一、开通微信公众号
1.1公众平台帐号类型
微信公众平台分为服务号、企业号、订阅号。
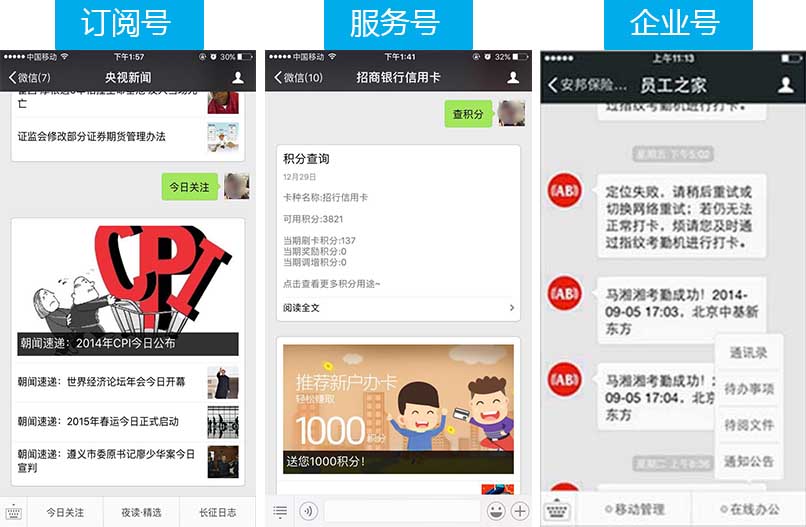
1、订阅号:主要偏于为用户传达资讯(类似报纸杂志),认证前后都是每天只可以群发一条消息;
2、服务号:主要偏于服务交互(类似银行,114,提供服务查询),认证前后都是每个月可群发4条消息;
3、企业号:主要用于公司内部通讯使用,需要先验证身份才可以关注成功企业号;
图例说明:
2.2注册微信公众号
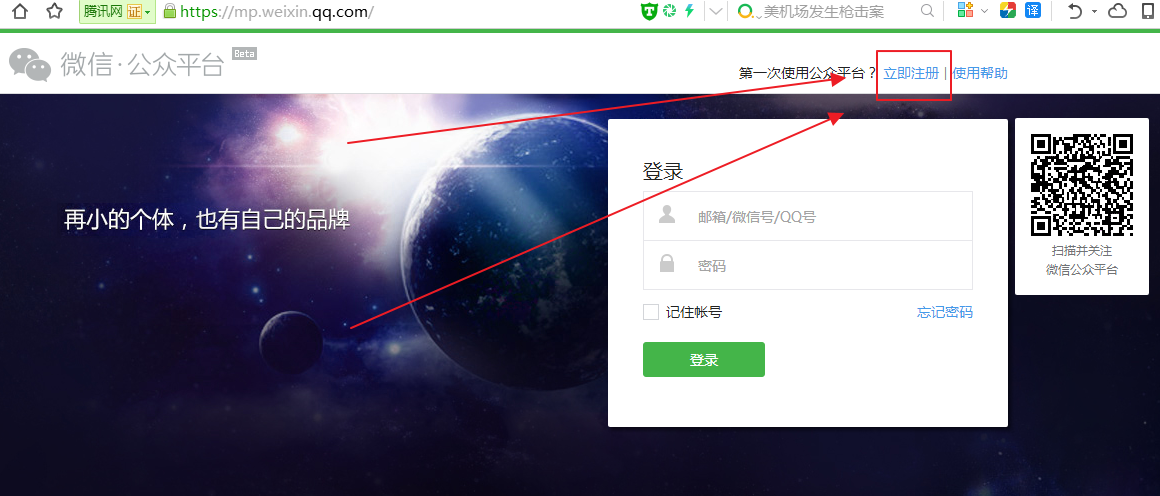
通过电脑登录微信公众平台官网:https://mp.weixin.qq.com/,点击右上角的“立即注册”
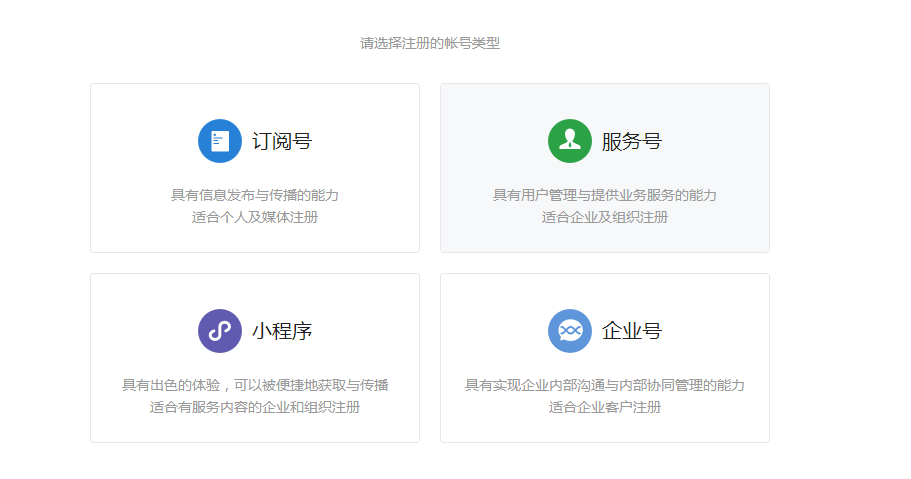
现在提供四种类型的公众号
这里选择企业号或者服务好,订阅号不能支付开发。。
输入好后点击确定,然后他会发送一封邮件到你的邮箱里
登录邮箱进行激活
点击连接进行激活、然后会要你选择公众号类型
订阅号是不支付微信支付的! 这里选择服务号
其他类型的账号开通方法可查考这:http://kf.qq.com/product/weixinmp.html#hid=87
后面的步骤安装上面的提示把需要的一些信息输入进去。
2.3注册微信支付服务商
微信商户平台是微信支付相关的商户功能集合,包括参数配置、支付数据查询与统计、在线退款、代金券或立减优惠运营等功能。
首页地址:https://pay.weixin.qq.com/index.php/partner/public/home
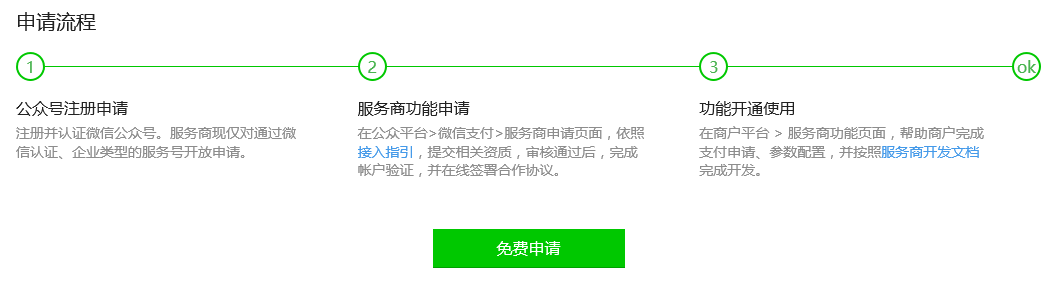
下面是他的申请流程
详细流程可查考这:http://kf.qq.com/faq/120911VrYVrA150813MFFJZv.html
