关于属性动画的几个重要的位置
在开始属性动画之前,了解下基础知识还是非常重要的!
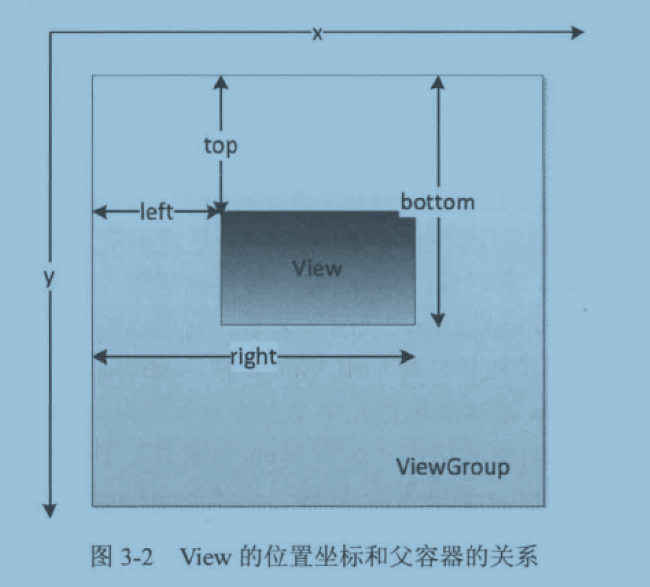
View 的位置参数
看图说话:
很容易得到view的宽高
width = right - left;
height = bottom - top;
right = getRight();
left = getLeft();
bottom = getBottom();
top = getTop();从Android3.0 开始,View 增加了额外的几个参数:x , y ,translationX, translationY, 其中x和y是view左上角坐标,而translationX和translationY 是View 左上角相对于父容器的偏移量,这个几个参数也是相对于父容器的
X = left + translationX;
Y = top + translationY;






















 566
566

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








