关于标签栏(UITabBarItem),大多数的程序都会使用自定义的标签栏,以前我做的的都是利用代码进行自定义的,最近发现事故板(storyboard(iOS5的新特性))的重要性,就尝试着用事故板来做一些自定义的项目。可是问题来了,自定义的图片和选中图片都是系统的颜色(不是灰色就是蓝色),然人很头疼,还有标签栏的标题也是如此。那么下面我们就来看看如何来解决:
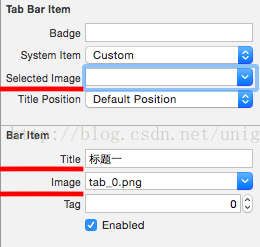
利用事故板创建的标签导航模式有些图片文字属性在事故板中都有,如图:
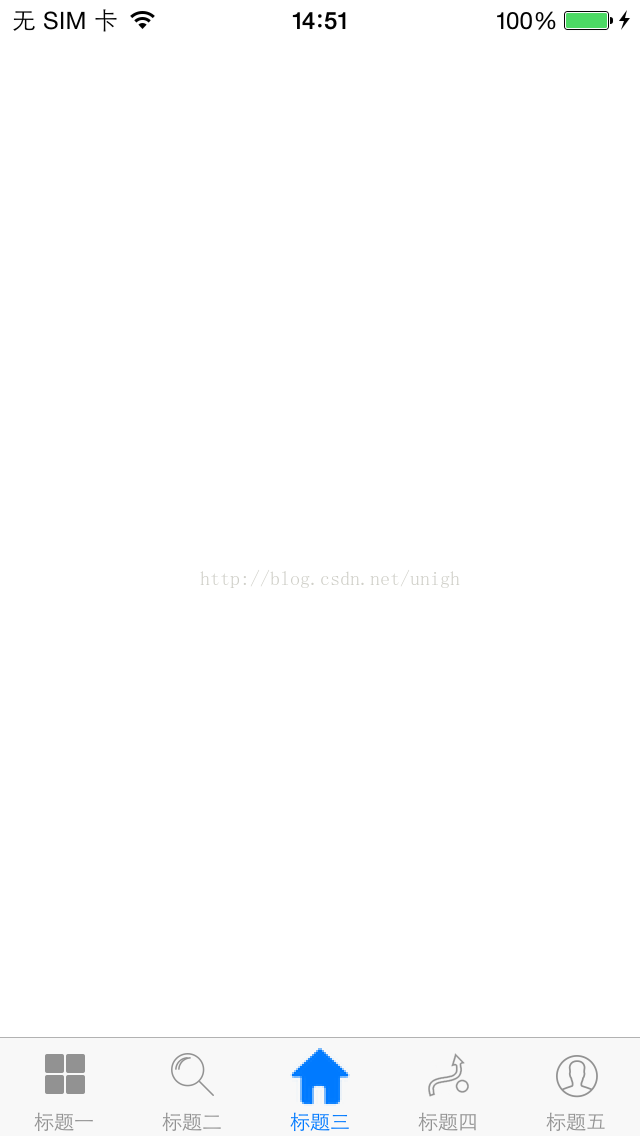
标题,图片和选中图片都可以设置。不过当我们设置好了之后就会出现下图这样的问题
除了灰色就是蓝色,标题也是如此。(如果选中图片的属性要是设置的话,那么会出现图片消失的情况)
为了保证图片,选中图片,标题 都不会被系统渲染,达到想要的结果最好要在UITabBarController中去实现添加如下代码。
UIImage *img = [UIImageimageNamed:@"tab_0"];
// 系统默认的是渲染成灰色的
img = [img imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];//修改渲染
UIImage *img_c = [UIImage imageNamed:@"tab_c0"];
// 系统默认的是渲染成蓝色的
img_c = [img_c imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];//修改渲染
UITabBarItem *item = [self.tabBar.itemsobjectAtIndex:0];
// 未选中图片
[item setImage:img];
// 选中图片
[item setSelectedImage:img_c];
// 标题颜色
UIColor *titleHighlightedColor = [UIColorcolorWithRed:123.0/255.0green:194.0/255.0blue:22.0/255.0alpha:1.0];
[itemsetTitleTextAttributes:[NSDictionarydictionaryWithObjectsAndKeys:titleHighlightedColor,NSForegroundColorAttributeName,nil] forState:UIControlStateSelected];
关于字体可以用全局的,这样就不用每个标题进行设置了。
- //未选中字体颜色
- [[UITabBarItem appearance] setTitleTextAttributes:@{UITextAttributeTextColor:unselectColor,UITextAttributeFont:[UIFont fontWithName:foneName size:size]} forState:UIControlStateNormal];
- //选中字体颜色
- [[UITabBarItem appearance] setTitleTextAttributes:@{UITextAttributeTextColor:selectColor,UITextAttributeFont:[UIFont fontWithName:foneName size:size]} forState:UIControlStateSelected];
感谢参考,希望对您有所帮助,如有纰漏请指正。



























 3415
3415

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








