请在这里查看示例 ☞ notice示例
1 有时候大家如果遇到网上教程不行的情况,多半是因为自己的chrome版本太高了,这里我推荐的两个教程,都写了新版本浏览器如何调用的代码
http://www.jb51.net/html5/186999.html
http://tanning555.blog.163.com/blog/static/529751712014102955831587/ (含老版本chrome方法不同)
2 目前ie和360兼容模式不兼容,chrome和ff完美兼容(不兼容的情况下,我们可以通过改变title来达到提醒的目的)
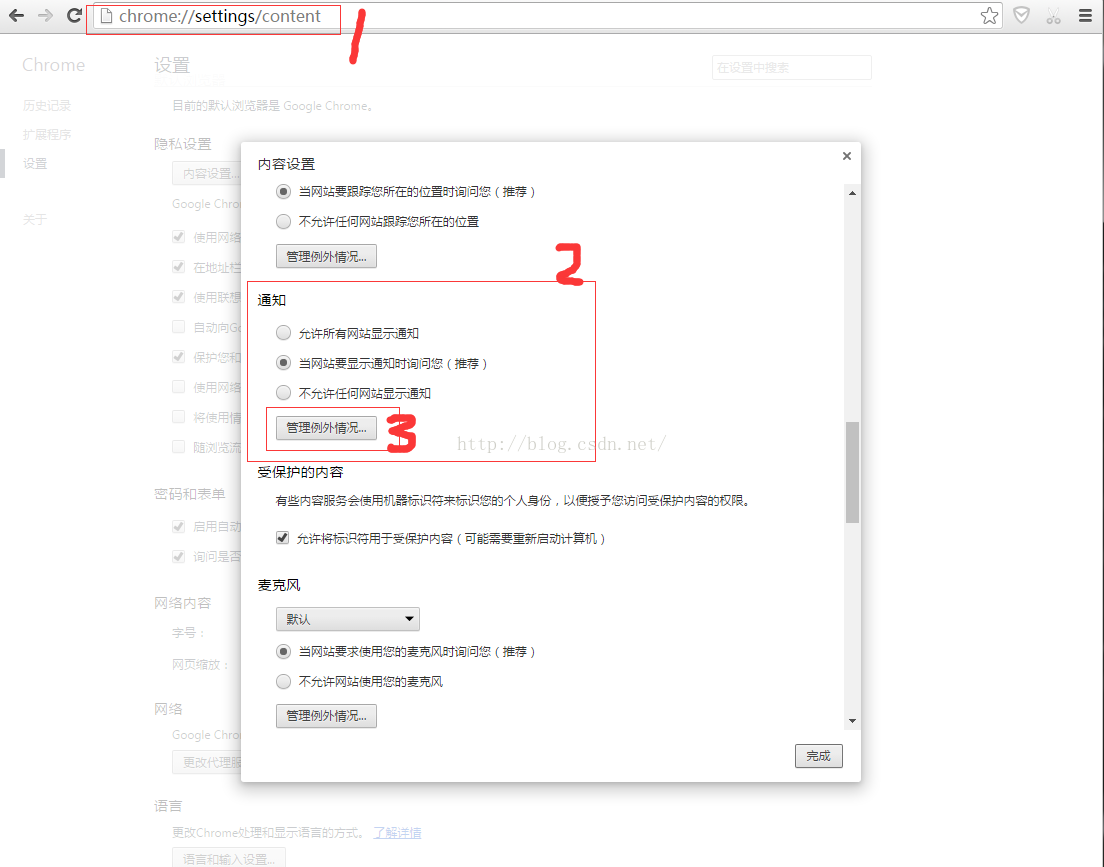
3 查找已经允许的站点
chrome:
ff:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>tip</title>
<script type="text/javascript" src="js/jquery-1.11.3.min.js"></script>
<style>
* {margin: 0; padding: 0;}
body, html {width: 100%; height: 100%;}
</style>
</head>
<body>
<button id="tip1" class="tip1">显示通知</button>
<script>
;$(function() {
var timer = null,
title = $('title').text();
$('#tip1').on('click', function() {
showMsgNotification('title', 'msg');
return false;
});
$('body').on('click', function() {
clearInterval(timer);
$('title').text(title);
});
function showMsgNotification(title, msg) {
var Notification = window.Notification || window.mozNotification || window.webkitNotification;
if(Notification) {//支持桌面通知
if(Notification.permission == "granted") {//已经允许通知
var instance = new Notification(title, {
body: msg,
icon: "images/reload.png",
});
instance.onclick = function() {
$('body').css({'background': 'red'});
console.log('onclick');
instance.close();
};
instance.onerror = function() {
console.log('onerror');
};
instance.onshow = function() {
console.log('onshow');
};
instance.onclose = function() {
console.log('onclose');
};
}else {//第一次询问或已经禁止通知(如果用户之前已经禁止显示通知,那么浏览器不会再次询问用户的意见,Notification.requestPermission()方法无效)
Notification.requestPermission(function(status) {
if (status === "granted") {//用户允许
var instance = new Notification(title, {
body: msg,
icon: "images/reload.png"
});
instance.onclick = function() {
// Something to do
};
instance.onerror = function() {
// Something to do
};
instance.onshow = function() {
// Something to do
};
instance.onclose = function() {
// Something to do
};
}else {//用户禁止
return false
}
});
}
}else {//不支持(IE等)
var index = 0;
clearInterval(timer);
timer = setInterval(function() {
if(index%2) {
$('title').text('【 】'+ title);//这里是中文全角空格,其他不行
}else {
$('title').text('【新消息】'+ title);
}
index++;
if(index > 20) {
clearInterval(timer);
}
}, 500);
}
}
});
</script>
</body>
</html>























 2409
2409

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