到这里就得到了公众号账号与微信支付服务商账号。
二、开发准备
微信官方支付文档: https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=1_1 我从中截取了些类容
2.1微信支付支持的支付模式
一共有四种支付方式分别是:
1、刷卡支付
刷卡支付是用户展示微信钱包内的“刷卡条码/二维码”给商户系统扫描后直接完成支付的模式。主要应用线下面对面收银的场景。
2、扫码支付
扫码支付是商户系统按微信支付协议生成支付二维码,用户再用微信“扫一扫”完成支付的模式。该模式适用于PC网站支付、实体店单品或订单支付、媒体广告支付等场景。
3、公众号支付
公众号支付是用户在微信中打开商户的H5页面,商户在H5页面通过调用微信支付提供的JSAPI接口调起微信支付模块完成支付。应用场景有:
◆ 用户在微信公众账号内进入商家公众号,打开某个主页面,完成支付
◆ 用户的好友在朋友圈、聊天窗口等分享商家页面连接,用户点击链接打开商家页面,完成支付
◆ 将商户页面转换成二维码,用户扫描二维码后在微信浏览器中打开页面后完成支付
4、APP支付
APP支付又称移动端支付,是商户通过在移动端应用APP中集成开放SDK调起微信支付模块完成支付的模式。
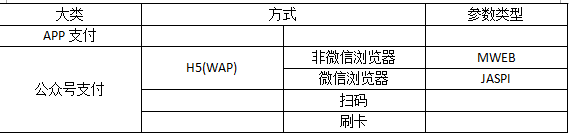
总结为如下:
可以看到,其实微信支付分量大类,一类是移动端APP支付,这个很好理解。另一大类就是公众号支付,我们平时使用的一些第三方APP,网站中的微信支付,其实都是公众号支付(貌似现在还有个微信买单,也是在公众号之下的支付)。公众号支付,其实都是通过H5网页形式实现(扫码,刷卡,不在讨论范围,以下同)。然后同样是访问H5网页形式支付,微信分成两种,一种是再微信内,也就是使用微信浏览器支付,另一种是微信外,也就是非微信浏览器然后调起微信客户端APP进行支付。
