之前画过矩阵图 堆栈图是把一个矩阵分成几个层次 分别表示不同的类型的值
另外 今晚发现d3.js那个链接只能在翻墙的时候能用???
<html>
<head>
<meta charset="utf-8">
<title>堆栈图</title>
<style>
.axis path,
.axis line{
fill: none;
stroke: black;
shape-rendering: crispEdges;
}
.axis text {
font-family: sans-serif;
font-size: 11px;
}
</style>
</head>
<body>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
<script>
var width=700;
var height=500;
var svg=d3.select("body")
.append("svg")
.attr("width",width)
.attr("height",height)
var dataset=[
{ name: "PC" ,
sales: [ { year:2005, profit: 3000 },
{ year:2006, profit: 1300 },
{ year:2007, profit: 3700 },
{ year:2008, profit: 4900 },
{ year:2009, profit: 700 }] },
{ name: "SmartPhone" ,
sales: [ { year:2005, profit: 2000 },
{ year:2006, profit: 4000 },
{ year:2007, profit: 1810 },
{ year:2008, profit: 6540 },
{ year:2009, profit: 2820 }] },
{ name: "Software" ,
sales: [ { year:2005, profit: 1100 },
{ year:2006, profit: 1700 },
{ year:2007, profit: 1680 },
{ year:2008, profit: 4000 },
{ year:2009, profit: 4900 }] }
];
// var stack=d3.layout.stack()
// .values(function(d){
// return d.sales;
// })
// .x(function(d){
// return d.year;
// })
// .y(function(d){
// return d.profit;
// });
var stack = d3.layout.stack()
.values(function(d){ return d.sales; })
.x(function(d){ return d.year; })
.y(function(d){ return d.profit; });
var data=stack(dataset);
var padding={left:50, right:100, top:30, bottom:30};
var xRange=width-padding.left-padding.right;
var xScale=d3.scale.ordinal()
.domain(data[0].sales.map(function(d){
return d.year;//返回年份值
}))
.rangeBands([0,xRange],0.3);
var maxProfit=d3.max(data[data.length-1].sales,function(d){
return d.y0+d.y;
});
var yRange=height-padding.top-padding.bottom;
var yScale=d3.scale.linear()
.domain([0,maxProfit])
.range([0,yRange]);
var color=d3.scale.category10();
//添加分组元素
var groups=svg.selectAll("g")
.data(data)
.enter()
.append("g")
.style("fill",function(d,i){
return color(i);
});
var rects=groups.selectAll("rect")
.data(function(d){
return d.sales;
})
.enter()
.append("rect")
.attr("x",function(d){
return xScale(d.year);
})
.attr("y",function(d){
return yRange-yScale(d.y0+d.y);
})
.attr("width",function(d){
return xScale.rangeBand();
})
.attr("height",function(d){
return yScale(d.y);
})
.attr("transform","translate("+padding.left+","+padding.top+")");
//添加坐标轴
var xAxis=d3.svg.axis()
.scale(xScale)
.orient("bottom");
yScale.range([yRange,0]);
var yAxis=d3.svg.axis()
.scale(yScale)
.orient("left");
svg.append("g")
.attr("class","axis")
.attr("transform","translate(" + padding.left + "," + (height - padding.bottom) + ")")
.call(xAxis);
svg.append("g")
.attr("class","axis")
.attr("transform","translate("+padding.left+","+(height-padding.bottom-yRange)+")")
.call(yAxis);
var labHeight=50;
var labRadius=10;
var labelCircle=groups.append("circle")
.attr("cx",function(d){
return width-padding.right*0.98;
})
.attr("cy",function(d,i){
return padding.top*2+labHeight*i;
})
.attr("r",labRadius);
var labelText=groups.append("text")
.attr("x",function(d){
return width-padding.right*0.8;
})
.attr("y",function(d,i){
return padding.top*2+labHeight*i;
})
.attr("dy",labRadius/2)
.text(function(d){
return d.name;
})
</script>
</body>
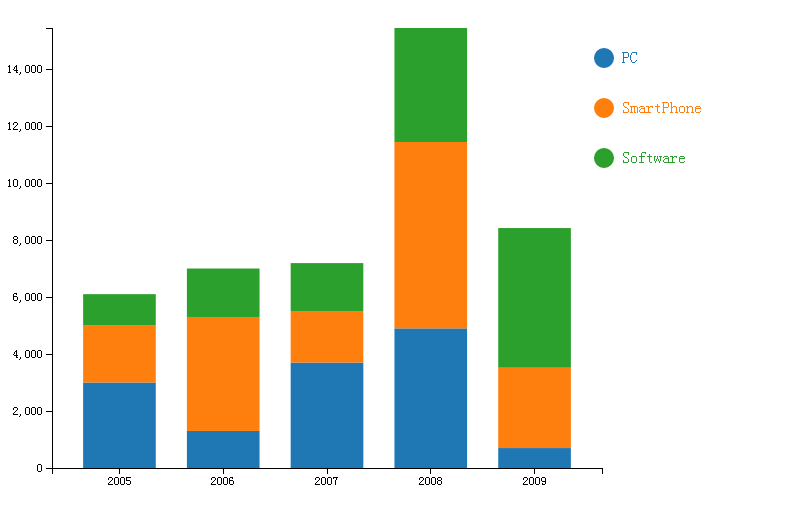
</html>效果图























 1558
1558

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








