参考资料:
第一步 使用sencha touch cmd 4.0 创建项目、打包(加入全局变量、公用类、自定义扩展、资源文件)
手把手教你用sencha touch 开发手机应用(二)创建项目
1.安装Java
下载jdk,下载地址http://www.oracle.com/technetwork/java/javase/downloads/index.html
安装到指定路径,例如F:\Java
打开计算机属性——高级系统设置——环境变量
配置环境变量
变量: JAVA_HOME 值: 安装路径:F:\Java\jdk1.6.0_10
变量: Path 添加值:;%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin
变量: CLASSPATH 添加值:.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar
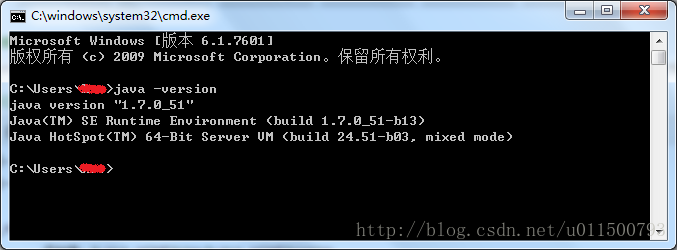
JAVA配置完成,运行——输入cmd——回车——输入java -version,如下图所示,即表示配置成功。
2.下载 sencha touch sdk
