1、概述
Drawable在我们平时的开发中,基本都会用到,而且给大家非常的有用。那么什么是Drawable呢?能够在canvas上绘制的一个玩意,而且相比于View,并不需要去考虑measure、layout,仅仅只要去考虑如何draw(canavs)。当然了,对于Drawable传统的用法,大家肯定不陌生 ,今天主要给大家带来以下几个Drawable的用法:
1、自定义Drawable,相比View来说,Drawable属于轻量级的、使用也很简单。以后自定义实现一个效果的时候,可以改变View first的思想,尝试下Drawable first。
2、自定义状态,相信大家对于State Drawable都不陌生,但是有没有尝试过去自定义一个状态呢?
3、利用Drawable提升我们的UI Perfermance , 如何利用Drawable去提升我们的UI的性能。
2、Drawable基本概念
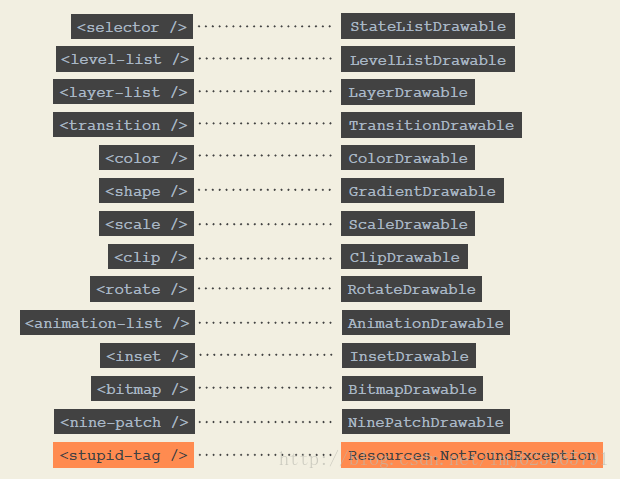
一般情况下,除了直接使用放在Drawable下的图片,其实的Drawable的用法都和xml相关,我们可以使用shape、layer-list等标签绘制一些背景,还可以通过selector标签定义View的状态的效果等。当然了基本每个标签都对应于一个真正的实体类,关系如下:(图片来自:Cyril Mottier :master_android_drawables)
常见的用法这里就不举例了,下面开始看本文的重点。
2、自定义Drawable
关于自定义Drawable,可以通过写一个类,然后继承自Drawable , 类似于自定义View,当然了自定义Drawable的核心方法只有一个,那就是draw。那么自定义Drawable到底有什么实际的作用呢?能干什么呢?
相信大家对于圆角、圆形图片都不陌生,那我今天要告诉你,不需要自定义View,自定义Drawable也能实现,而且更加简单、高效、使用范围更广(你可以作为任何View的背景)。
2.1 利用 BitmapShader
RoundRectImageDrawable
/** * Created by admin on 2015/12/13. */ public class RoundRectImageDrawable extends Drawable { private Paint mPaint; private Bitmap mBitmap; private RectF rectF; public RoundRectImageDrawable(Bitmap bitmap) { mBitmap = bitmap; BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP); mPaint = new Paint(); mPaint.setAntiAlias(true); mPaint.setShader(bitmapShader); rectF = new RectF(0, 0, bitmap.getWidth(), bitmap.getHeight()); } @Override public void setBounds(int left, int top, int right, int bottom) { super.setBounds(left, top, right, bottom); rectF = new RectF(left, top, right, bottom); } @Override public void draw(Canvas canvas) { canvas.drawRoundRect(rectF, 30, 30, mPaint); } @Override public int getIntrinsicWidth() { return mBitmap.getWidth(); } @Override public int getIntrinsicHeight() { return mBitmap.getHeight(); } @Override public void setAlpha(int alpha) { mPaint.setAlpha(alpha); } @Override public void setColorFilter(ColorFilter cf) { mPaint.setColorFilter(cf); } @Override public int getOpacity() { return PixelFormat.TRANSLUCENT; } }
CircleImageDrawable
2.2 利用Xfermode/** * Created by admin on 2015/12/13. */ public class CircleImageDrawable extends Drawable { private Paint mPaint; private int mWidth; private Bitmap mBitmap; private RectF rectF; public CircleImageDrawable(Bitmap bitmap) { mBitmap = bitmap; BitmapShader bitmapShader = new BitmapShader(bitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP); mPaint = new Paint(); mPaint.setAntiAlias(true); mPaint.setShader(bitmapShader); rectF = new RectF(0, 0, bitmap.getWidth(), bitmap.getHeight()); mWidth = Math.min(mBitmap.getWidth(), mBitmap.getHeight()); } @Override public void draw(Canvas canvas) { canvas.drawCircle(rectF.left+mWidth / 2, rectF.top+mWidth / 2, mWidth / 2, mPaint); } @Override public void setBounds(int left, int top, int right, int bottom) { super.setBounds(left, top, right, bottom); rectF = new RectF(left, top, right, bottom); mWidth = (int)Math.min(rectF.width(), rectF.height()); } @Override public int getIntrinsicWidth() { return mWidth; } @Override public int getIntrinsicHeight() { return mWidth; } @Override public void setAlpha(int alpha) { mPaint.setAlpha(alpha); } @Override public void setColorFilter(ColorFilter cf) { mPaint.setColorFilter(cf); } @Override public int getOpacity() { return PixelFormat.TRANSLUCENT; } }
