工作中,如果公司要求你兼容ie6、7,那么你可以辞职了,开个玩笑;
关于json,本文不作介绍,介绍一下json字符串和对象的相互转换;
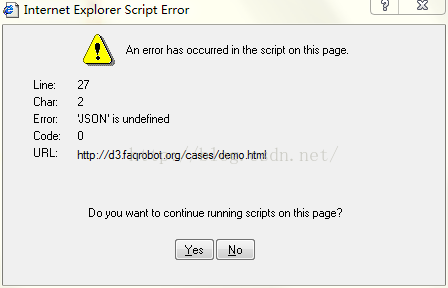
在各大主浏览器及ie8+,我们可以使用内置方法JSON.stringify([obj])和JSON.parse([str]),但是如果在ie6、7下使用,则会报以下错误:
为了兼容,我们可以使用json2.js插件,以下是使用示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/json2.js"></script>
</head>
<style>
* {padding: 0; margin: 0;}
</style>
<body>
<textarea name="" id="" cols="30" rows="10"></textarea>
<script>
var jsonData = {
staff: [
{name: "hwb", sex: "male"},
{name: "hwj", sex: "female"}
]
};
//序列化为json字符串
var str = JSON.stringify(jsonData);
//反序列化为json对象
str = str + "<------>" + JSON.parse(str);
$("textarea").append(str);
</script>
</body>
</html>






















 164
164

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