下载 sencha touch 的sdk(一个js压缩包),下载地址:http://www.sencha.com/products/touch/download/
解压到指定路径,例如D:\touch-2.3.1
3.安装sencha touch cmd
下载 sencha touch cmd,一个工具,主要用来创建项目、生成测试包、部署包等。sencha touch cmd可以安装到任意目录。
下载地址:http://www.sencha.com/products/sencha-cmd/download/
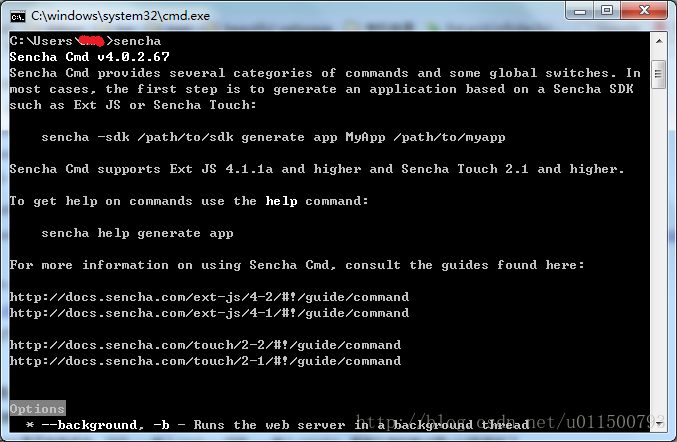
安装之后 测试cmd 是否安装成功,运行——输入cmd——回车——输入sencha,看到下面的就说明cmd安装好了。
4.安装ruby
用sencha touch cmd 生成测试包或部署包时调用的命令需要ruby,主要用来做js和css压缩
下载地址:http://rubyinstaller.org/ (ps:需要下载1.93的版本,不要下载2.0的版本)
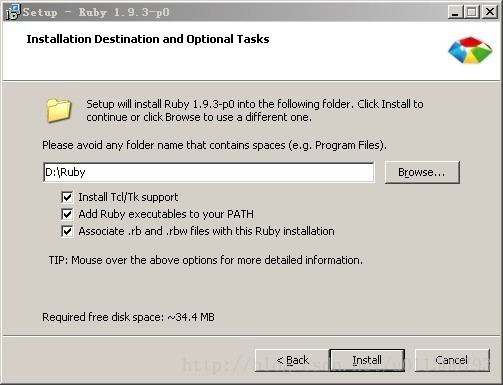
安装过程出现如下界面。如图
有3个选项分别是:(1) 是否安装tclTk支持;(2) 添加ruby命令路径到系统环境变量PATH;(3)是否将.rb 和.rbw 文件关联到Ruby,这里选择第二项即可。