RoundRectImageDrawable<span style="font-size:14px;">public class RoundRectImageView extends Drawable { private Canvas mCanvas; private Paint mPaint; private Bitmap mBitmap; private RectF rectF; public RoundRectImageView(Bitmap bitmap) { mBitmap = bitmap; mPaint = new Paint(); mPaint.setAntiAlias(true); } @Override public void draw(Canvas canvas) { Bitmap target = Bitmap.createBitmap(mBitmap.getWidth(),mBitmap.getHeight(),Config.ARGB_8888); mCanvas = new Canvas(target); mCanvas.drawRoundRect(rectF, 30, 30, mPaint); mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN)); mCanvas.drawBitmap(mBitmap, rectF.left, rectF.top, mPaint); canvas.drawBitmap(target, 0, 0, null); } @Override public void setAlpha(int alpha) { mPaint.setAlpha(alpha); } @Override public void setColorFilter(ColorFilter cf) { mPaint.setColorFilter(cf); } @Override public int getOpacity() { return PixelFormat.TRANSLUCENT; } @Override public void setBounds(int left, int top, int right, int bottom) { super.setBounds(left, top, right, bottom); rectF = new RectF(left, top, right, bottom); } @Override public int getIntrinsicWidth() { return mBitmap.getWidth(); } @Override public int getIntrinsicHeight() { return mBitmap.getHeight(); } }</span>CircleImageDrawable<span style="font-size:14px;">public class CycleImageView extends Drawable { private Canvas mCanvas; private Paint mPaint; private int mWidth; private Bitmap mBitmap; private RectF rectF; public CycleImageView(Bitmap bitmap) { mBitmap=bitmap; mPaint = new Paint(); mPaint.setAntiAlias(true); mPaint.setColor(Color.BLUE); rectF = new RectF(0, 0, mBitmap.getWidth(), mBitmap.getHeight()); mWidth = Math.min(mBitmap.getWidth(), mBitmap.getHeight()); } @Override public void draw(Canvas canvas) { Bitmap target=Bitmap.createBitmap(mWidth, mWidth, Config.ARGB_8888); mCanvas = new Canvas(target); //首先绘制一个圆形 mCanvas.drawCircle(rectF.left+mWidth/2, rectF.top+mWidth/2, mWidth/2, mPaint); //设置Xfermode模式 mPaint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN)); //绘制图片 mCanvas.drawBitmap(mBitmap, 0,0, mPaint); canvas.drawBitmap(target, 0,0, null); } @Override public void setBounds(int left, int top, int right, int bottom) { super.setBounds(left, top, right, bottom); rectF = new RectF(left, top, right, bottom); mWidth = (int)Math.min(rectF.width(), rectF.height()); } @Override public int getIntrinsicWidth() { return mWidth; } @Override public int getIntrinsicHeight() { return mWidth; } @Override public void setAlpha(int alpha) { mPaint.setAlpha(alpha); } @Override public void setColorFilter(ColorFilter cf) { mPaint.setColorFilter(cf); } @Override public int getOpacity() { return PixelFormat.TRANSLUCENT; } }</span>
在代码中的应用:
/** * Created by admin on 2015/12/14. */ public class DrawableGeneral extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.drawablegeneral); Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.example); ( (ImageView)findViewById(R.id.pic1)).setImageDrawable(new RoundRectImageDrawable(bitmap)); ( (ImageView)findViewById(R.id.pic2)).setImageDrawable(new CircleImageDrawable(bitmap)); } }























 2119
2119

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








