题记:现在做的这个项目,前端框架用的是angularjs,所以就又学习起来了。说下最近的近况,最近小论文已经写完了,但是还没有找老师看,想尽快投出去,另外工作现在网易应该是跪了,其他的还没开始投起来,发现华为在济南有研发岗位,争取可以到济南研发岗,另外也希望公司这边可以留下,现在每天在公司code,都没有时间好好准备一面试,一定要在有空的时候,好好看下java的设计模式,多线程,文件流以及网络方面的CCNA,数据结构方面也要过一下,加油吧,骚年!!
1 angularjs学习资料
angularjs,又一个mvc模式的前端框架,我感觉最叼的是用ng-model或是{{}}实现的双向数据绑定,这个非常棒,这个前端框架学起来确实费劲,现在附上当时学习的资料:慕课网的学习视频可以看下http://www.imooc.com/view/156要自己动手敲代码,建议用sublime,可以把angularjs的插件下载下来,非常好用,感觉sublime真是神器,代码显示的非常性感。再看下angularjs 菜鸟教程,一定要记住“一切是从module模块开始”,这里的module不是mvc的m model,mvc中的m是数据模型。然后还有个网站ngnice,可以查看api也可以看到一些应用案例,感觉这些应用案例非常棒。大概就是这些。
2 angularjs的ng-table
ng-tabled的学习资料是:http://ng-table.com/#/demo/0-1,这个网站中出现的demo的代码http://download.csdn.net/detail/u011563903/9099359我所用的ng-table的例子就是在这里面的demo30改的,可以自己一个一个的去看下。
3 最近两天写的ng-table的(主要是根据上面的demo30例子改的)
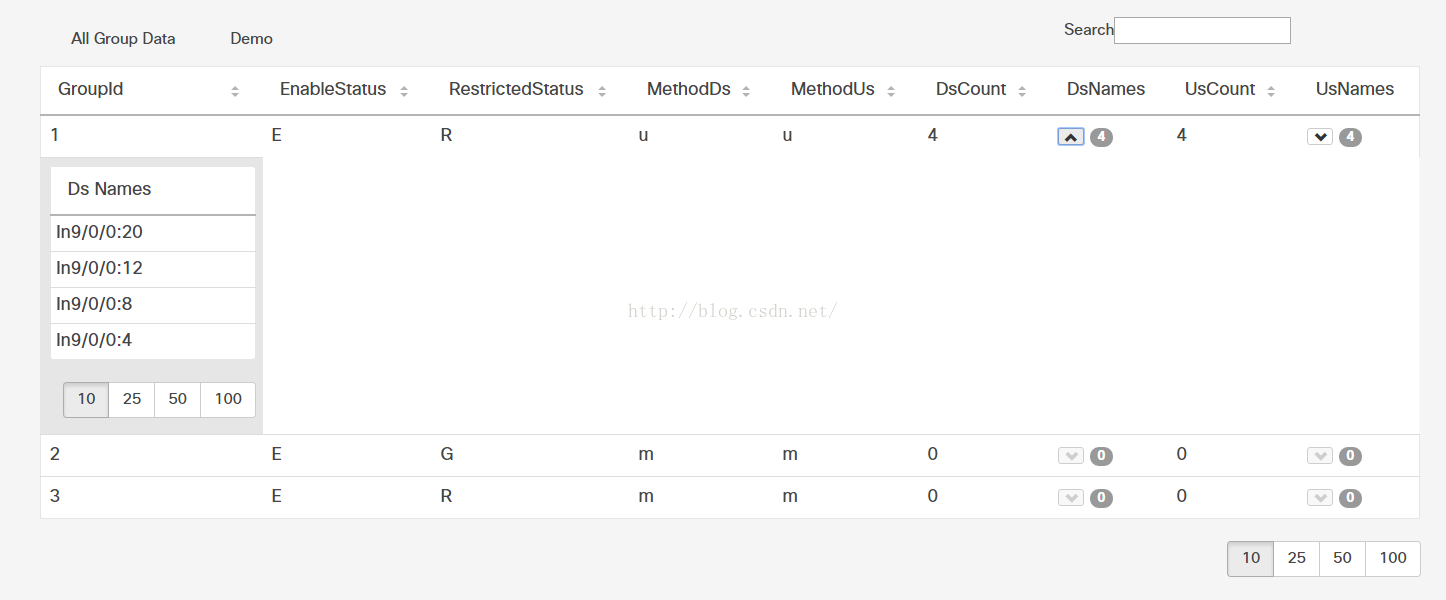
第一、二个图是我的demo的图,点击table中的button如果有数据显示的话就会弹出下面的进行显示。第三张图是我的项目中用到的。
主要代码:
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="no-js lt-ie9 lt-ie8 lt-ie7"> <![endif]-->
<!--[if IE 7]> <html class="no-js lt-ie9 lt-ie8"> <![endif]-->
<!--[if IE 8]> <html class="no-js lt-ie9"> <![endif]-->
<!--[if gt IE 8]><!--> <html class="no-js"> <!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/bootstrap-theme.min.css">
<!--[if lt IE 9]>
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<![endif]-->
<script src="js/angular.min.js"></script>
<script src="../dist/ng-table.js"></script>
<link rel="stylesheet" href="../dist/ng-table.css">
<style type="text/css">
.nestedTblGutter {
padding-right: : 30px;
}
</style>
</head>
<body ng-app="main">
<h1>Nested tables</h1>
<div ng-controller="DemoCtrl">
<p><strong>Parent Table Page:</strong> {{parentTableParams.page()}}
<p><strong>Parent Table Count per page:</strong> {{parentTableParams.count()}}
Search: <input ng-model="searchText">
<table ng-table="parentTableParams" class="table ng-table-responsive table-condensed table-hover">
<tbody>
<tr ng-repeat-start="parent in $data | filter:searchText">
<td data-title="'Name'" ng-bind="parent.name"></td>
<td data-title="'Age'" ng-bind="parent.age"></td>
<td data-title="'Children1'">
<button type="button" class="btn btn-default btn-xs" ng-click="selectedParent = (selectedParent == null ? parent : null);flag1='true';flag2='false'" ng-disabled="!parent.children1.length">
<i class="glyphicon glyphicon-chevron-down" ng-hide="(selectedParent != null) && (flag2=='false')"></i>
<i class="glyphicon glyphicon-chevron-up" ng-show="(selectedParent != null) && (flag2=='false')"></i>
</button>
<span class="badge" ng-bind="parent.children1.length || 0"></span>
</td>
<td data-title="'Children2'">
<button type="button" class="btn btn-default btn-xs" ng-click="selectedParent = (selectedParent == null ? parent : null);flag2='true';flag1='false'" ng-disabled="!parent.children2.length">
