1、form:
在HTML5中,可以把它们书写在页面上任何地方,然后为该元素指定一个form属性,属性值为该表单的id,这样就可以声明钙元素从属于指定表单了。
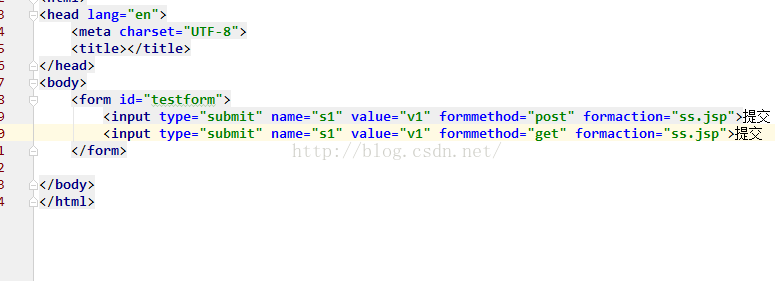
2、formaction属性:
在HTML5中可以为所有的提交按钮,增加不同的formaction属性,使单击不同的按钮可以将表单提交到不同的页面。
3、formmethod属性:
我们都知道,在HTML4中一个表单只能有一个action属性用来毒表单内所有元素统一指定提交页面,所有每个表单内页只有一个method属性来统一指定提交方法。在HTML5中,可以使用formethod属性对每一个表单元素分别指定不同的提交方法。
4、formenctype属性:
在HTML4中,表单元素具有一个enctype属性,该属性用于指定在表单发送到服务器之前应该如何对表单内数据进行编码。
在HTML5中,可以使用formenctype属性对表单元素分别指定不同的编码方式。
5、formtarget属性:
在HTML4中,表单元素具有一个target属性,该属性用于指定在何处打开表单提交后所需要加载的页面。
在HTML5中,可以对多个提交按钮分别使用formtarget属性来指定提交后在何处打开所需要加载的页面。
6、autofocus属性:
为文本框、选择框或按钮控件加上autofocus属性,当画面打开时,该控件自动获得光标焦点。
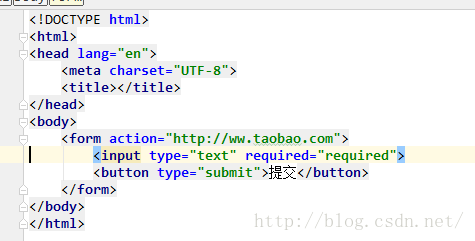
7、required属性:
HTML5中,新增的required属性就可以应用在大多数输入元素上,在提交时,如果元素中内容为空白,则不允许提交,同时在浏览器中显示信息提示文字。
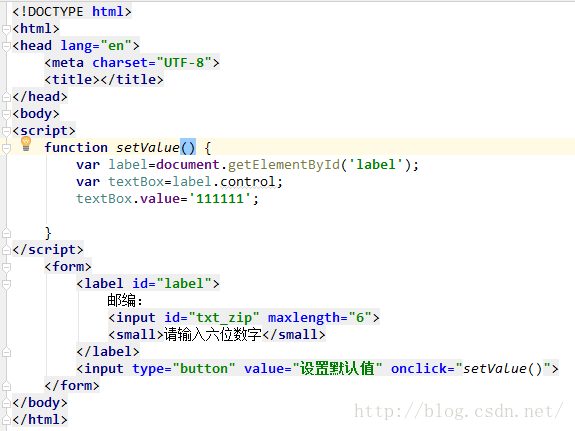
8、label属性:
<label>标签为input元素定义标记。<label>标签的for属性规定了label与哪个表单元素绑定,与表单id属性值相同。
在label元素内点击文本就会触发控件。即当用户选择该标签时,浏览器会自动将焦点转到和标签相关的表单控件上。
9、color属性:
在HTML5中,可以在标签内部放置一个表单元素,并且通过该标签的control的属性来访问该表单元素。
10、placeholder属性:
是指当文本框处于未输入状态时显示的输入提示,当文本框处于未输入状态且未获取光标焦点时,模糊显示输入提示文字。当文本框处于输入状态时且获取了光标焦点提示文字消失。
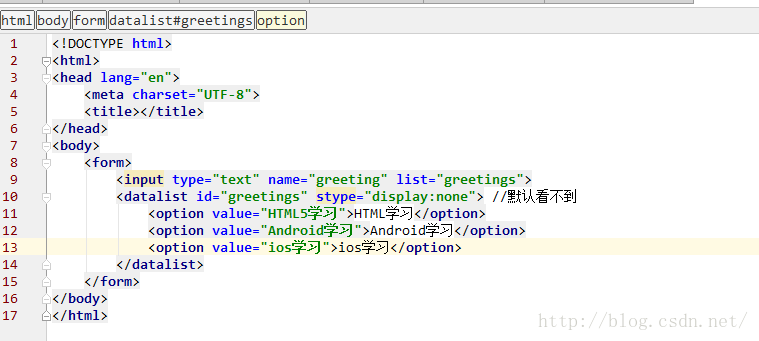
11、datalist属性:
在HTMNL5中,为单行文本框增加了一个list属性,该属性值为某个datalist元素的id。datalist元素也是HTML5中新增加的元素,该元素类似于选择框,但是当用户想要设定的值不在选择列表之内时,允许自行输入。datalist元素本身并不显示,而是当文本框获得焦点时以提示输入的方式显示。
像下拉菜单,但是假如下拉菜单没有时不会自动添加进去!!
12、 autocomplete 属性
帮助输入所用的自动完成功能。
autocomplete 属性规定表单是否应该启用自动完成功能。
自动完成允许浏览器预测对字段的输入。当用户在字段开始键入时,浏览器基于之前键入过的值,应该显示出在字段中填写的选项。
注释:autocomplete 属性适用于 <form>,以及下面的 <input> 类型:text, search, url, telephone, email, password, datepickers, range 以及 color。
语法
<form autocomplete="on|off">
属性值
| 值 | 描述 |
|---|---|
| on | 默认。规定启用自动完成功能。 |
| off | 规定禁用自动完成功能。 |
13、pattern属性:
在HTML5中,对input元素使用pattern属性,并且将属性值设为某个格式的正则表达式,在提交时会针对这些进行检查,检查其内容是否符合给定格式。当输入的内容不符合给定格式时,则不允许提交,同时在浏览器中显示信息提示文字,提示输入内容必须符合给定格式。
eg:
<input type="text" pattern="[A-Z]{3}" name="part">
14、文本框的SelectDirection属性:
这对input元素与textarea元素,HTML5增加了SelectDircetion属性。当用户在这两个元素中用鼠标选取部分文字时,可以使用该属性来获取选取的方向。当用户正向选取文字时,该属性值为forward,当用户反向选择文字时,该属性值为“backward”。
当用户没有选择文字时,该属性值为“forward”。
15、复选框indeterminate属性:
对于复选框的checkbox来说,过去只是选取和非选取这两种状态。在HTML5中,可以在JavaScript脚本代码中对该元素使用indeterminate属性,以说明复选框处于“尚未明确是否选取”状态。






































 261
261

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








