一、浏览器缓存机制
浏览器缓存机制,其实主要就是HTTP协议定义的缓存机制(如:Expires、Cache-Control等)。但是也有非HTTP协议定义的缓存机制,如使用HTML标签,Web开发者可以在HTML页面的节点中加入标签,代码如下:
<META HTTP-EQUIV='Pragma' CONTENT='no-cache'>上述代码的作用是告诉浏览器当前页面不被缓存,每次访问都需要去服务器拉取。使用上很简单,但只有部分浏览器可以支持,而且所有缓存代理服务器都不支持,因为代理不解析HTML内容本身。
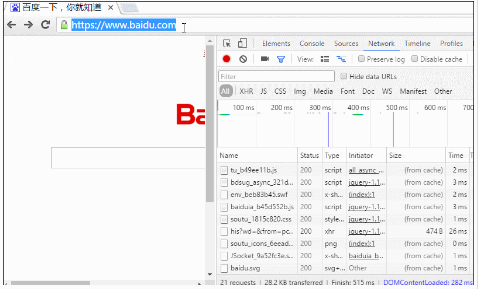
我们在访问百度首页的时候,会发现不管怎么刷新页面,静态资源基本都是返回200(from cache):

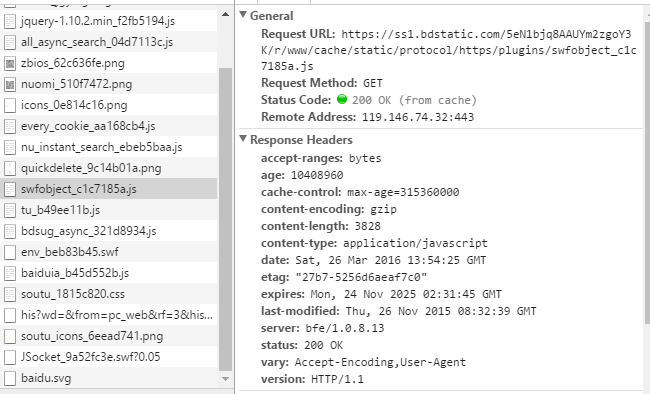
当我们随便点开一个静态资源是这样的:
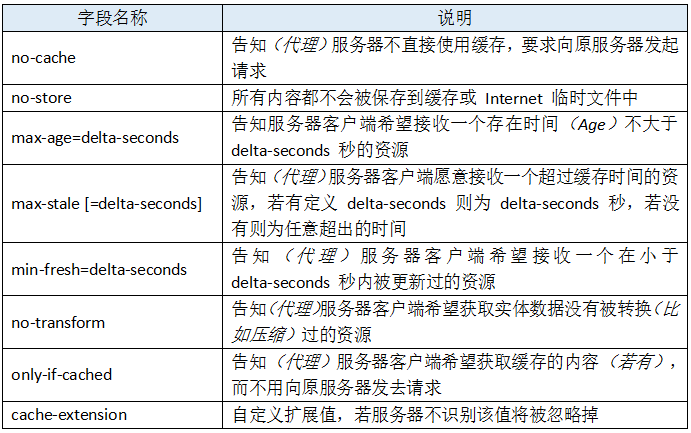
接下来我们了解一下http报文中与缓存相关的首部字段:
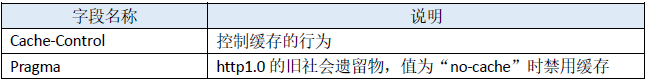
1、通用首部字段:(就是请求报文和响应报文都能用上的字段)
2、请求首部字段:
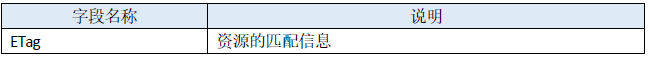
3、响应首部字段:
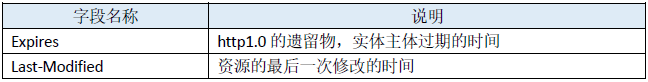
4、实体首部字段:
二、场景模拟
为了方便模拟各种缓存效果,建一个非常简单的场景。
1、页面文件
<!DOCTYPE html>
<html>
<head>
<title>缓存场景模拟</title>
<link rel="stylesheet" href="css/reset.css">
</head>
<body>
<h1>缓存场景模拟</h1>
<p><img src="img/test.jpg" /></p>
</body>
</html>2、首部字段修改
有时候一些浏览器会自行给请求首部加上一些字段(如:chrome使用F5会强制加上”cache-control:max-age=0”),会覆盖一些字段(比如pragma)的功能;另外有时候我们希望服务器能多/少返回一些响应字段。
三、http1.0时代的缓存机制
1、pragma
当该字段值为”no-cache”的时候,会知会客户端不要对该资源读取缓存,即每次都向服务器发送一次请求才行。
Pragma属于通用首部字段,在客户端上使用时,常规要求我们往html上加上这段meta元素标签。
<meta http-equiv='Pragma' content='no-cache'>它告诉浏览器每次请求页面时不要读缓存,都得往服务器发一次请求才行。
但是,事实上这种禁用缓存的形式用处很有限:
1、 仅有IE才能识别这段meta标签的含义。其他主流浏览器仅能识别”Cache-Control:no-store”的meta标签。
2、在识别IE浏览器中识别到该标签的含义,并不一定会在请求字段上加上Pragma,但的确会让当前页面每次 都发送新请求。
