现在大多数APP都用到了侧滑,如QQ,加上一个简单的缩放效果,还有些是折叠效果。
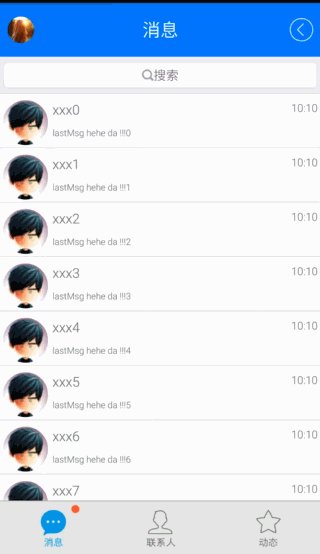
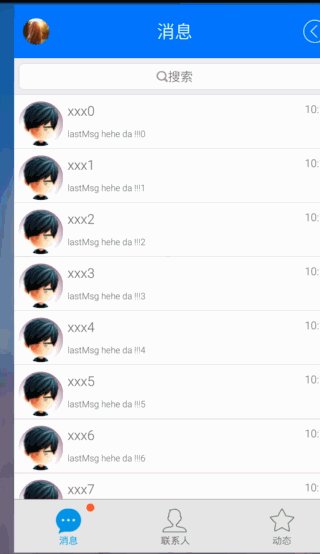
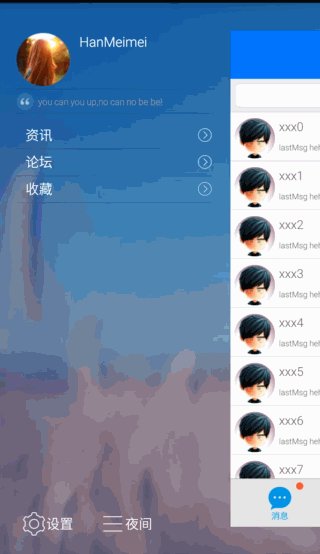
先看效果图:
其实要实现也是很简单的.首先,使用第三方库SlideMenu(侧滑菜单);
然后加上动画效果就可以了。
那么动画效果要如何实现呢?
这里就要用到了菜单滑动时的监听器了:OnSlideStateChangeListener
public interface OnSlideStateChangeListener {
/**
* Invoked when slide state change
*
* @param slideState
* {@link SlideMenu#STATE_CLOSE},{@link SlideMenu#STATE_OPEN}
* ,{@link SlideMenu#STATE_DRAG},
* {@link SlideMenu#STATE_SCROLL}
*/
public void onSlideStateChange(int slideState);
/**
* Invoked when slide offset change
*
* @param offsetPercent
* negative means slide left, otherwise slide right
*/
public void onSlideOffsetChange(float offsetPercent);
}通过源码可以看到里面有2个抽象方法:
onSlideStateChange是菜单的状态,CLOSE、OPEND等,注释很清楚
onSlideOffsetChange是菜单偏移量变化,参数是偏移量的百分比,菜单完全被遮盖是0,菜单完全显示的时候是1,这里回调的是一个不断变化的值offsetPercent(范围0-1).
所以,这里需要用到第二个方法,实现这个方法就能达到我们期望的效果了。
再来看看如何具体实现动画
1、向右滑出菜单
content页(中间页)由1.0缩小到0.9
菜单页由0.7放大至1.0,这里不固定,看需求而定。
这时offsetPercent的变化范围是 0~1
2、向左滑动隐藏菜单
content页(中间页)由0.9放大到1.0
菜单页由1.0缩小至0.7
这时offsetPercent的变化范围是 1~0
这里可能会用到点数学的知识。通过计算,得出公式:
// content页 1.0-0.9
contentView.setScaleY((float) ((offsetPercent * -0.1) + 1));
contentView.setScaleX((float) ((offsetPercent * -0.1) + 1));
//menu页 0.7-1.0
menuView.setScaleX((float) ((offsetPercent * 0.3) + 0.7));
menuView.setScaleY((float) ((offsetPercent * 0.3) + 0.7));
//向左平移
menuView.setTranslationX(-screenWidth / 4 * (1 - offsetPercent));
//透明度
menuView.setAlpha(offsetPercent);
//头像渐隐
chatFragment.setAvatarAlpha(1 - offsetPercent);当然这里只是一种实现的方法,个人觉得还比较简单。
这里需要提的一点就是setScaleX、setScaleY等方法只有在SDK11之后使用。
不过现在市面上的手机基本上没有低于3.0的吧,所以就不考虑了。


























 1258
1258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








