uView UI
uView UI 是 uni-app 生态最优秀的UI框架之一,提供了众多常有组件。
在一般的项目中,都会涉及一些定制的图标,以美化界面上的展示效果。
以下记录uView UI扩展和使用自定义图标的步骤;主要有五步操作,按照步骤来,分分钟搞定。
1. 准备图标素材
这里使用阿里巴巴矢量图标库iconfont,进行图标的查找和管理。
- 创建一个和项目对应的图标库项目

- 然后设置项目
FontClass/Symbol 前缀和Font Family的值分别为custom-icon-和custom-icon。

2. 导入扩展图标
-
下载图标项目,解压后将
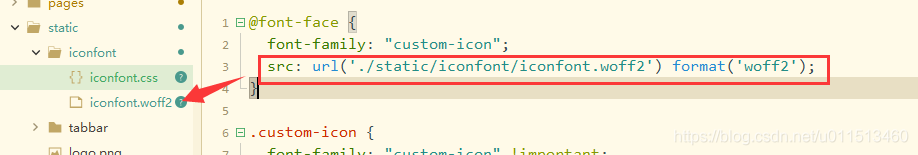
iconfont.css和iconfont.woff2复至项目根目录的static文件夹下的iconfont文件夹下。
将iconfont.css中的字体文件引用改为以下内容:@font-face { font-family: "custom-icon"; src: url('./static/iconfont/iconfont.woff2') format('woff2'); }
-
在
"App.vue中,对图标进行全局引用,方便使用。@import './static/iconfont/iconfont.css';
3. 使用扩展图标
- 先确定图标的
name值,如下方式可以查看。


- 在页面上使用带有
custom-prefix="custom-icon属性的图标组件设置好name即可。
<u-icon name="shoushimima" custom-prefix="custom-icon" size="60" color="#888888"></u-icon>

注意事项
- 如果微信小程序对项目体积有要求,可以将woff2文件放到服务器上;或使用iconfont官方的在线链接。






















 3451
3451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








