【html】day01_Web概述_html工作原理_XML与HTML_乱码问题
1.Web概述
1)浏览器
--向服务器发起请求,下载服务器中的网页(HTML),然后执行HTML显示出内容.
2)服务器
--接收浏览器的请求,发送相应的页面到浏览器.
3)HTTP协议
--浏览器与服务器的通讯协议.
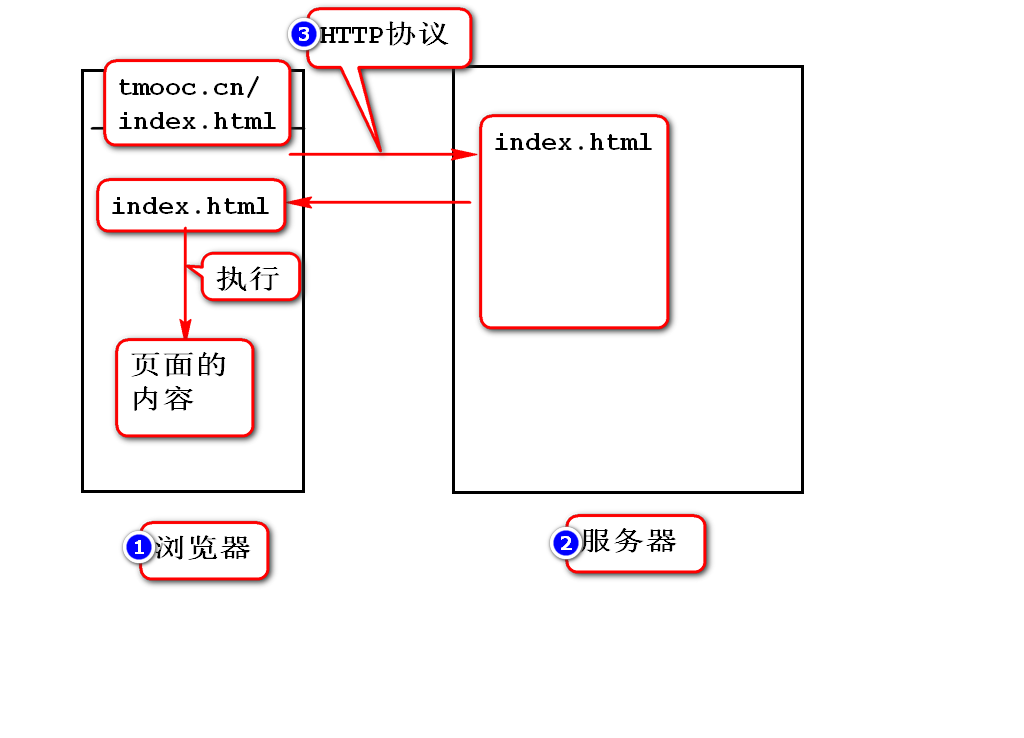
2.HTML工作原理
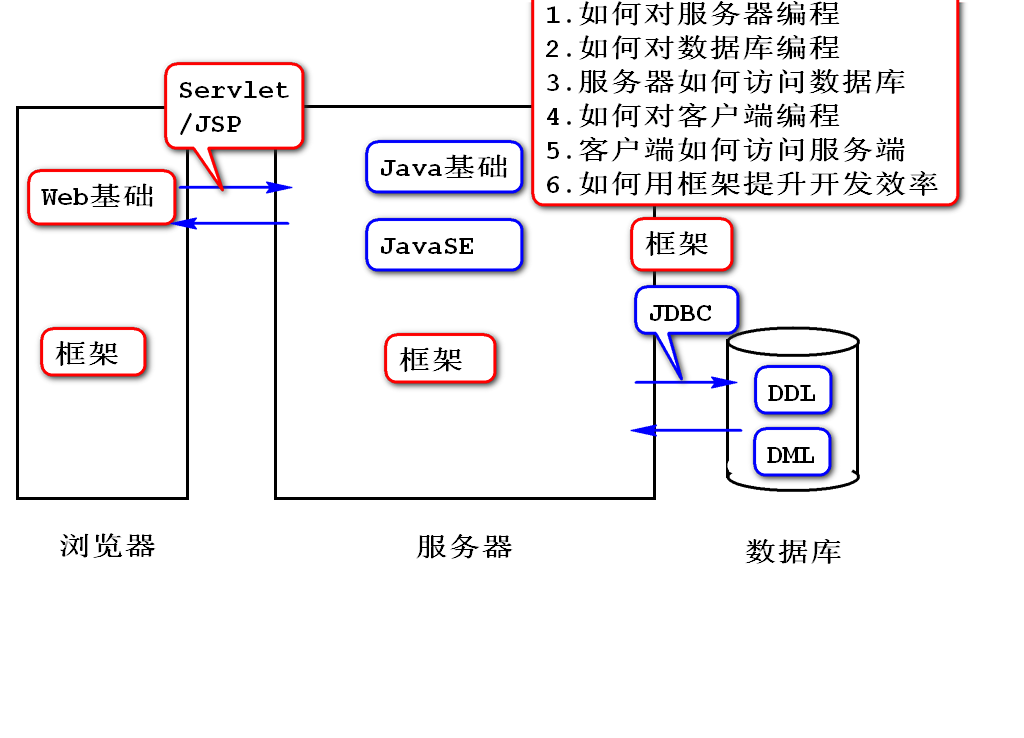
1)大纲
2)
--HTML是部署在服务器上的文本文件
--根据HTTP协议,浏览器发出请求给服务器,服务器做出响应,给浏览器返回一个HTML
--浏览器解释执行HTML,从而显示出内容.
3.XML和HTML的关系
1)XML
A. XML是可扩展标记语言,用来存储或传输数据;
--标签可扩展
--属性可扩展
--元素之间的嵌套关系可扩展
B. 标签
双标签:<标签名></标签名>
单标签:<标签名/>
关系: <标签名/> = <标签名></标签名>
C. 属性
--属性必须定义在开始标签上;
--属性名="属性值"
--属性名不能重复,且无序
D. 元素
<标签名 属性名="属性值">内容</标签名>
2)HTML
A. HTML是超文本标记语言,用来显示数据。
B.实际上HTML是语法固定的XML
--标签固定
--属性固定
--元素嵌套关系固定
C. 学习HTML就是学习这些固定的标签、属性、
嵌套关系
D. HTML基本结构
<!-- html是唯一的根 -->
<html>
<head>
<!-- 设置文档标题、编码、引入的资源 -->
</head>
<body>
<!-- 页面上要呈现的内容 -->
</body>
</html>
4. 如何解决乱码问题
1)创建HTML时,需要将文件编码设置为utf-8
2)需要在<head>元素下,使用<meta>元素
设置页面内容的编码;
























 3020
3020

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








