前言:在物联网的应用中,扫描功能是一种很常用的功能,这篇文章将教你怎么通过UNI-APP实现扫描二维码
-
找到扫码功能的API
UNI-APP已经有了扫码功能的API了,通过API可以非常简单的实现扫码功能
UNI-APP官网

-
查看API
有API可以方便我们进行开发,所以,会看API也是程序员的必备技能

这个API可以说是非常详细了,完全足够开发 -
代码编写
<template>
<view class="content">
<view class="btn">
<button type="default" @click="scan">扫描</button>
</view>
<view class="admin">
<view>{{msg}}</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
msg: ""
}
},
methods: {
scan() {
uni.scanCode({
success: (res) => {
console.log(res);
this.msg = res.result
}
})
}
}
}
</script>
<style>
</style>
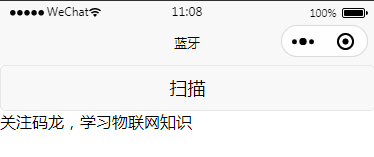
- 演示

这是在小程序的模拟器上显示的

这是在APP上面显示的






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








