第四讲 html实际操作
1、图片路径
可以是本地图片,也可以是一个url
2、html的表格元素
在以前对网页布局要求不高的情况下,经常有人使用table布局方式(既使用表格显示数据,同时用于布局)
表格的应用:
<html>
<body>
<table align="center" height="200px" bgcolor="yellow" border="3px" width="400px">
<!--tr表示一行-->
<!--注释不能嵌套-->
<tr align="center">
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr align="center">
<td>2</td>
<td>4</td>
<td>5</td>
</tr>
<tr>
<td>3</td>
<td>9</td>
<td>10</td>
</tr>
</table>
</body>
</html>
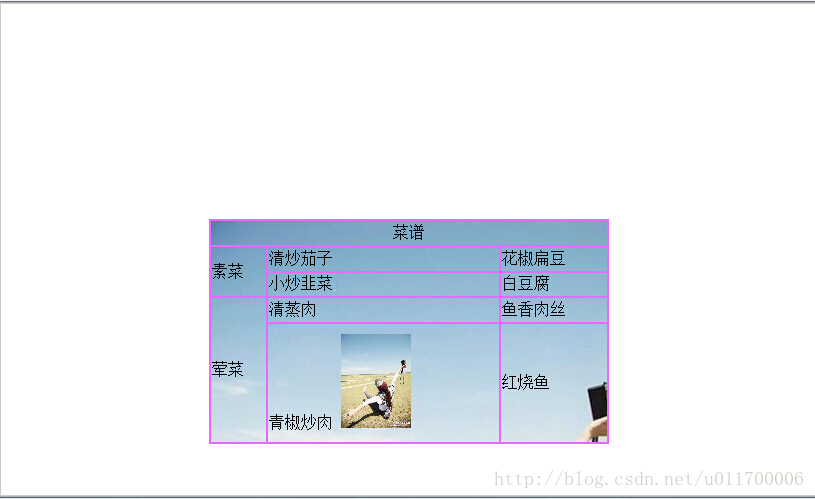
<html>
<body>
<table height="200px">
<tr><td></td></tr>
</table>
<!--要设置背景图片则加background="*.jpg" -->
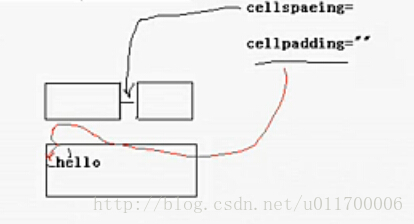
<table border="1" align="center" bordercolor="#E76BFF" height="225px" cellpadding="1px" cellspacing="0px" width="400px">
<tr>
<!--colspan="3"表示该列要占用三列-->
<td align="center" colspan="3" >菜谱</td>
</tr>
<tr>
<td rowspan="2">素菜</td>
<td>清炒茄子</td>
<td>花椒扁豆</td>
</tr>
<tr>
<td>小炒韭菜</td>
<td>白豆腐</td>
</tr>
<tr>
<td rowspan="2">荤菜</td>
<td>清蒸肉</td>
<td>鱼香肉丝</td>
</tr>
<tr>
<td>青椒炒肉 <img src="1.jpg" width="70px"></td>
<td>红烧鱼</td>
</tr>
</table>
</body>
</html>相关知识图解:























 385
385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