2、Expires
有了Pragma来禁用缓存,自然也需要有个东西来启用缓存和定义缓存时间,对http1.0而言,Expires就是做这件事的首部字段。
Expires的值对应一个GMT,比如“Mon, 22 Jul 2002 11:12:01 GMT”来告诉你浏览器资源缓存过期时间,如果还没过该时间则不发请求。
语法:
<meta http-equiv='expires' content='mon, 18 apr 2016 14:30:00 GMT'>如果希望在IE下页面下不走缓存,希望每次刷新页面都能发新请求,那么可以把“content”里的值写为”-1”或“0”。
值得注意的是该方式仅仅作为知会IE缓存时间的标记,你并不能在请求或响应报文中找到Expires字段。
我们通过Pragma禁用缓存,又给Expires定义一个还未到期的时间(红框),刷新页面时发现均发起了新请求(蓝框),这意味着Pragma字段的优先级会更高。
但是,响应报文中Expires所定义的缓存时间是相对服务器上的时间而言的,如果客户端上的时间跟服务器上的时间不一致(特别是用户修改了自己电脑的系统时间),那缓存时间可能就没啥意义了。
2、Cache-Control
针对上述的“Expires时间是相对服务器而言,无法保证和客户端时间统一”的问题,http1.1新增了 Cache-Control 来定义缓存过期时间,若报文中同时出现了 Pragma、Expires 和 Cache-Control,会以 Cache-Control 为准。
Cache-Control也是一个通用的首部字段,这意味着它能分别在请求报文和响应报文中使用。
"Cache-Control":"cache-directive"作为请求首部时,cache-directive的可选值有:

作为响应首部时,cache-directive的可选值有:
我们依旧可以在HTML页面加上meta标签来给请求报头加上Cache-Control字段:
另外,Cache-Control允许自由组合 可选值,例如:
Cache-Control:max-age=3600,must-revalidate它意味着该资源是从原服务器上取得的,且其缓存(新鲜度)的有效时间为一小时,在后续一小时内,用户重新访问该资源则无须发送请求。
当然这种组合的方式也会有些限制,比如 no-cache 就不能和 max-age、min-fresh、max-stale 一起搭配使用。
组合的形式还能做一些浏览器行为不一致的兼容处理。例如在IE我们可以使用 no-cache 来防止点击“后退”按钮时页面资源从缓存加载,但在 Firefox 中,需要使用 no-store 才能防止历史回退时浏览器不从缓存中去读取数据,故我们在响应报头加上如下组合值即可做兼容处理:
Cache-Control: no-cache, no-store未完,待续。。。。




























 5908
5908

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








