text" id="email" name="email"></td>
<td>salary:</td>
<td><input type="text" id="salary" name="salary"></td>
</tr>
<tr>
<td colspan="6" align="center"><input type="button" id="_submit"
name="_submit" value="添加"></td>
</tr>
</table>
<br>
<br>
<table id="removeTr" align="center" border="1">
<tr>
<td>Tom</td>
<td>tom@qq.com</td>
<td>1000</td>
<td><a href="#">删除</a></td>
</tr>
<tr>
<td>Bob</td>
<td>bob@qq.com</td>
<td>2000</td>
<td><a href="#">删除</a></td>
</tr>
<tr>
<td>Angle</td>
<td>angle@qq.com</td>
<td>3000</td>
<td><a href="#">删除</a></td>
</tr>
</table>
</body>
</html>






















 2567
2567

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