5.创建项目
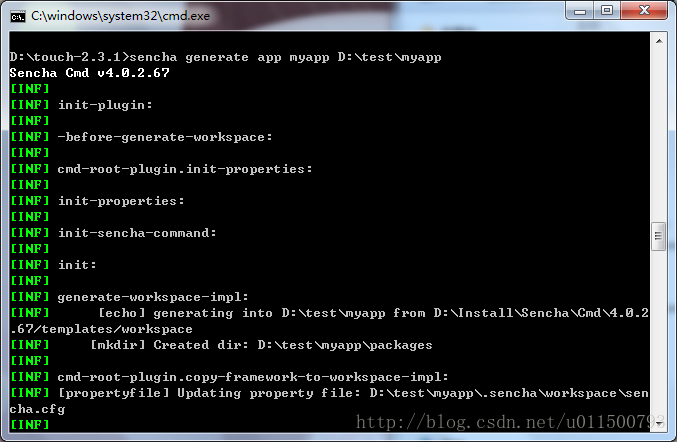
命令窗口切换到sencha touch 的sdk目录,输入命令sencha generate app myapp D:\test\myapp
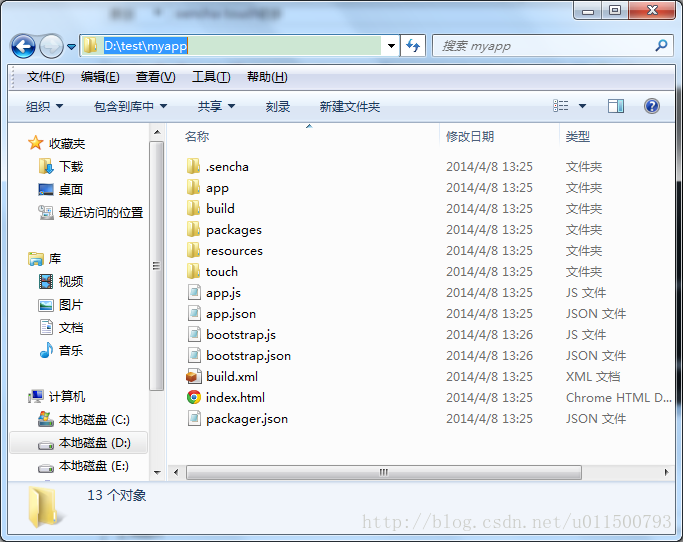
运行完后目录结构如下:
6.配置IIS
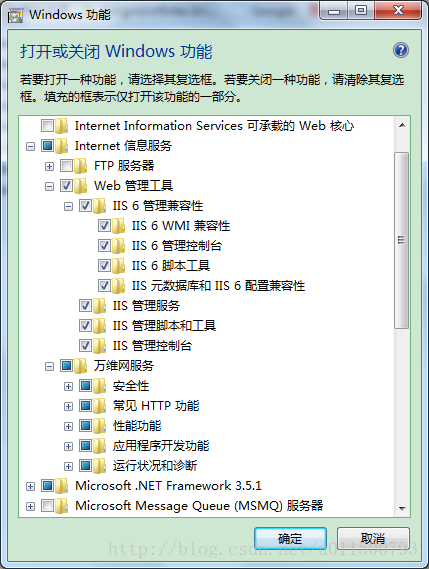
win7下配置IIS,控制面板——程序——打开或关闭Windows功能,勾选如下选项:
点击确定后等待,打开浏览器访问localhost,如果出现以下画面就是配置成功了。
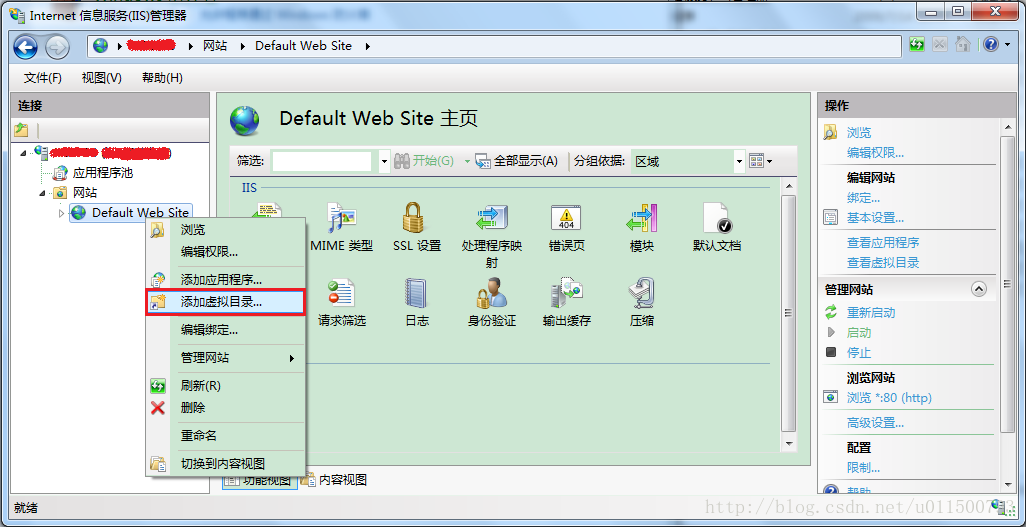
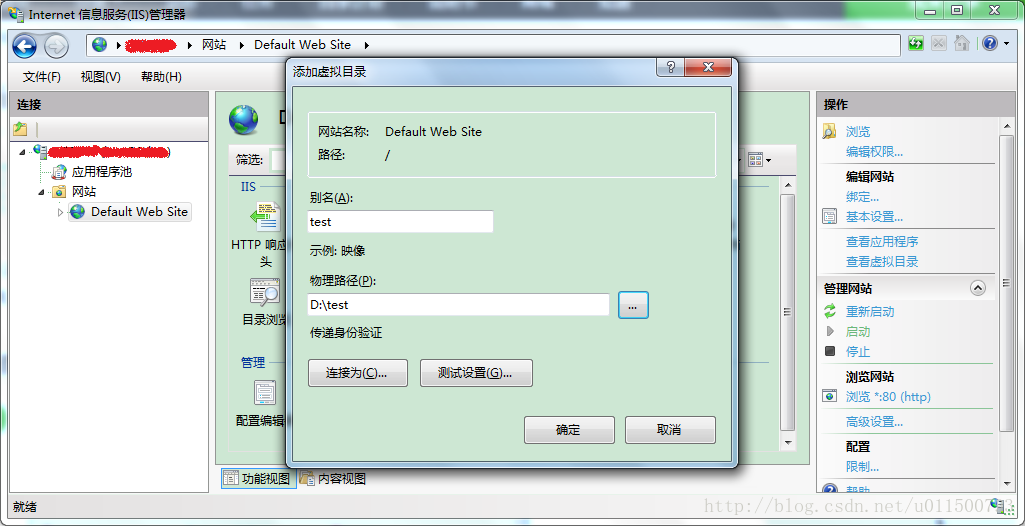
进入控制面板——管理工具——Internet信息服务(IIS)管理器,Default Web Site右键添加虚拟目录
7.浏览器中访问
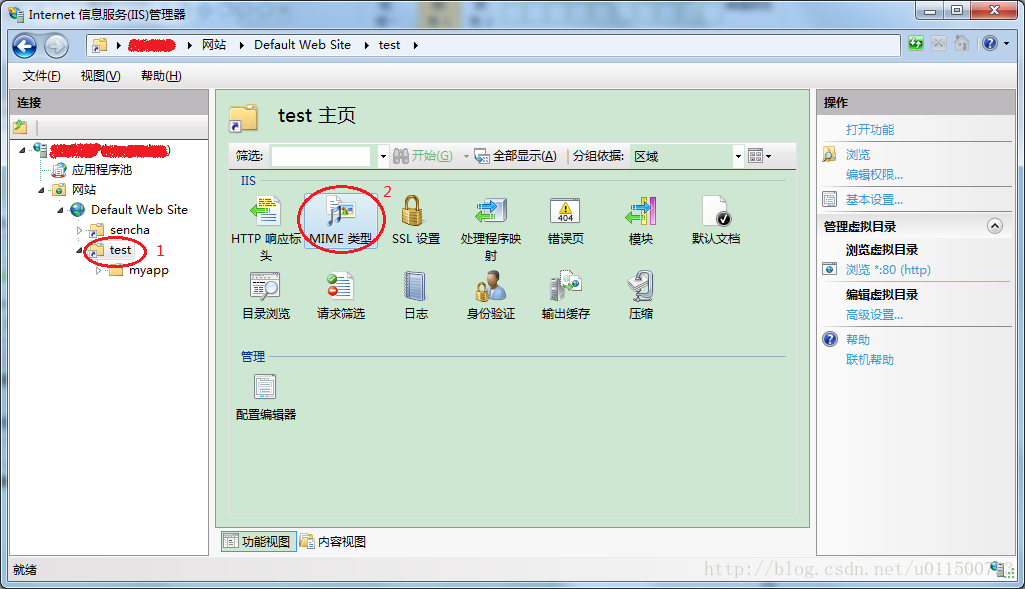
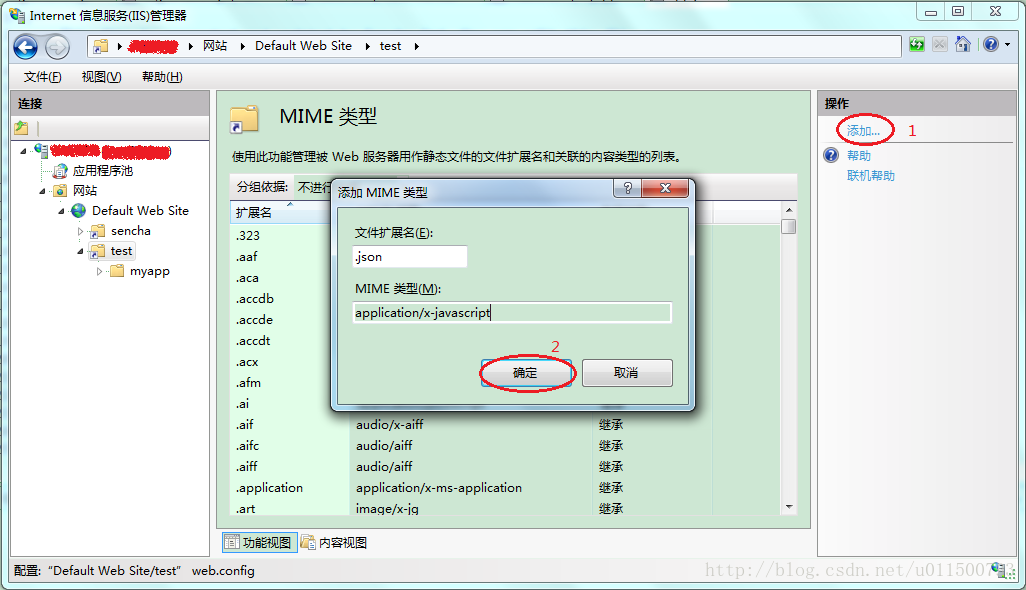
