rem是什么?
rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。
看到rem大家一定会想起em单位,em(font size of the element)是指相对于父元素的字体大小的单位。
它们之间其实很相似,只不过rem计算的规则是依赖根元素,em是依赖父元素计算。
rem布局
原理是,先按定高宽设计出来页面,然后转换为rem单位,
配合js查询屏幕大小来改变html的font-size,
最终做出所谓的完美自适应。
rem适用场景
rem+js是宽度自适应,无法做到高度自适应,所以那些对高度要求很高的rem+js无法实现。
改变浏览器宽度,你会发现,页面所有元素的高宽都等比例缩放,
也就是大屏幕下导航是横的,小屏幕下还是横的只不过变小了。。
优点:理想状态是所有屏幕的高宽比和最初的设计高宽比一样,或者相差不多,完美适应。
缺点:碰到重视高度的设计,或者重视元素间间距的设计,那就玩不开了。
rem究竟是什么
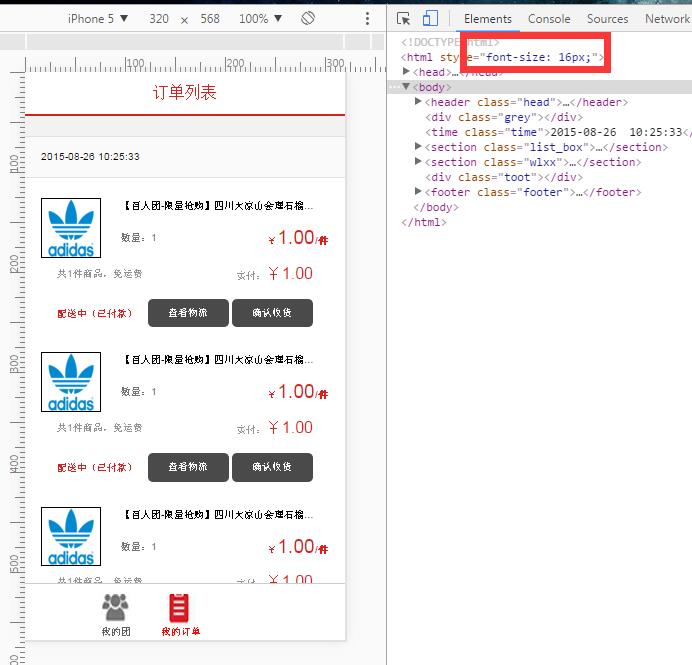
rem一般都有一个标配机型,我就以5s来说。
5s机型下是这样的,
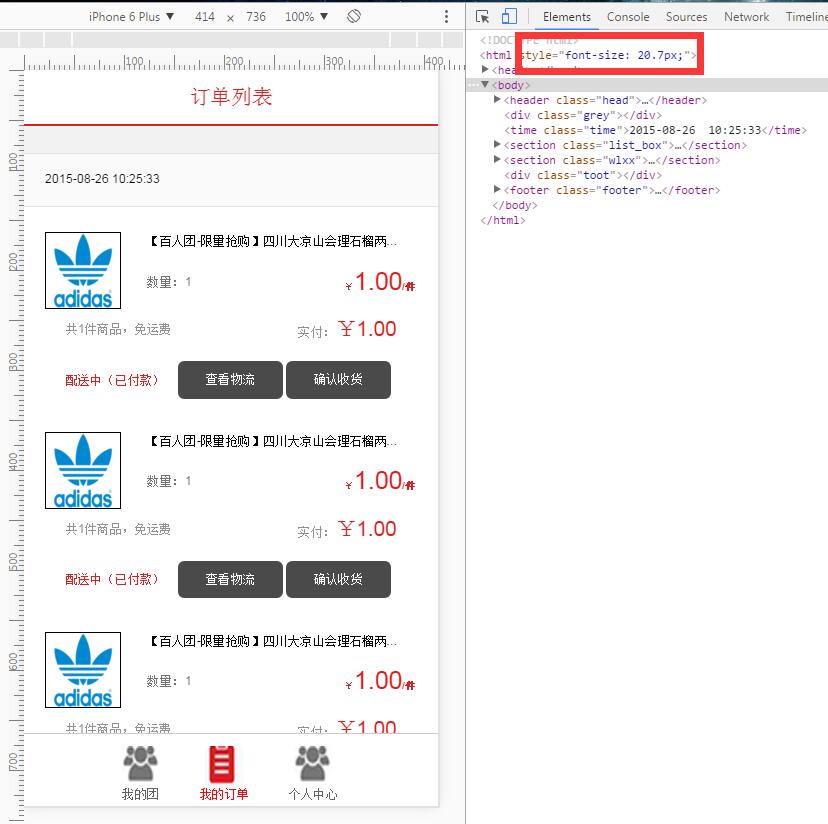
6 plus下是这样的,
发现了没有,在大屏和小屏下它们的效果是一样的。这就是rem+js的魅力。
rem究竟是什么,它就是通过js修改根元素的大小,达到整个页面的缩放。
为什么rem会这样,rem是依赖于根元素的大小进行缩放的,所以它的js相当重要。
//常规情况下js根据屏幕宽度动态计算
!(function(doc, win) {
var docEle = doc.documentElement,
evt = "onorientationchange" in window ? "orientationchange" : "resize",
fn = function() {
var width = docEle.clientWidth;
width && (docEle.style.fontSize = 20 * (width / 320) + "px");
};
win.addEventListener(evt, fn, false);
doc.addEventListener("DOMContentLoaded", fn, false);
}(document, window));
























 485
485

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








