首先,需要了解Axure和elementUI。Axure是一款用于设计原型和交互的工具,而elementUI是一个基于Vue.js的UI组件库。
以下是实现Axure高还原elementUI日期选择元件的步骤:
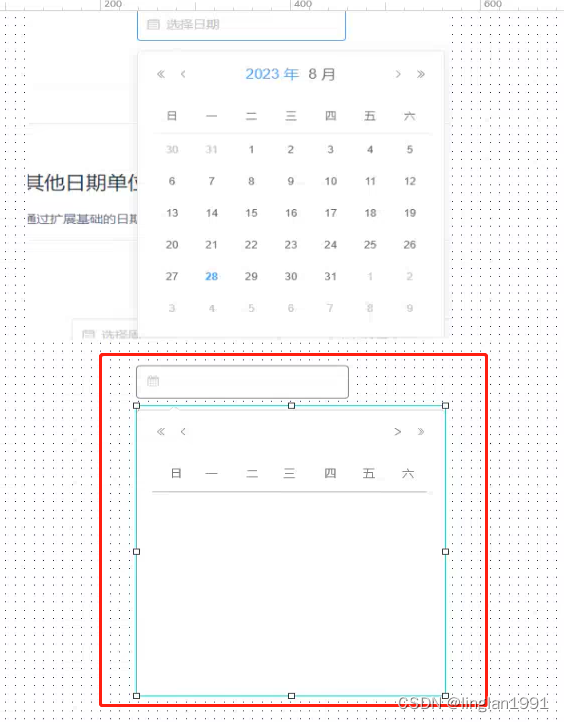
步骤1:创建Axure页面
在Axure中创建一个新页面,命名为“日期选择元件”。然后添加一个文本框用于显示选定的日期。最后添加一个“日期选择器”组件,放置在文本框下方。
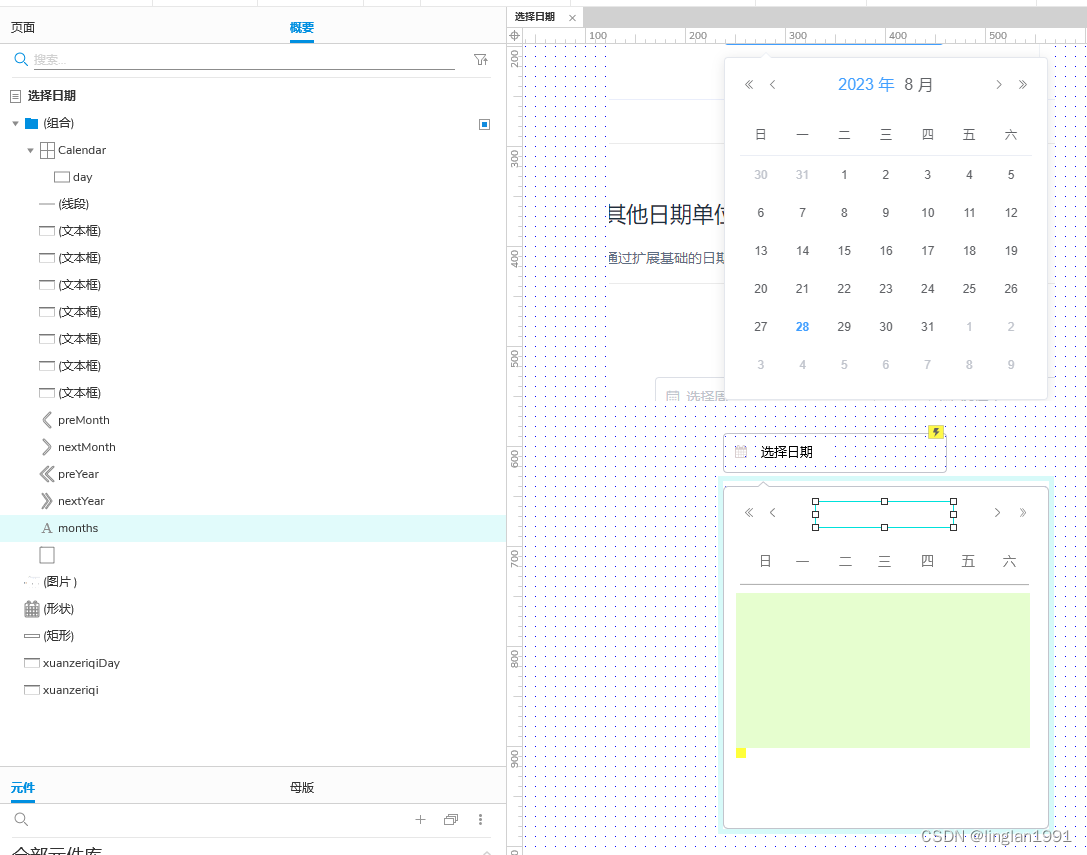
步骤2:构建框图


