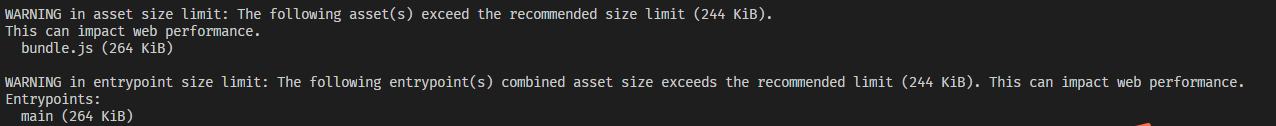
运行vue项目 npm run build 时,终端webpack报错:

解决方案:
在webpack.config.js配置文件中,添加配置项如下:
module.exports = {
//该选项可以控制 webpack 如何通知「资源(asset)和入口起点超过指定文件限制」
performance: {
hints: "warning", // 枚举
hints: "error", // 性能提示中抛出错误
hints: false, // 关闭性能提示
maxAssetSize: 200000, // 整数类型(以字节为单位)
maxEntrypointSize: 400000, // 整数类型(以字节为单位)
assetFilter: function(assetFilename) {
// 提供资源文件名的断言函数
return assetFilename.endsWith('.css') || assetFilename.endsWith('.js');
}
},
}
webpack中文文档:https://www.webpackjs.com/configuration/
其中关于performance的详细讲解:https://www.webpackjs.com/configuration/performance/
























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








