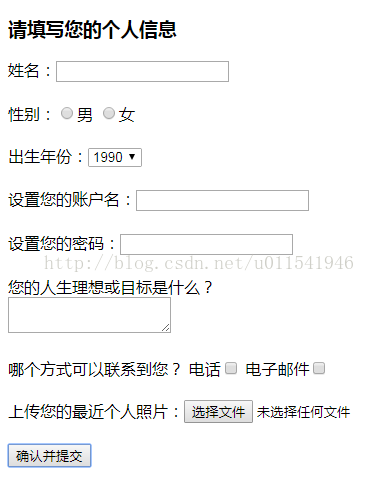
这篇在前面一篇文章基础上,在表单页面增加了一部分功能,有复选框和文本框,还有文件选择和提交按钮。为了尽可能的模拟,我们平时在网页上注册的场景,我们来设计一个如下图的页面。
项目HTML内容如下。
<!DOCTYPE html>
<html>
<head>
<title>
HTML 表单1
</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<h3>请填写您的个人信息</h3>
<p>
姓名:<input type="text" name ="name" />
<br /><br /> <!-- 换行-->
性别:<input type="radio" name ="gender" value="male" />男
<input type="radio" name ="gender" value="female" />女
<br /><br />
出生年份:<select name="year">
<option value="1990">1990</option>
<option value="1991">1991</option>
<option value="1992">1992</option>
<option value="1993">1993</option>
<option value="1994">1994</option>
</select>
<br /><br />
设置您的账户名:<input type="text" name ="username" />
<br /><br />
设置您的密码:<input type="password" name ="password" />
<br /><br />
您的人生理想或目标是什么?<br />
<textarea name ="goal"></textarea>
<br /><br />
哪个方式可以联系到您?
电话<input type="checkbox" name="contact" value="phone" />
电子邮件<input type="checkbox" name="contact" value="email" />
<br /><br />
上传您的最近个人照片:<input type="file" name="image"/>
<br /><br />
<input type="submit" name="submit" value="确认并提交" />
</p>
</body>
</html> 
























 1028
1028

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