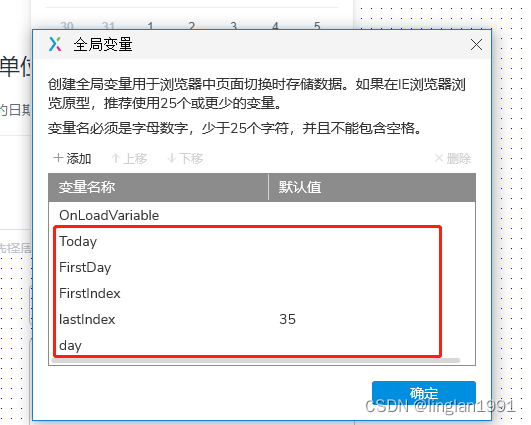
步骤3:添加全局变量

步骤4:添加中继器
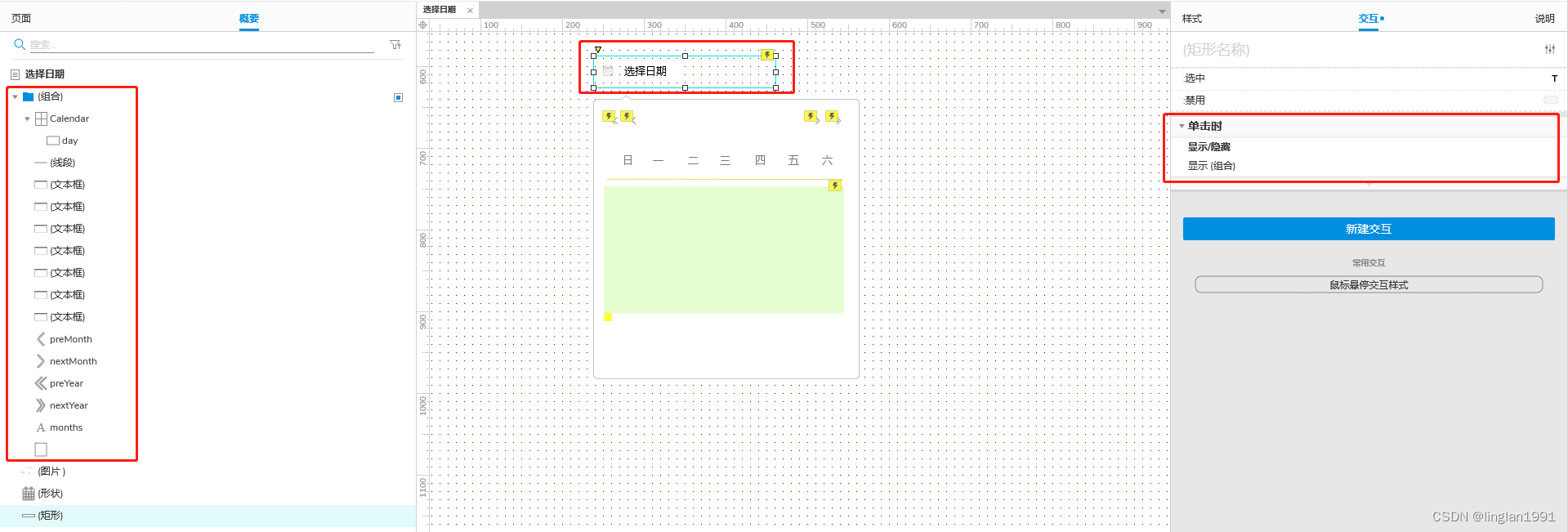
中继器需要42行,将列名设置为index,并且将中继器的名称设置为了:Calendar。并且将此中继器的布局修改为水平+网格,每行7列。
重点:
并且将Calendar每行的中的矩形名字设置为day,并设置一个选项组。