<i class="glyphicon glyphicon-chevron-down" ng-hide="(selectedParent != null) && (flag1=='false')"></i>
<i class="glyphicon glyphicon-chevron-up" ng-show="(selectedParent != null) && (flag1=='false')"></i>
</button>
<span class="badge" ng-bind="parent.children2.length || 0"></span>
</td>
</tr>
<tr ng-repeat-end ng-if="(selectedParent == parent)">
<td colspan="1" ng-controller="DemoChildrenCtrl" ng-if="flag1=='true'">
{{flag1}}
<div class="nestedTblGutter">
<table ng-table="childrenTableParams" class="table ng-table-responsive table-condensed table-bordered table-hover">
<tr ng-repeat="child1 in selectedParent.children1 | filter:searchText">
<td data-title="'Name'" ng-bind="child1"></td>
</tr>
</table>
</div>
</td>
<td colspan="1" ng-controller="DemoChildrenCtrl" ng-if="flag2=='true'">
{{flag1}}
<div class="nestedTblGutter">
<table ng-table="childrenTableParams" class="table ng-table-responsive table-condensed table-bordered table-hover">
<tr ng-repeat="child1 in selectedParent.children2 | filter:searchText">
<td data-title="'Name'" ng-bind="child1"></td>
<!-- <td data-title="'Phone'" ng-bind="child.phone"></td> -->
</tr>
</table>
</div>
</td>
</tr>
</tbody>
</table>
<script>
var app = angular.module('main', ['ngTable']).
controller('DemoCtrl', function($scope,$filter, ngTableParams) {
var data = [
{"age":25,"name":"Calderon Morgan","ip":"192.178.0.1","children2":["hao2","fan2","sss2"]},
{"age":22,"name":"Sullivan Cruz","ip":"182.190.1.1","children2":["hao2","fan2","sss2"]}
];
$scope.parentTableParams = new ngTableParams({
page: 1, // show first page
count: 10 // count per page
}, {
total: data.length, // length of data
getData: function($defer, params) {
$defer.resolve(data.slice((params.page() - 1) * params.count(), params.page() * params.count()));
}
});
}).controller("DemoChildrenCtrl", function($scope, ngTableParams){
//Children Table
console.log("DemoChildrenCtrl");
$scope.childrenTableParams = new ngTableParams({
page: 1, // show first page
count: 10 // count per page
}, {
total: 0, // length of data
getData: function($defer, params){
$defer.resolve($scope.selectedParent.children1.slice((params.page() - 1) * params.count(), params.page() * params.count()));
}
});
});
</script>
</div>
</body>
</html>
有两个坑:
(1)ng-repeat-end 指令只有一个,所以我把两个children的内容放在了一个ng-repeat-end里面,然后在这里面去写了两个ng-repeat,去显示children
(2)写angularjs一定要注意不要轻易使用“-”,因为这个应该是在angularjs中是类似关键字一样的,如果要用它,需要进行转义。代码中如果把所有的name改成name-name则name这一列会显示0.
(3)在我项目中,我通过ajax请求后,获得数据,是一个Stirng,类似"[{"ip":"192.168.1.1","name":"fanhao"},{"ip":"192.168.1.1","name":"fanhao"}]",我在之前另一个项目中单纯使用js或者jquery的代码中通过使用JSON.parse就可以转成[{"ip":"192.168.1.1","name":"fanhao"},{"ip":"192.168.1.1","name":"fanhao"}],但是angularjs就是不行,我最后通过返回list实现的,以后如果想返回一系列的数据还是返回list比较好。
最后附一张我项目中的图,比较丑陋,还没有美化:


























 847
847

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










