【css】day01_css概述_使用CSS_CSS语法
1.CSS概述
1)什么是CSS?
--CSS指层叠样式表(Cascading Style Sheets)
--样式定义如何显示HTML元素
--样式通常存储在样式表中
(CSS就是给HTNL化妆的)
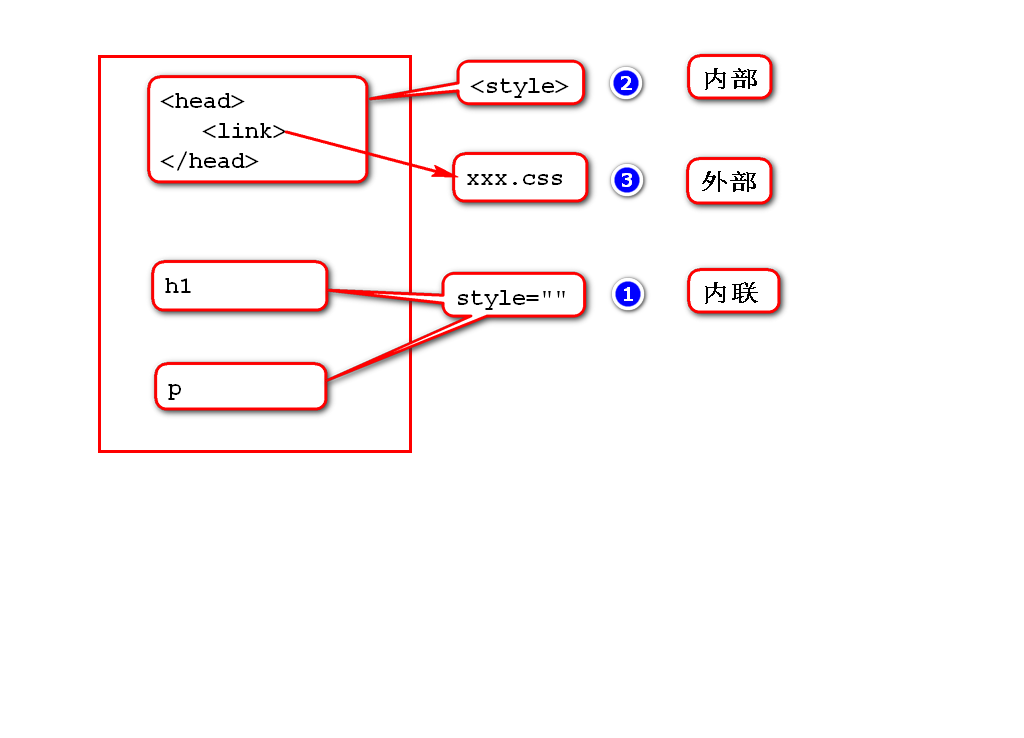
2.使用CSS
1)内联样式
--样式定义在HTML元素的属性style里
--CSS语法
-只需要将分号隔开的一个或者多个属性/值对 作为元素的style属性的值
-属性和属性值之间用:连接
-多对属性之间用;隔开
eg:<h1 style="color:blue;">使用CSS</h1>
2)内部样式
--样式定义在HTML文档头部的<style>元素内
-在文档的<head>元素内添加<style>元素
-在<style>元素中添加样式规则
eg:
<!-- 内部样式 -->
<style type="text/css">
h2{
color:red;
}
</style>3)外部样式
--样式定义在独立的css文件中
-一个纯文本文件,文件后缀为.css
-该文件中只能包含样式规则
--使用步骤
-创建外部样式文件
-引用该样式文件
eg:
<span style="font-size:18px;"><head>
<!-- 引用style.css -->
<link rel="stylesheet" type="text/css" href="../css/style.css">
</head>
style.css
h2{
color:red;
}</span>
3.CSS语法
1)语法规范
--CSS:由多个样式规则组成
-每个样式规则有两部分:选择器和样式声明
2)CSS规则特性
--继承性
-父元素的CSS的声明可以被子元素继承,如字体、颜色等。
--层叠性
-同一个元素若存在多个css规则,对于不冲突的声明可以叠加。
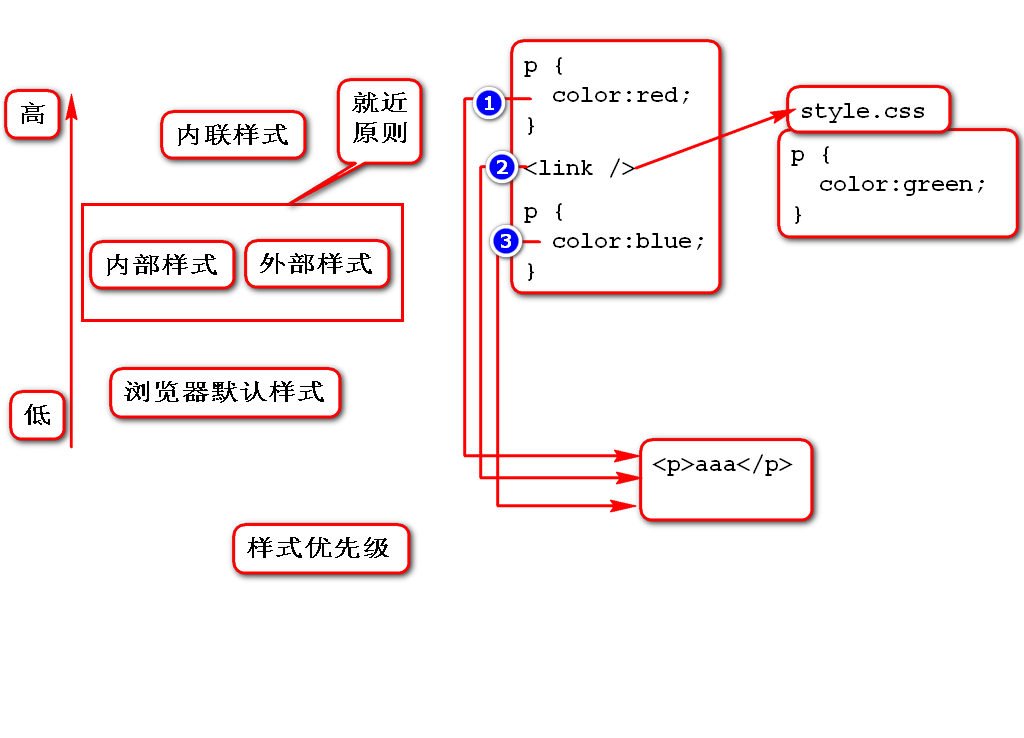
--优先级
-同一个元素若存在多个css规则,对与冲突的声明以优先级高德为准。


























 1369
1369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








