今天搬砖的过程中,需要把后端返回的时间戳格式化成“几分钟前”、“几小时前”、“几天前”……这样子的字符。这里记录一下搬砖的过程。

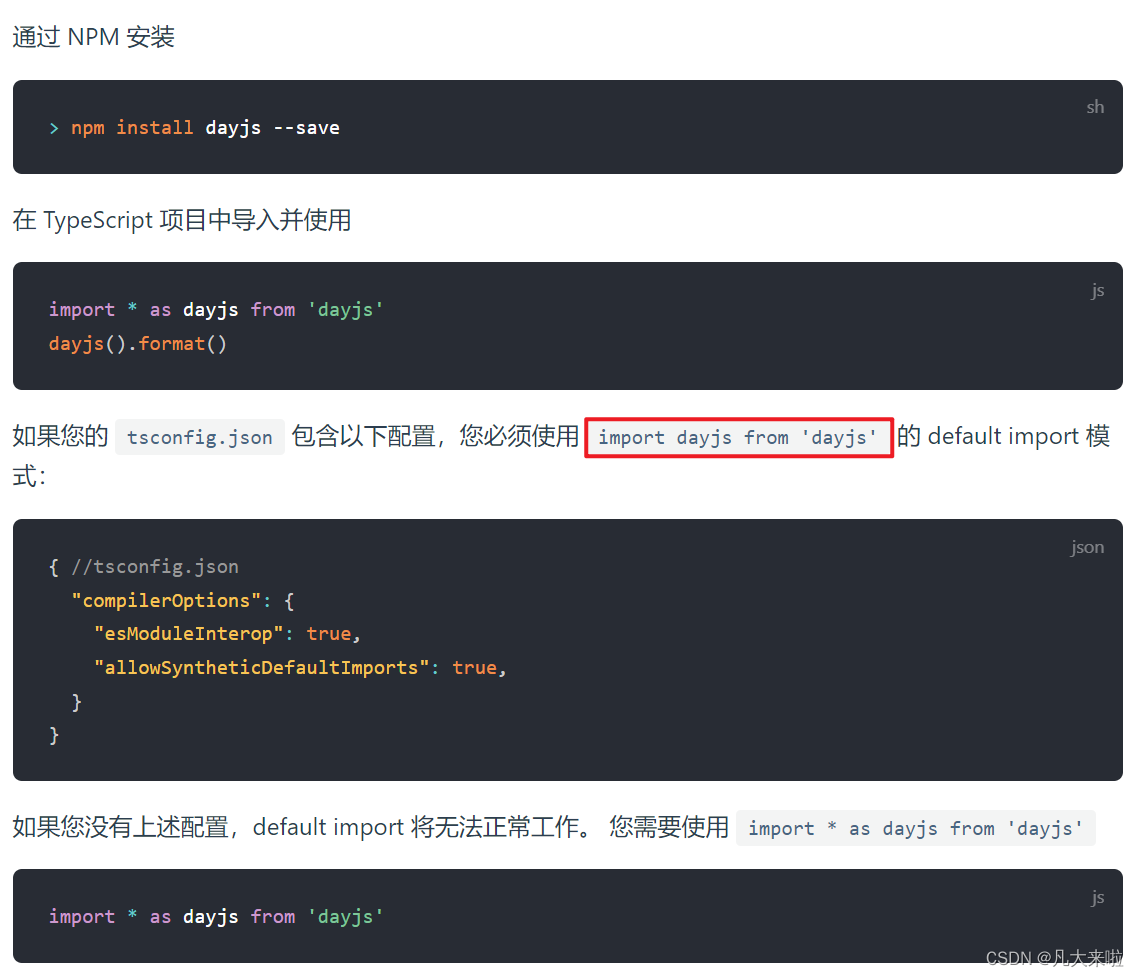
1. 不考虑自己手写,直接使用 day.js 库,一步步跟着官方文档操作即可,我这里使用的是:
import dayjs from 'dayjs'(官方文档的截图)

2. 相对当前时间格式化的功能,依赖 RelativeTime 插件,那么需要注入下插件。另外默认返回的字符会是英文的,我们顺便处理下本地化语言,写在下面了:
import relativeTime from 'dayjs/plugin/relativeTime'
import 'dayjs/locale/zh-cn'
// 扩展功能插件
dayjs.extend(relativeTime)
// 本地化语言
dayjs.locale('zh-cn')
// 拿来就用
dayjs('1999-01-01').fromNow() // 22 年前3. 使用过程发现了一个待优化的问题点,day.js 返回的字符存在空格,例如 "22 年前"、“2 分钟前”……我这里的需求是去掉空格,所以写了下面这段代码:
let str = dayjs('1999-01-01').fromNow() // 22 年前
let newStr = str.replace(/\s/g, '') // 22年前4. 最后提供下完整的模块代码:
import dayjs from 'dayjs'
import 'dayjs/locale/zh-cn'
import relativeTime from 'dayjs/plugin/relativeTime'
// 扩展功能插件
dayjs.extend(relativeTime)
// 本地化语言
dayjs.locale('zh-cn')
// 对外抛出格式化时间的方法
export const formatTime = (t: string) => {
let str = dayjs(t).fromNow()
let newStr = str.replace(/\s/g, '')
return newStr
}





















 2860
2860











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