2.2 一些概念
支付账户中的一些参数:appid\mch_id(微信支付商户号)\API密钥\Appsecret
来自:
https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=3_1
账户参数说明
| 邮件中参数 | API参数名 | 详细说明 |
|---|---|---|
| APPID | appid | appid是微信公众账号或开放平台APP的唯一标识,在公众平台申请公众账号或者在开放平台申请APP账号后,微信会自动分配对应的appid,用于标识该应用。可在微信公众平台-->开发者中心查看,商户的微信支付审核通过邮件中也会包含该字段值。 |
| 微信支付商户号 | mch_id | 商户申请微信支付后,由微信支付分配的商户收款账号。 |
| API密钥 | key | 交易过程生成签名的密钥,仅保留在商户系统和微信支付后台,不会在网络中传播。商户妥善保管该Key,切勿在网络中传输,不能在其他客户端中存储,保证key不会被泄漏。商户可根据邮件提示登录微信商户平台进行设置。也可按一下路径设置:微信商户平台(pay.weixin.qq.com)-->账户设置-->API安全-->密钥设置 |
| Appsecret | secret | AppSecret是APPID对应的接口密码,用于获取接口调用凭证access_token时使用。在微信支付中,先通过OAuth2.0接口获取用户openid,此openid用于微信内网页支付模式下单接口使用。在开发模式中获取AppSecret(成为开发者且帐号没有异常状态)。 |
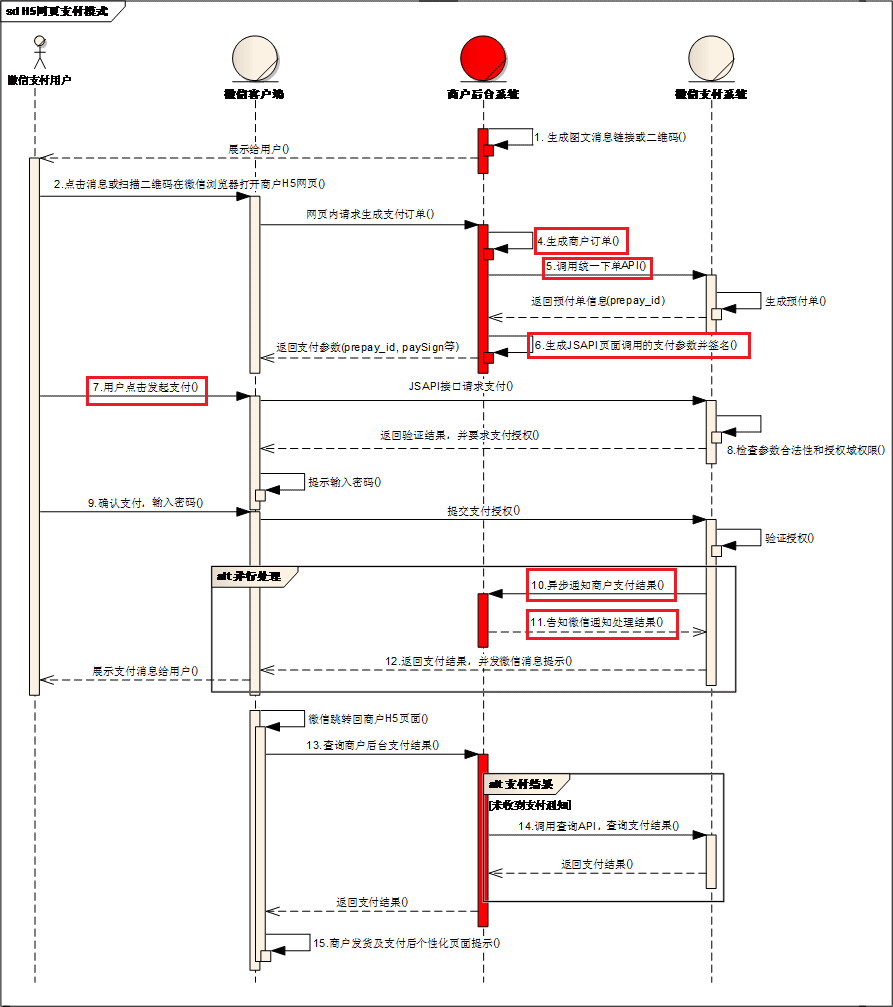
2.3公众号支付业务流程
简单的描述就是:
