ViewPager+Fragment在开发中也是非常常见的,今天有空总结下,方便以后使用,下面是总结:

MainActivity.class
package com.example.viewpager_fragment_demo;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.DisplayMetrics;
import android.view.LayoutInflater;
import android.view.ViewGroup.LayoutParams;
import android.view.animation.LinearInterpolator;
import android.view.animation.TranslateAnimation;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.RelativeLayout;
import android.widget.RadioGroup.OnCheckedChangeListener;
import com.example.viewpager_fragment_demo.fragment.CommonUIFragment;
import com.example.viewpager_fragment_demo.fragment.LaunchUIFragment;
import com.example.viewpager_fragment_demo.fragment.SpecialUIFragment;
import com.example.viewpager_fragment_demo.view.SyncHorizontalScrollView;
public class MainActivity extends FragmentActivity {
public static final String ARGUMENTS_NAME = "arg";
private RelativeLayout rl_nav;
private SyncHorizontalScrollView mHsv;//水平的标题
private RadioGroup rg_nav_content;
private ImageView iv_nav_indicator;
private ImageView iv_nav_left;
private ImageView iv_nav_right;
private ViewPager mViewPager;
private int indicatorWidth; // 指示器宽度
private LayoutInflater mInflater;
private TabFragmentPagerAdapter mAdapter;
private int currentIndicatorLeft = 0;
public static String[] tabTitle = { "选项1", "选项2", "选项3", "选项4", "选项5","选项6", "选项7" }; // 标题
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById();
initView();
setListener();
}
private void findViewById() {
rl_nav = (RelativeLayout) findViewById(R.id.rl_nav);
mHsv = (SyncHorizontalScrollView) findViewById(R.id.mHsv);
rg_nav_content = (RadioGroup) findViewById(R.id.rg_nav_content);
iv_nav_indicator = (ImageView) findViewById(R.id.iv_nav_indicator);
iv_nav_left = (ImageView) findViewById(R.id.iv_nav_left);
iv_nav_right = (ImageView) findViewById(R.id.iv_nav_right);
mViewPager = (ViewPager) findViewById(R.id.mViewPager);
}
private void initView() {
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm); // 获取屏幕信息
indicatorWidth = dm.widthPixels / 4;// 指示器宽度为屏幕宽度的4/1
LayoutParams cursor_Params = iv_nav_indicator.getLayoutParams();
cursor_Params.width = indicatorWidth;// 初始化滑动下标的宽
iv_nav_indicator.setLayoutParams(cursor_Params);
mHsv.setSomeParam(rl_nav, iv_nav_left, iv_nav_right, this,
dm.widthPixels);
// 获取布局填充器
mInflater = (LayoutInflater) this
.getSystemService(LAYOUT_INFLATER_SERVICE);
initNavigationHSV();
mAdapter = new TabFragmentPagerAdapter(getSupportFragmentManager());
mViewPager.setAdapter(mAdapter);
mViewPager.setOffscreenPageLimit(0);//ViewPager预加载,0时加载,1不加载
}
/**
* 设置选择的标题
*/
private void initNavigationHSV() {
rg_nav_content.removeAllViews();
for (int i = 0; i < tabTitle.length; i++) {
RadioButton rb = (RadioButton) mInflater.inflate(
R.layout.nav_radiogroup_item, null);
rb.setId(i);
rb.setText(tabTitle[i]);
rb.setLayoutParams(new LayoutParams(indicatorWidth,
LayoutParams.MATCH_PARENT));
rg_nav_content.addView(rb);
}
}
public class TabFragmentPagerAdapter extends FragmentPagerAdapter {
public TabFragmentPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int arg) {
Fragment ft = null;
switch (arg) {
//当前选择的页的下标
case 0:
ft = new LaunchUIFragment();//第一页
break;
case 2:
ft = new SpecialUIFragment(MainActivity.this);//有登陆
break;
default:
ft = new CommonUIFragment();
Bundle args = new Bundle();
args.putString(ARGUMENTS_NAME, tabTitle[arg]);
ft.setArguments(args);
break;
}
return ft;
}
@Override
public int getCount() {
return tabTitle.length;
}
}
private void setListener() {
mViewPager.setOnPageChangeListener(new OnPageChangeListener() {
//页面跳转完后得到调用,arg0是你当前选中的页面的Position(位置编号)。
@Override
public void onPageSelected(int position) {
if (rg_nav_content != null&& rg_nav_content.getChildCount() > position) {//标题当前可见的个数大于position
((RadioButton) rg_nav_content.getChildAt(position)).performClick();
}
}
//滑动时调用
/**
* arg0 :当前页面,及你点击滑动的页面
arg1:当前页面偏移的百分比
arg2:当前页面偏移的像素位置
*/
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
/**
* 此方法是在状态改变的时候调用,其中arg0这个参数有三种状态(0,1,2)。
* arg0 ==1的时辰默示正在滑动,arg0==2的时辰默示滑动完毕了,arg0==0的时辰默示什么都没做。
*/
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
//内容的选择,选择
rg_nav_content.setOnCheckedChangeListener(new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
if (rg_nav_content.getChildAt(checkedId) != null) {
/**
* Android JDK为我们提供了4种动画效果,分别是: AlphaAnimation,RotateAnimation, ScaleAnimation, TranslateAnimation.
