1. 角色头像
BattlefieldUI:avatarInit()(1) 添加头像到layer
这里使用到了全局变量G, 在GlobalVariables.lua中定义。GlobalVariables中预设了一些常量,也缓存了一些常用信息。
self.MagePng:setPosition3D(cc.V3(1070/1136*G.winSize.width,70/640*G.winSize.height,2))
self.MagePngFrame:setPosition3D(cc.V3(self.MagePng:getPositionX()+1,self.MagePng:getPositionY()-offset,1))
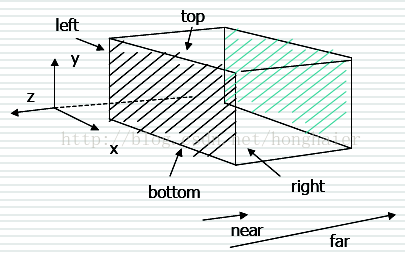
[1] 因为 BattlefieldUI 已经在BattleScene中 作为一个整体添加到了nearPlane前面,所以这个z值只用是一个相对值
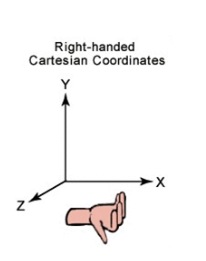
[2] 从右手系来看,摄像机正对着xy平面, z越大,会越靠前

(2) 头像抖动
BattlefieldUI:shakeAvatar()轻微变化了头像的坐标和尺寸,并且通过Repeat反复执行
(3) 英雄死亡
BattlefieldUI:heroDead给头像加上了灰色的shader效果,具体实现见 GreyShader.cpp
cc.GreyShader:setGreyShader(self.KnightPng)
2. 血条的实现
(1) 创建一个 ProgressTimer 用来显示血量 ,他可以通过 progressTo 动画来伸缩长短BattlefieldUI:bloodbarInit()
self.KnightBlood = cc.ProgressTimer:create(cc.Sprite:createWithSpriteFrameName("UI-1136-640_36_clone.png"))
(2) 通过ProgressTo 来“扣血”
这里可以发现一个额外的实现细节:血条分了两层,前面是绿色的 _bloodBar 后面是红色的 _bloodBarClone
扣血的速度分别为0.3秒和1秒,这样就呈现了“延迟扣血”的效果
progressTo = cc.ProgressTo:create(0.3,percent)
progressToClone = cc.ProgressTo:create(1,percent)
heroActor._bloodBar:runAction(progressTo)
heroActor._bloodBarClone:runAction(progressToClone)HPCounter
显示扣血的数值和背景,以及一些慢慢消失的效果HPCounter:showBloodLossNum(dmage,racetype,atack)
参数:[1]伤害值 [2]受伤的角色类型 [3]致命一击(加个背景图片)
返回: 扣血量的sprite,并且已经做好了动画效果
blood:setRotation3D({x=90,y=0,z=0}) //对于BillBoardLable这里作者因为是多此一举了,因为billBoardLable永远面对摄像机。
critleAttack:setRotation3D({x=90,y=0,z=0})
和[BattlefieldUI] 对比一下,为啥这里的
数字label 和 背景图
都调用了 setRotation3D({x=90,y=0,z=0}) ?
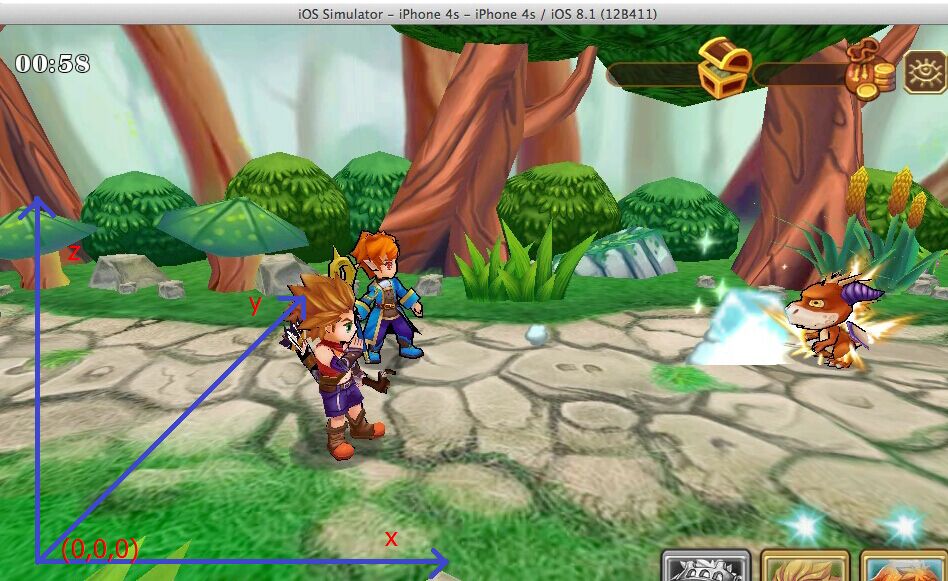
我的理解是 BattleScene的currentLayer 相当于平躺在 x,y 轴构成的平面上 (右手系)。
而BattlefieldUI因为直接添加到了camera上,所以永远正对着摄像机,它的子节点也不需要做调整了。
为啥这里的z轴变成朝天?因为前面在设置相机的时候 设置了相机的 顶部为z轴正方向
local position = cc.V3(temp.x, temp.y, size.height/2-100)
camera:setPosition3D(position)
camera:lookAt(cc.V3(position.x, focusPoint.y, 50.0), cc.V3(0.0, 0.0, 1.0))
参考:
http://blog.csdn.net/honghaier/article/details/40096603 第一章《3D理论初步》

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








