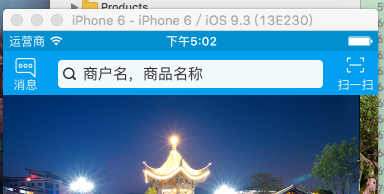
iOS 中有的页面也能会内嵌WebView,然后WebView中用H5做了一个导航,而iOS 中状态栏的颜色很难调整的与H5中导航颜色一致。如下图所示:
其实出现这种原因,主要是因为使用16进制颜色,导致颜色转换出现偏差。
我这里就是因为H5中的颜色是 #3983E5,而是使用如下方法转换的UIColor有误差:
+ (UIColor *) colorWithHexString: (NSString *)color
{
NSString *cString = [[color stringByTrimmingCharactersInSet:[NSCharacterSet whitespaceAndNewlineCharacterSet]] uppercaseString];
// String should be 6 or 8 characters
if ([cString length] < 6) {
return [UIColor clearColor];
}
// strip 0X if it appears
if ([cString hasPrefix:@"0X"])
cString = [cString substringFromIndex:2];
if ([cString hasPrefix:@"#"])
cString = [cString substringFromIndex:1];
if ([cString length] != 6)
return [UIColor clearColor];
// Separate into r, g, b substrings
NSRange range;
range.location = 0;
range.length = 2;
//r
NSString *rString = [cString substringWithRange:range];
//g
range.location = 2;
NSString *gString = [cString substringWithRange:range];
//b
range.location = 4;
NSString *bString = [cString substringWithRange:range];
// Scan values
unsigned int r, g, b;
[[NSScanner scannerWithString:rString] scanHexInt:&r];
[[NSScanner scannerWithString:gString] scanHexInt:&g];
[[NSScanner scannerWithString:bString] scanHexInt:&b];
return [UIColor colorWithRed:((float) r / 255.0f) green:((float) g / 255.0f) blue:((float) b / 255.0f) alpha:1.0f];
}
你可以检查一下,你的项目中的H5里是不是也是用的16进制颜色。
然后原生自定义了一个把16进制颜色转换成UIColor 的方法。
想要使网页的导航栏颜色与状态栏颜色完全一致,那么只需要换一种方式。
使用RGBA颜色表示法即可。RGBA分别 是红色、绿色、蓝色、透明度。
比如,我这里H5中导航栏颜色改为(1,159,239,1),然后工程里只需要将self.view的背景色用[UIColor colorWithRed:r/255.0 green:g/255.0 blue:b/255.0 alpha:a],表示出来即可。
关于这个API,一般都会定义一个简写的宏。
#define RGB(r, g, b, a) [UIColor colorWithRed:r/255.0 green:g/255.0 blue:b/255.0 alpha:a]我这里这样设置self.view的背景色:
self.view.backgroundColor = RGB(1,159,239,1);网页导航栏和状态栏的颜色就完全一致啦。
























 5275
5275

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