* TranslateAnimation的参数如下
* float fromXDelta:这个参数表示动画开始的点离当前View X坐标上的差值;
float toXDelta, 这个参数表示动画结束的点离当前View X坐标上的差值;
float fromYDelta, 这个参数表示动画开始的点离当前View Y坐标上的差值;
float toYDelta)这个参数表示动画开始的点离当前View Y坐标上的差值;
*/
TranslateAnimation animation = new TranslateAnimation(currentIndicatorLeft,
((RadioButton) rg_nav_content.getChildAt(checkedId)).getLeft(),
0f, 0f);
animation.setInterpolator(new LinearInterpolator());//设置动画的执行速率
animation.setDuration(100);
animation.setFillAfter(true);
// 执行位移动画
iv_nav_indicator.startAnimation(animation);
mViewPager.setCurrentItem(checkedId); // ViewPager
// 跟随一起 切换
// 记录当前 下标的距最左侧的 距离
currentIndicatorLeft = ((RadioButton) rg_nav_content
.getChildAt(checkedId)).getLeft();
//当前视图内容偏移
mHsv.smoothScrollTo(
(checkedId > 1 ? ((RadioButton) rg_nav_content.getChildAt(checkedId)).getLeft(): 0)
- ((RadioButton) rg_nav_content.getChildAt(2)).getLeft(),
0);
}
}
});
}
}
CommonUIFragment.class
package com.example.viewpager_fragment_demo.fragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.example.viewpager_fragment_demo.MainActivity;
import com.example.viewpager_fragment_demo.R;
public class CommonUIFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_selection_common,
container, false);
TextView tv_tabName = (TextView) rootView.findViewById(R.id.tv_tabName);
Bundle bundle = getArguments();
tv_tabName.setText(bundle.getString(MainActivity.ARGUMENTS_NAME, ""));
return rootView;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
}
}
LaunchUIFragment.class
package com.example.viewpager_fragment_demo.fragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import com.example.viewpager_fragment_demo.R;
public class LaunchUIFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View rootView = inflater.inflate(R.layout.fragment_selection_launch,
container, false);
return rootView;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
}
}
SpecialUIFragment.class
package com.example.viewpager_fragment_demo.fragment;
import android.content.Context;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.Toast;
import com.example.viewpager_fragment_demo.R;
public class SpecialUIFragment extends Fragment {
private Context context;
public SpecialUIFragment(Context context) {
this.context = context;
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_selection_special,
container, false);
Button btn = (Button) view.findViewById(R.id.login);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(context, "登录成功", Toast.LENGTH_SHORT).show();
}
});
return view;
}
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
}
}
SyncHorizontalScrollView.class
package com.example.viewpager_fragment_demo.view;
import android.app.Activity;
import android.content.Context;
import android.util.AttributeSet;
import android.view.View;
import android.widget.HorizontalScrollView;
import android.widget.ImageView;
public class SyncHorizontalScrollView extends HorizontalScrollView {
public SyncHorizontalScrollView(Context context) {
super(context);
}
public SyncHorizontalScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public SyncHorizontalScrollView(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
}
private View view;
private ImageView leftImage;// 左标图片
private ImageView rightImage;// 右标图片
private int windowWitdh = 0;// 屏幕宽度
private Activity mContext;
public void setSomeParam(View view, ImageView iv_nav_left,
ImageView iv_nav_right, Activity context, int widthPixels) {
this.view = view;
this.mContext = context;
this.leftImage = iv_nav_left;
this.rightImage = iv_nav_right;
this.windowWitdh = widthPixels;
}
// 显示和隐藏左右两边的箭头
public void showAndHideArrow() {
if (!mContext.isFinishing() && view != null) {
this.measure(0, 0);
if (windowWitdh >= this.getMeasuredWidth()) {
leftImage.setVisibility(View.GONE);
rightImage.setVisibility(View.GONE);
} else {
if (this.getLeft() == 0) {
leftImage.setVisibility(View.GONE);
rightImage.setVisibility(View.VISIBLE);
} else if (this.getRight() == this.getMeasuredWidth()
- windowWitdh) {
leftImage.setVisibility(View.VISIBLE);
rightImage.setVisibility(View.GONE);
} else {
leftImage.setVisibility(View.VISIBLE);
rightImage.setVisibility(View.VISIBLE);
}
}
}
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
if (!mContext.isFinishing() && view != null && rightImage != null
&& leftImage != null) {
if (view.getWidth() <= windowWitdh) {
leftImage.setVisibility(View.GONE);
rightImage.setVisibility(View.GONE);
} else {
if (l == 0) {
leftImage.setVisibility(View.GONE);
rightImage.setVisibility(View.VISIBLE);
} else if (view.getWidth() - l == windowWitdh) {
leftImage.setVisibility(View.VISIBLE);
rightImage.setVisibility(View.GONE);
} else {
leftImage.setVisibility(View.VISIBLE);
rightImage.setVisibility(View.VISIBLE);
}
}
}
}
}
rb_blue_bg.xml
<?xml version="1.0" encoding="UTF-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:color="#5AB0EB"/>
<item android:state_checked="false" android:color="#000000"/>
</selector>nav_radiogroup_item.xml
<?xml version="1.0" encoding="utf-8"?>
<RadioButton xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:background="#F2F2F2"
android:button="@null"
android:checked="true"
android:gravity="center"
android:text=""
android:textColor="@drawable/rb_blue_bg"
android:textSize="14.0dip" />
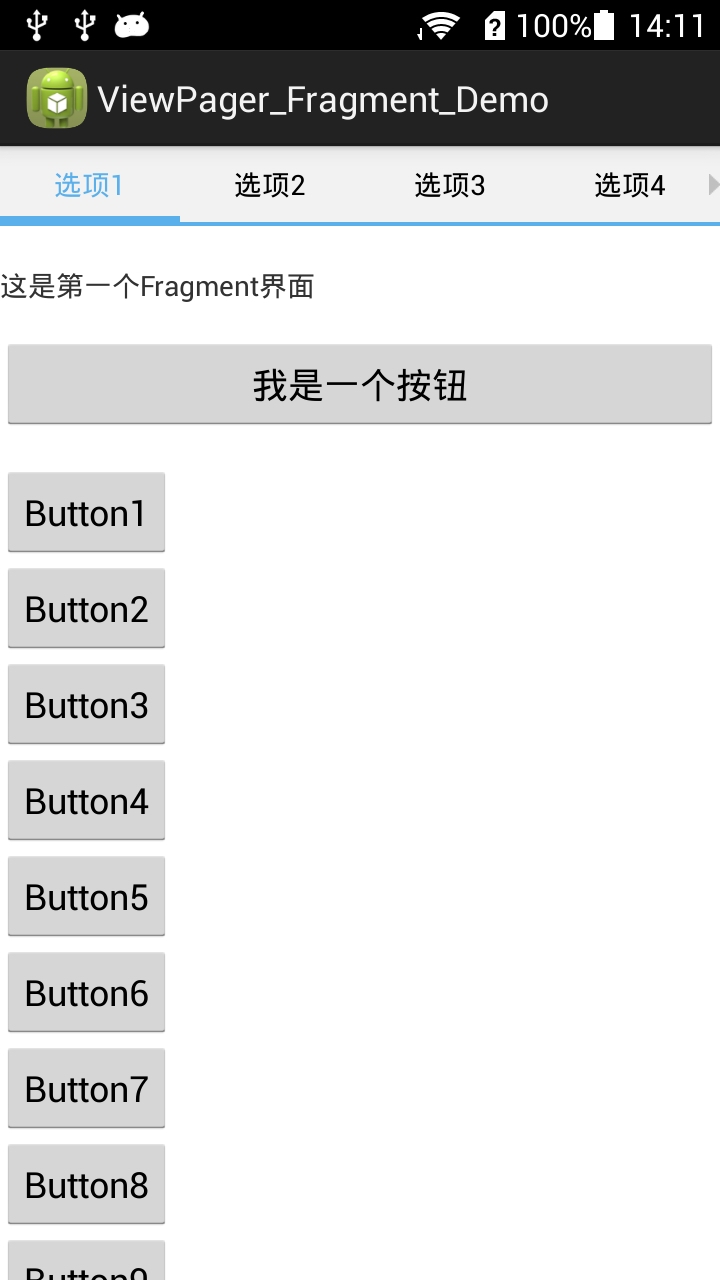
fragment_selection_launch.xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<TextView
android:id="@+id/tv_intro"
android:layout_width="300dp"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:layout_marginTop="20dp"
android:text="@string/launch_intro" />
<Button
android:id="@+id/bt_click"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:text="@string/launch_click_me" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button1" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button2" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button3" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button4" />
<Button
android:id="@+id/button4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button5" />
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button6" />
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button7" />