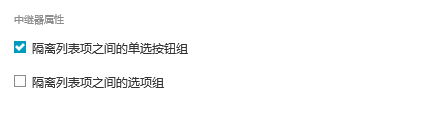
同时一定要修改Calendar的中继器属性,取消“隔离列表项之间的选项组”的选中状态,在交互页面中可以找到此项。

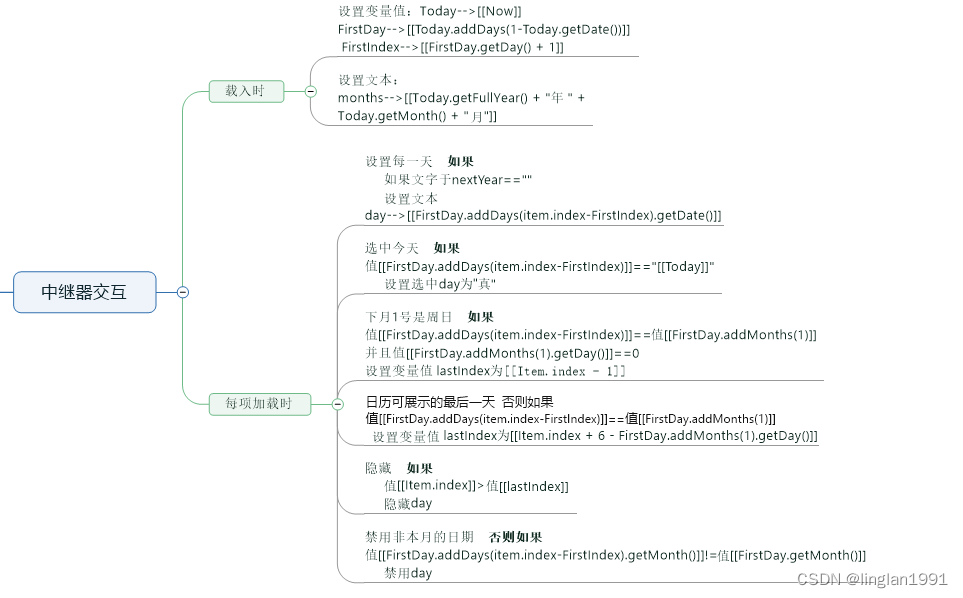
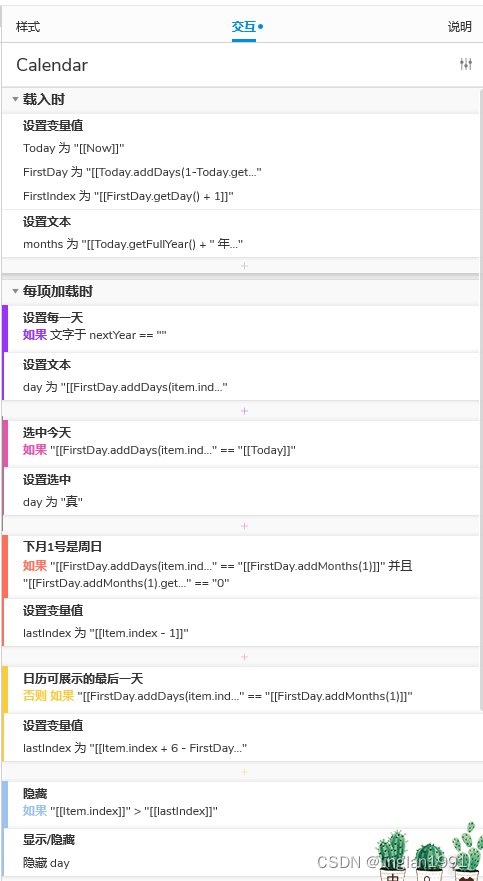
步骤4:中继器交互


