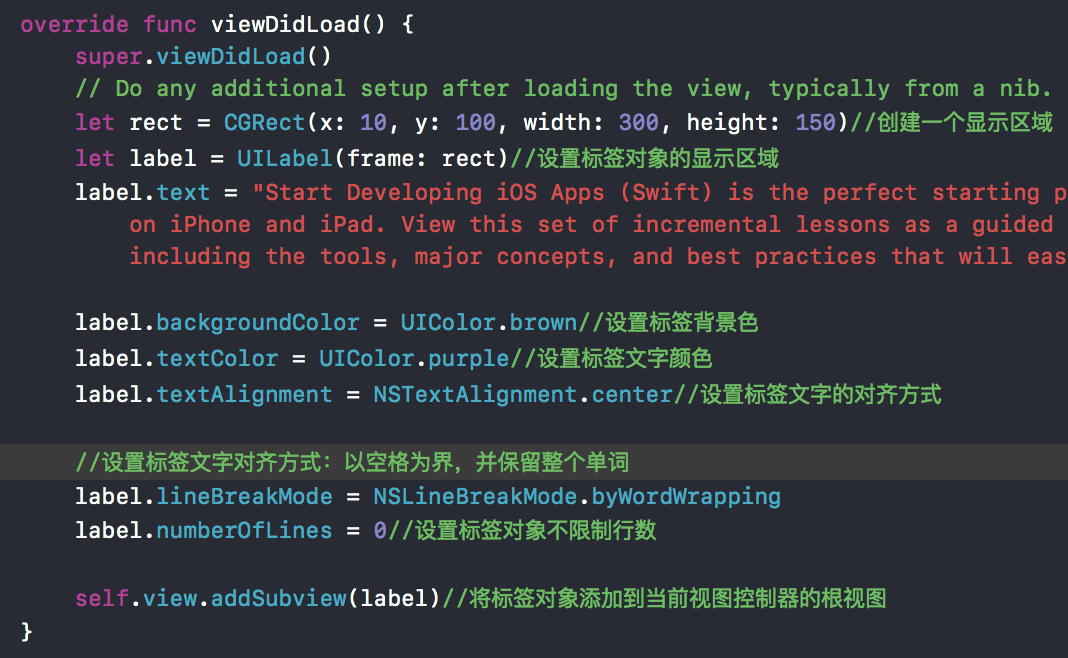
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
let rect = CGRect(x: 10, y: 100, width: 300, height: 150)//创建一个显示区域
let label = UILabel(frame: rect)//设置标签对象的显示区域
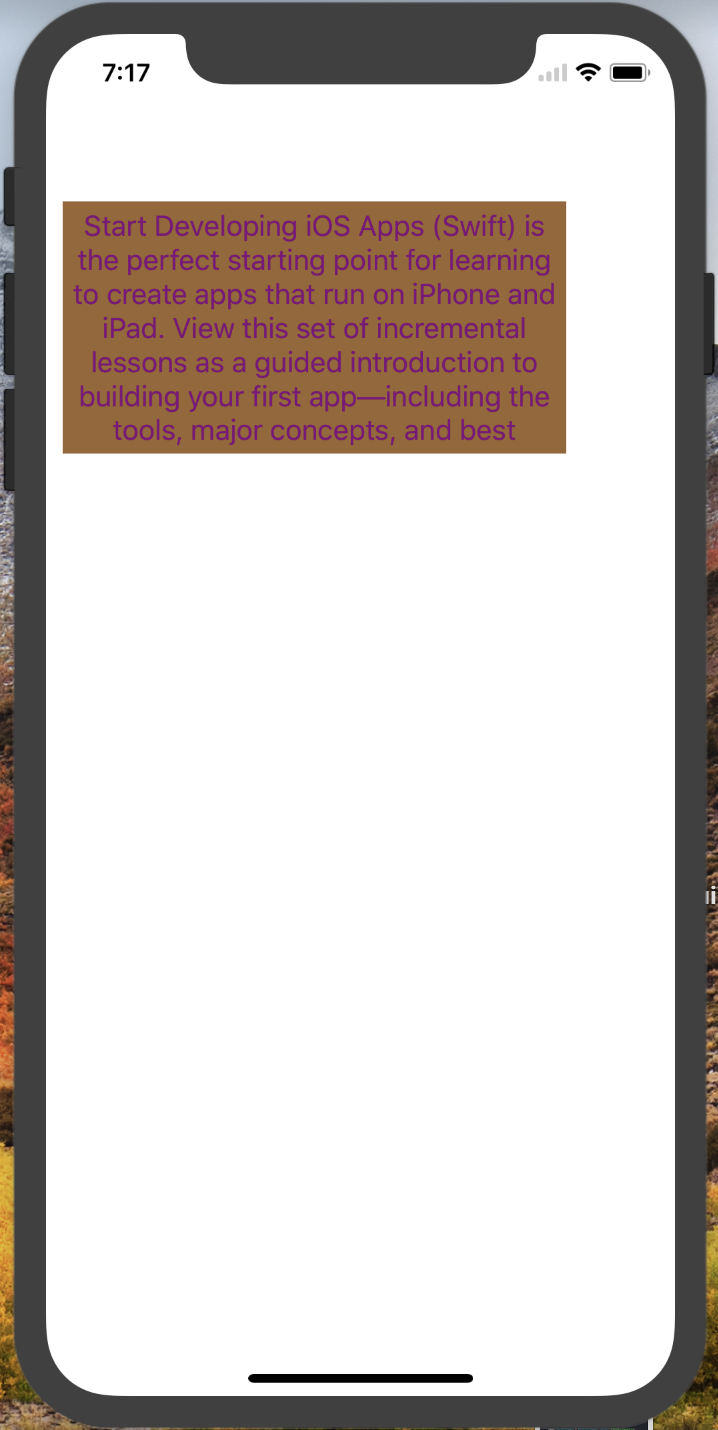
label.text = "Start Developing iOS Apps (Swift) is the perfect starting point for learning to create apps that run on iPhone and iPad. View this set of incremental lessons as a guided introduction to building your first app—including the tools, major concepts, and best practices that will ease your path.";
label.backgroundColor = UIColor.brown//设置标签背景色
label.textColor = UIColor.purple//设置标签文字颜色
label.textAlignment = NSTextAlignment.center//设置标签文字的对齐方式
//设置标签文字对齐方式:以空格为界,并保留整个单词
label.lineBreakMode = NSLineBreakMode.byWordWrapping
label.numberOfLines = 0//设置标签对象不限制行数
self.view.addSubview(label)//将标签对象添加到当前视图控制器的根视图
}








 本文是Xcode9学习笔记的第25篇,主要探讨了UILabel如何实现文本自动换行,并详细解释了lineBreakMode属性的不同设置对文本显示的影响,帮助开发者更好地控制UI布局中的文本展示。
本文是Xcode9学习笔记的第25篇,主要探讨了UILabel如何实现文本自动换行,并详细解释了lineBreakMode属性的不同设置对文本显示的影响,帮助开发者更好地控制UI布局中的文本展示。
















 664
664

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








