express 并不直接支持markdown语法,需要为项目添加markdown-js模块的依赖.
这里我们要修改package.json文件,添加相关依赖:
原package.json文件
{
"name": "blog",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.15.2",
"cookie-parser": "~1.4.3",
"debug": "~2.2.0",
"ejs": "~2.5.2",
"express": "~4.14.0",
"morgan": "~1.7.0",
"serve-favicon": "~2.3.0"
}
}
修改成:
{
"name": "blog",
"version": "0.0.0",
"private": true,
"scripts": {
"start": "node ./bin/www"
},
"dependencies": {
"body-parser": "~1.15.2",
"cookie-parser": "~1.4.3",
"debug": "~2.2.0",
"ejs": "~2.5.2",
"express": "~4.14.0",
"morgan": "~1.7.0",
"serve-favicon": "~2.3.0",
"markdown-js": ">= 0.0.1"
}
}
在最下面加入: "markdown-js": ">= 0.0.1"
name: 指定我们app的名称,
dependesies: nodejs中定义依赖库,这里添加了对markdown-js的依赖,
private: 制定是否将程序发布到npm全局仓库中
使用npm安装依赖:
$ npm install
安装成功后,在 ./node_modules 目录下会多出一个 mardown-js 目录
2. 让Express支持Markdown:
打开index.js开始编写node.js代码, 在没写任何代码前的index.js大致如下:
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
router.get('/fendo', function (req, res) {
res.send('hello,world!');
});
module.exports = router;
第一行导入 express 模块, 可以理解成java中的 import [packagename]。一会需要用这个语法来导入markdown-js模块模块
在里面加入:
var markdown = require('markdown-js');
首先我们设计一个url
| URL地址 | 描述 |
| /markdown | 当用户从浏览器访问这个页面的时候,输出一个指向JavaEye的超链接: markdown 字符串: Markdown代码 生成的html代码: <a href="http://blog.csdn.net/u011781521?viewmode=contents" title="Click">fendo</a> |
markdown.markHtml(); 是将markdown格式的字符转换成Html
在index.js添加如下代码:
app.get('/markdown', function(req, res) {
var html = markdown.makeHtml("[fendo](http://blog.csdn.net/u011781521?viewmode=contents \"Click\") ");
res.send(html)
res.end();
})访问: http://localhost:3000/markdown 点击fendo就进入了我的博客。
3. 让Express渲染markdown文件
在app.js中引入
var fs = require('fs');
var markdown = require('markdown-js');
然后给Express注册Markdown渲染器
app.engine('md', function(path, options, fn){
fs.readFile(path, 'utf8', function(err, str){
if (err) return fn(err);
str = markdown.parse(str).toString();
fn(null, str);
});
}); 完整的代码:
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var index = require('./routes/index');
var users = require('./routes/users');
var fs = require('fs');
var markdown = require('markdown-js');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
// uncomment after placing your favicon in /public
//app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')));
app.use(logger('dev'));
app.use(bodyParser.json());
app.use(bodyParser.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use('/', index);
app.use('/users', users);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
var err = new Error('Not Found');
err.status = 404;
next(err);
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
app.engine('md', function(path, options, fn){
fs.readFile(path, 'utf8', function(err, str){
if (err) return fn(err);
str = markdown.parse(str).toString();
fn(null, str);
});
});
module.exports = app;
修改 "/markdown" url的处理程序
router.get('/markdown', function(req, res) {
res.render('index.md',{layout:false});
}) 在views/目录下创建一个 index.md 文件
内容如下
his is a demo page
===================
[fendo](http://blog.csdn.net/u011781521?viewmode=contents \"Click\")重新运行项目: npm start
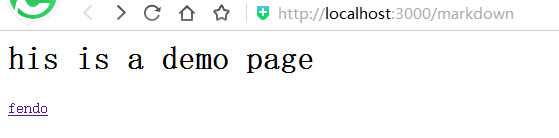
访问 http://localhost:3000/markdown
已经成功构建了第一个markdown页面。


























 4540
4540

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