IIS会默认屏蔽json文件,需要在服务器中配置.json文件的MINE为application/x-javascript
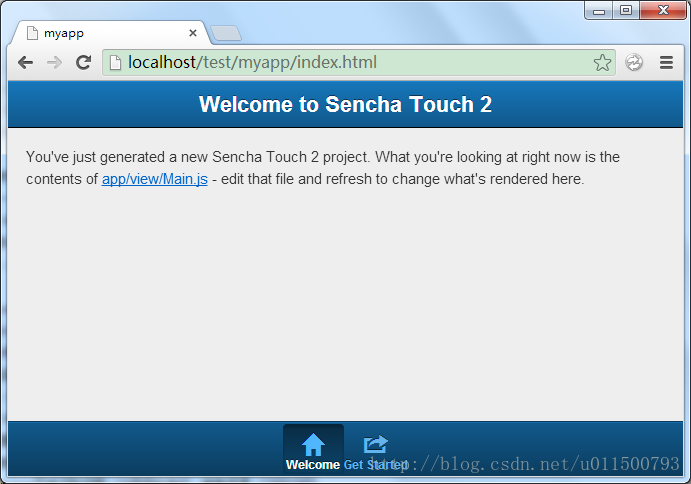
在浏览器中访问http://localhost/test/myapp/index.html就可以看到下图
8.下载sencha docs
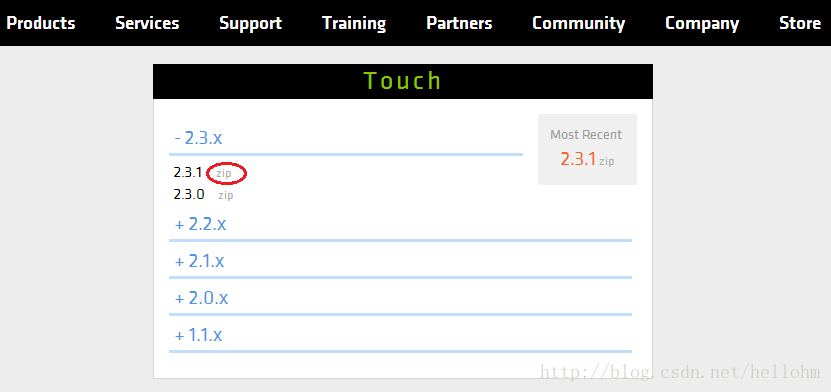
下载地址http://docs.sencha.com/,点zip进行下载。
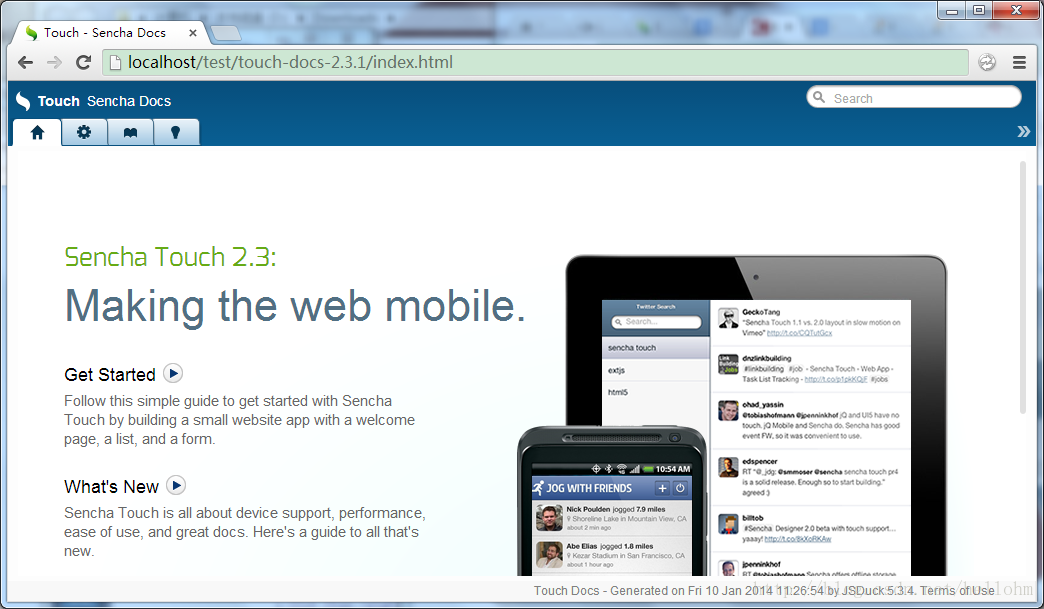
sencha docs建议下载下来解压到项目目录的上级目录里,例如当前项目目录为D:\test\myapp,则将sencha docs解压到D:\test目录下,这样在浏览器中访问http://localhost/test/extjs-docs-4.2.2/index.html就可以直接查看Api
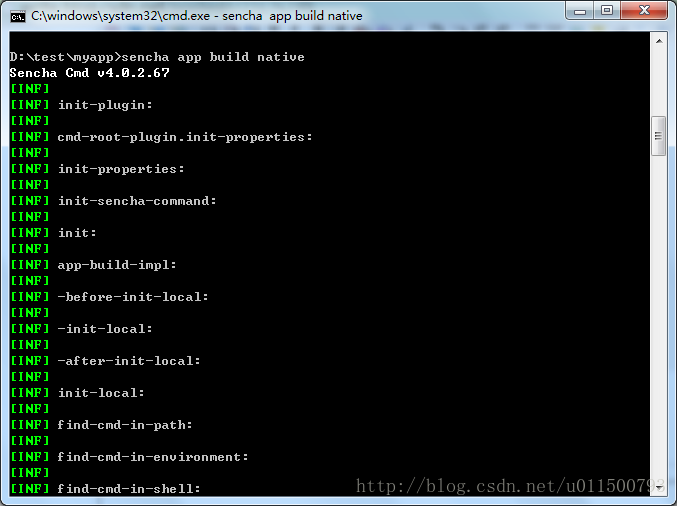
9.打包生成apk文件
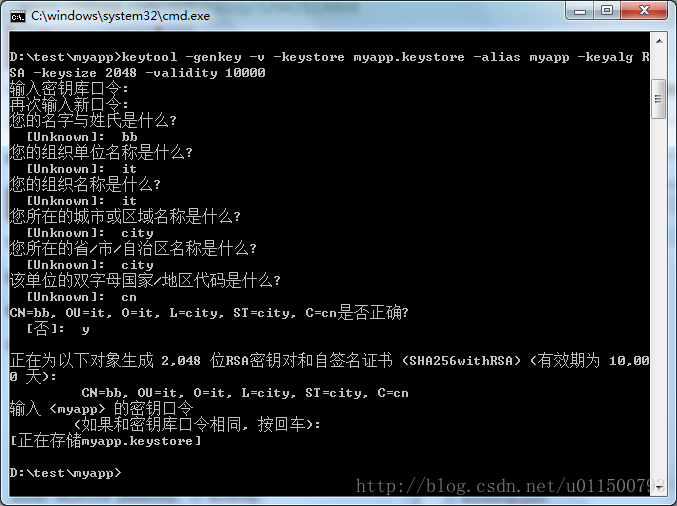
1)生成android证书,在命令行下运行命令keytool -genkey -v -keystore myapp.keystore -alias myapp -keyalg RSA -keysize 2048 -validity 10000