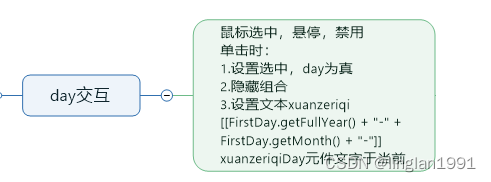
步骤5:day交互


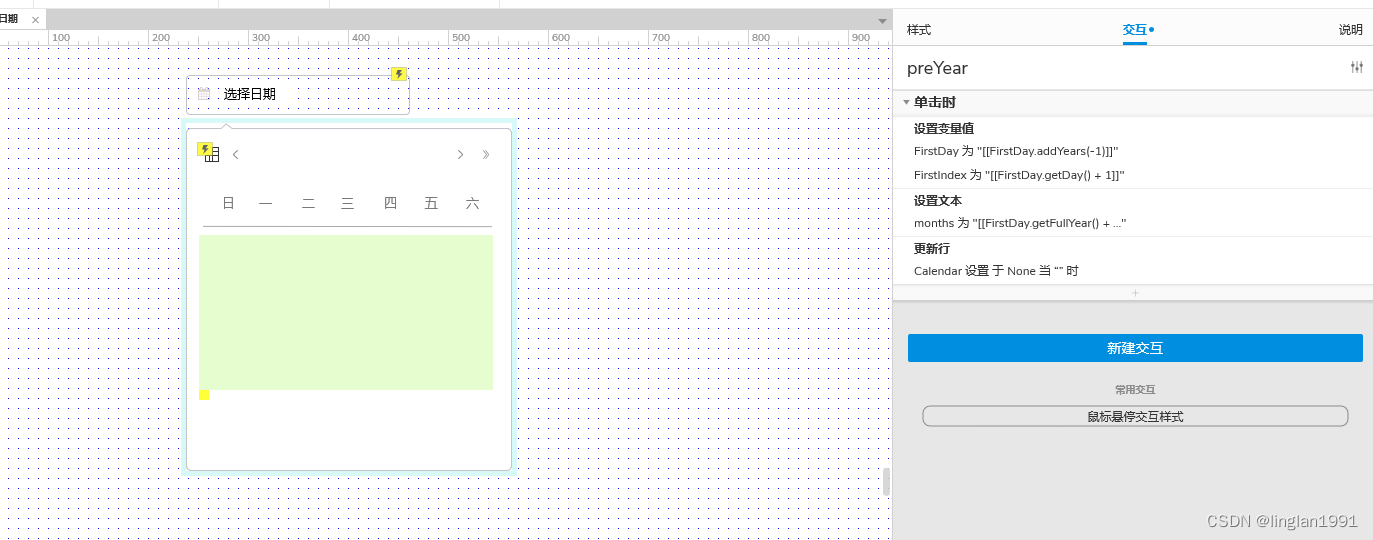
步骤5:上年,下年,上月,下月交互


步骤5:选择日期点击显示

总结
通过以上步骤,你可以实现Axure高还原elementUI日期选择元件。
在这里附上视频,可以跟着视频动手自己做一个
Axure高度还原ElementUI日期选择控件_哔哩哔哩_bilibili
资源自取连接





















 2562
2562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








