本节学习目标
- picker 组件能制作什么效果
- 三种picker组件API的用法
- picker的限制
我们就围绕上面的三点认识这个组件

picker 组件能制作什么效果
先看几个效果图
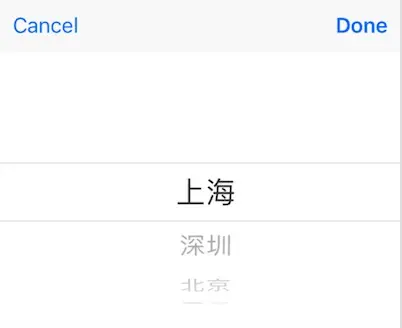
1.单项选择

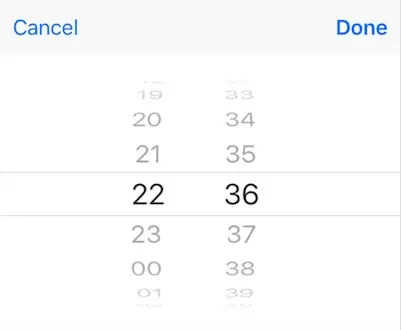
2.时间选择

3.日期选择

目前这个组件只能实现以上三种效果,下面我们看看三种效果怎么实现
三种picker组件API的用法
- 第一步 通用
导入picker组件
const picker = weex.requireModule('picker')
-
第二步 调用以上样式的对应的API
单选
picker.pick({
index:this.cityIndex, // 选择值的索引
items:this.cities // 选项数组
},res=>{
if(res.result=="success"){
this.cityIndex = res.data
}else if(res.result=="cancel"){
// 当用户单击取消按钮
}else if (res.result=='error'){
// 当选择出错时
}
})
下面是原型
pick(options, callback[options])
参数
options {Object}
index:默认选中的选项
items {array} 数据源数组
callback {function (ret)}执行完读取操作后的回调函数,ret {Object} 函数的参数,有两个属性:
result {string}结果三种类型 success, cancel, error
data {number}:选择的选项,仅成功确认时候存在。
时间选择
picker.pickTime({
value:this.time
},res=>{
if(res.result=="success"){
this.time = res.data
}else if(res.result=="cancel"){
}else if (res.result=='error'){
}
})
解释
value 默认选中的值 格式必须是HH:mm(如12:03)
res是用户单击确定或者取消按钮后的回调函数的参数
res.data 只有当用户单击确定按钮后,这个值才不为空,处理时要进行逻辑判断
res.result 的值有success,cancel,error 三种,当用户单击取消按钮这个值为cancel,当用户选择确定按钮,这个值为success,如果选择过程中发生错误,则为error
日期选择
picker.pickDate({
value:this.date,
min:'2015-01-01',
max:'2017-12-22'
},res=>{
if(res.result=="success"){
this.date = res.data
}else if(res.result=="cancel"){
}else if (res.result=='error'){
}
})
解释
1.value 设置默认选择的值格式为yyyy-MM-dd (如:2017-07-07)
2.min 能选择的最小的值,max 能选择的最大的值
3.res.data 选择后回调函数的参数的值,例如(2015-02-12)
4.其他参数上面已经讲解过了,这里就不赘述了
picker的限制
picker 目前不支持H5,对于这种情况,我们可以自定义组件





















 5044
5044











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








