前言
小金子最近可谓是忙的焦头烂额,项目赶进度,所以最近小金子博客的量可能会减少,但是小金子尽量多写博客,为了自己也为了分享更多的知识!
在小金子做项目的时候,碰到了适配的问题,其实有很多人说,适配不就是多使用dp,sp等单位么,然后再values文件夹下建立针对不同设备或者说不同分辨率的文件夹来达到适配,但是小金子在做的时候感觉这种方法还是太繁琐了.
所以本篇博客就是讲解如果使用适配小框架来终结适配的问题,让你的app在任何设备上显示都是一个效果!
给出两张不同设备上项目中的图
上述的效果我都是直接在xml中写px单位的数值的效果哦,是不是挺好滴?嘿嘿嘿,下面给大家说说咋使用哈
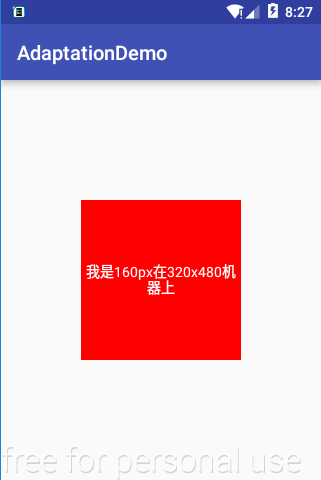
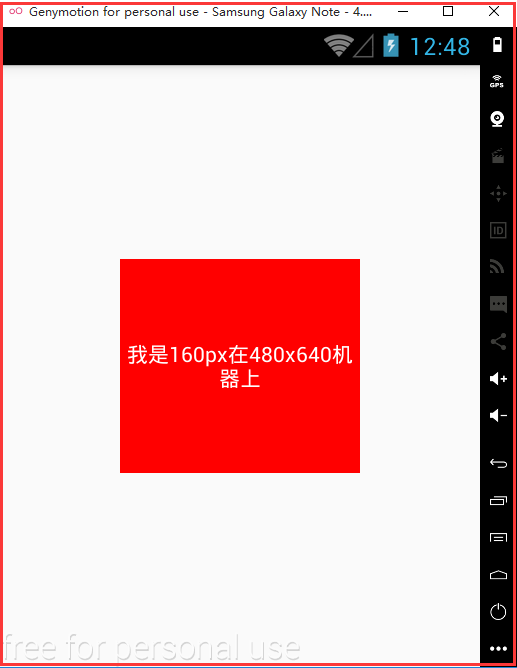
首先我在320x480的机器上弄一个View,大小是160px,那么应该是宽度的1/2
可以看到确实是宽度的1/2没有问题,但是我们知道如果在其他分辨率的机器上,肯定就不是宽度的1/2了,那么到底有没有让它在每一个分辨率下都是宽度的1/2的东西呢?有这就是今天要给大家带来的,使用了这个适配小框架,你的项目中的所有支持的属性只需要书写px单位的数值,这个极大的方便了开发者,我们只需填写上美工给的图上面的大小就可以了
步骤
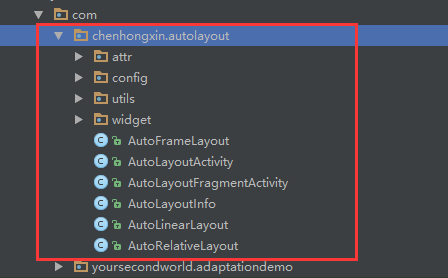
1.复制源代码(最下面给出地址)
当然了,源码在复制进去之后,会有一点小问题,就是你需要使用到R的那些文件重新的导包,有三个类需要,工作量在几秒钟左右!
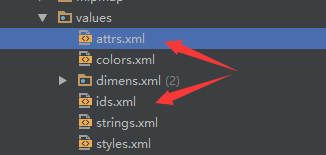
2.复制attrs文件和ids文件到values文件夹下
这两个复制进去是没有错误的
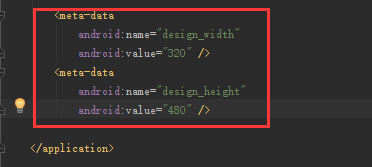
3.在清单文件中填写美工给你的图的大小
这里想都不用想,小框架之所以能适配所有的分辨率,肯定是读取了你的属性值,然后根据设计图和当前设备分辨率的比值来适当的调整你的属性值的大小的,所以这两个是必须写的
这里由于我之前的view是在320x480的分辨率下的,所以我这里填写的设计图的大小就写320x480了,你们应该写你们美工给你们的图的大小
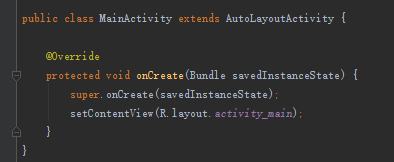
4.继承AutoLayoutActivity
不用实现任何的方法,如果你有需要你也可以改变AutoLayoutActivity继承的父类
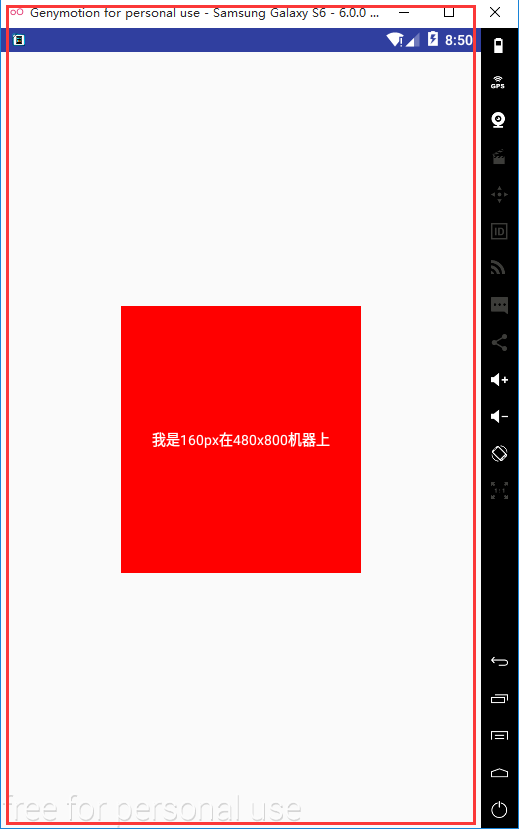
5.效果
本来在320x480下面是一个正方形的红色框框,现在是不是随着分辨率的变化而变化了呢?
适配是不是变得如此简单?xml中博主并没有对textsize写px单位的数值,所以字体看上去效果不是很好,字体大小也是支持适配的,博主就不再演示,对于不支持的属性,你也可以通过AutoUtils来调整属性值
但是并不是所有的属性都支持的,支持的属性有一下几种
好了,今天主要就是分享一下适配的方案和适配的小框架,至于实现原理小金子以后有空的时候再写一篇关于适配的框架的博客吧!有问题记得留言哦!
demo链接(框架源码也在里面)
https://github.com/xiaojinzi123/android-demos/tree/master/AdaptationDemo



































 2306
2306

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