<Button
android:id="@+id/button7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button8" />
<Button
android:id="@+id/button8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button9" />
</LinearLayout>
</ScrollView>fragment_selection_common.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TextView
android:layout_width="300dp"
android:layout_height="wrap_content"
android:textSize="18sp"
android:text="@string/common_intro"
/>
<TextView
android:id="@+id/tv_tabName"
android:layout_marginTop="30dp"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_gravity="center"
android:textSize="20sp"
/>
</LinearLayout>activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${packageName}.${activityClass}" >
<RelativeLayout
android:id="@+id/rl_tab"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="#F2F2F2" >
<com.example.viewpager_fragment_demo.view.SyncHorizontalScrollView
android:id="@+id/mHsv"
android:layout_width="fill_parent"
android:layout_height="40dip"
android:fadingEdge="none"
android:scrollbars="none" >
<RelativeLayout
android:id="@+id/rl_nav"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:background="#5AB0EB" >
<RadioGroup
android:id="@+id/rg_nav_content"
android:layout_width="fill_parent"
android:layout_height="38dip"
android:layout_alignParentTop="true"
android:background="#F2F2F2"
android:orientation="horizontal" >
</RadioGroup>
<ImageView
android:id="@+id/iv_nav_indicator"
android:layout_width="1dip"
android:layout_height="5dip"
android:layout_alignParentBottom="true"
android:background="#5AB0EB"
android:contentDescription="@string/nav_desc"
android:scaleType="matrix" />
</RelativeLayout>
</com.example.viewpager_fragment_demo.view.SyncHorizontalScrollView>
<ImageView
android:id="@+id/iv_nav_left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:contentDescription="@string/nav_desc"
android:paddingBottom="1dip"
android:src="@drawable/iv_navagation_scroll_left"
android:visibility="gone" >
</ImageView>
<ImageView
android:id="@+id/iv_nav_right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:contentDescription="@string/nav_desc"
android:paddingBottom="1dip"
android:src="@drawable/iv_navagation_scroll_right"
android:visibility="visible" >
</ImageView>
</RelativeLayout>
<android.support.v4.view.ViewPager
android:id="@+id/mViewPager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_below="@id/rl_tab"
android:layout_gravity="center"
android:background="#ffffff"
android:flipInterval="30"
android:persistentDrawingCache="animation" />
</RelativeLayout>fragment_selection_special.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/TextView01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
<EditText
android:id="@+id/EditText01"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TextView" />
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" />
</LinearLayout>
<Button
android:id="@+id/login"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="登录" />
</LinearLayout>资源文件


项目效果图

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








