
本节学习目标
- modal组件的四种用法
直接写用法了,比较简单
- 第一步导入模块
var modal = weex.requireModule('modal')
- 1.提示toast
会在一个小浮层里展示关于某个操作的简单反馈,效果如下

API
toast(options)
参数
options {Object}:相关选项
message {string}:展示的内容
duration {number}:展示的持续时间(以秒为单位)
代码如下
modal.toast({message:'toast提示',duration:1})
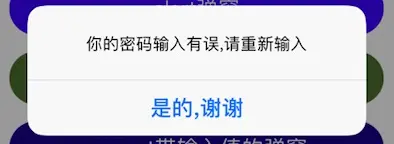
- 2.alert弹窗

APIalert(options, callback)
参数
options {Object}:alert选项
message {string}:警告框内显示的文字信息
okTitle {string}:确定按钮上显示的文字信息,默认是“OK”
callback {Function}:用户操作完成后的回调,注意这个回调是没有参数的
代码如下
modal.alert({
message:'你的密码输入有误,请重新输入',
okTitle:'是的,谢谢'
},res=>{
})
如果你使用默认的okTitle你可以这样写
modal.alert({message:'你的密码输入有误'})
- 3.confirm
有确定或者取消按钮的弹出,如下

APIconfirm(options, callback)
参数
options {object}:confirm 选项
message {string}:确认框内显示的文字信息
okTitle {string}:确认按钮上显示的文字信息,默认是 OK
cancelTitle {string}:取消按钮上显示的文字信息,默认是 Cancel
callback {function (result)}:用户操作完成后的回调,回调函数的参数 result 是确定按钮上的文字信息字符串
代码如下
modal.confirm({
message:'你是美女吗',
okTitle:"是的",
cancelTitle:'差一点点'
},res=>{
if(res=="是的"){
}else if (res=="差一点点"){
}
})
如果你使用系统默认的okTitle和cancelTtitle你可以这样写
modal.confirm({
message:'你是美女吗'
},res=>{
if(res=="Ok"){
}else if (res=="Cancle"){
}
})
- 4.prompt输入弹窗
带有输入框的弹窗

APIprompt(options, callback)
参数
options {object}:prompt 选项
message {string}:提示框内要显示的文字信息
okTitle {string}:确认按钮上显示的文字信息,默认是 OK
cancelTitle {string}:取消按钮上显示的文字信息,默认是 Cancel
callback {function (ret)}:用户操作完成后的回调,回调函数的参数 ret 格式形如 { result: 'OK', data: 'hello world' },如下
result {string}:用户按下的按钮上的文字信息
data {string}:用户输入的文字信息
代码如下
modal.prompt({
message:'请输入你的昵称',
okTitle:'确定',
cancelTitle:'取消'
},res=>{
if(res.result=='确定'){
}else if (res.result=='取消'){
}
})
如果你觉得这些界面颜色风格和你的应用配色格格不入,你可以自定义自己想要的类似的组件!





















 1277
1277

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