2)修改项目目录下的packager.json文件
{
"applicationName":"myapp",
/*必须是包括两个点*/
"applicationId":"com.mycompany.myapp",
"bundleSeedId":"KPXFEPZ6EF",
"versionString":"1.0",
"versionCode":"1",
"icon": {
"36":"resources/icons/Icon_Android36.png",
"48":"resources/icons/Icon_Android48.png",
"57":"resources/icons/Icon.png",
"72":"resources/icons/Icon~ipad.png",
"114":"resources/icons/Icon@2x.png",
"144":"resources/icons/Icon~ipad@2x.png"
},
"inputPath":"./",
"outputPath":"../build/",
"configuration":"Debug",
"platform":"Android",
/*证书路径*/
"certificatePath":"D:/test/myapp/myapp.keystore",
/*证书别名*/
"certificateAlias":"myapp",
/*证书密码*/
"certificatePassword":"mynewapp",
/*Android的SDK路径*/
"sdkPath":"D:/developer/android/adt_eclipse/sdk",
/*Android版本*/
"androidAPILevel":"8",
"permissions":[
"INTERNET",
"ACCESS_NETWORK_STATE",
"CAMERA",
"VIBRATE",
"ACCESS_FINE_LOCATION",
"ACCESS_COARSE_LOCATION",
"CALL_PHONE"
],
"orientations": [
"portrait",
"landscapeLeft",
"landscapeRight",
"portraitUpsideDown"
]
}






































 99
99

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