首先需要根据我们自己的订单(4),也就是需要支付的明细,然后使用统一下单API向微信请求生成微信看得懂的订单(5),然后生成支付参数及签名(6),在支付页面根据支付配置及微信统一订单的prepay_id,发起微信支付(7)。用户输入密码支付后,微信会通过异步的方式,通知我们的系统,告诉支付的结果(10)。我们在系统后台处理根据支付的结果,处理我们的业务后,返回信息告诉向往,此订单已确定(11)。
2.4其他一些所要知道的东西
2.3.1 Openid
用户在公众号内的身份标识,不同公众号拥有不同的openid。商户后台系统通过登录授权、支付通知、查询订单等API可获取到用户的openid。主要用途是判断同一个用户,对用户发送客服消息、模版消息等。企业号用户需要使用企业号userid转openid接口将企业成员的userid转换成openid。
2.3.2 JSAPI网页支付与Native原生支付
JSAPI网页支付即前文说的公众号支付,可在微信公众号、朋友圈、聊天会话中点击页面链接,或者用微信“扫一扫”扫描页面地址二维码在微信中打开商户HTML5页面,在页面内下单完成支付。
Native原生支付即前文说的扫码支付,商户根据微信支付协议格式生成的二维码,用户通过微信“扫一扫”扫描二维码后即进入付款确认界面,输入密码即完成支付。
2.3.3一些配置
2.3.3.1 安装ngrok软件
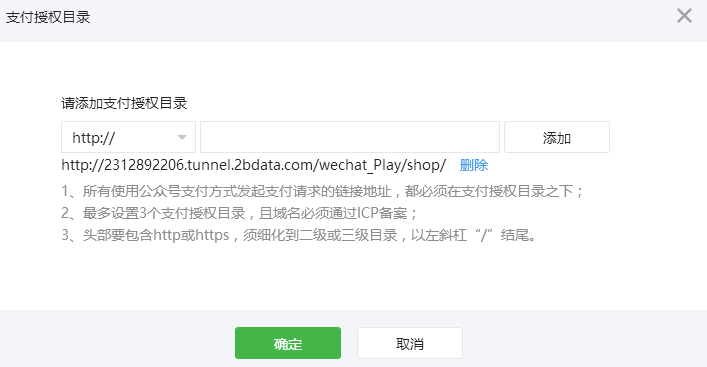
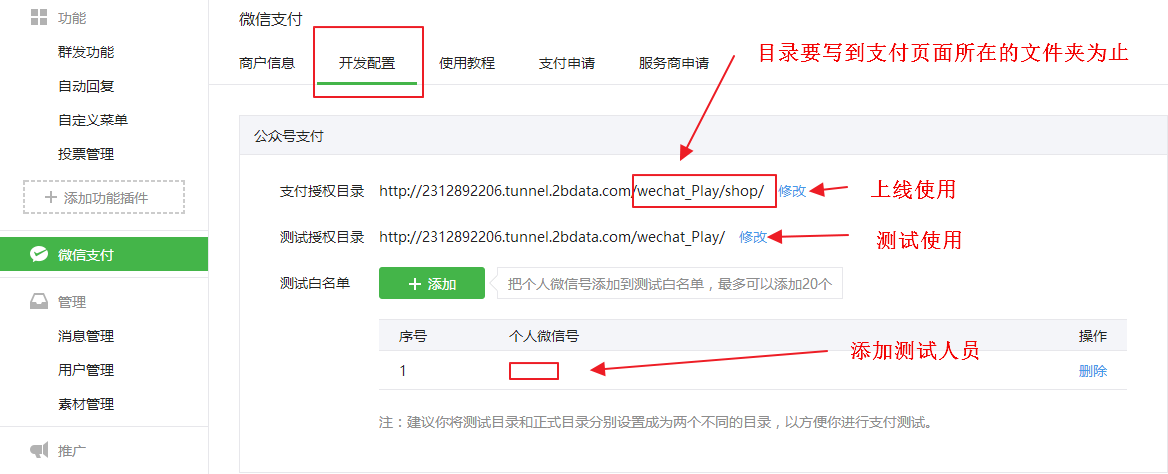
2.3.3.2 开发配置,填写服务器地址。
添加在ngrok中映射成功的外网地址:
http://2312892206.tunnel.2bdata.com/wechat_Play/shop/
注意: 不要把地址前的http://也复制进入否则会报地址没有经过ICP验证,也就是没有备案!!!
添加好之后
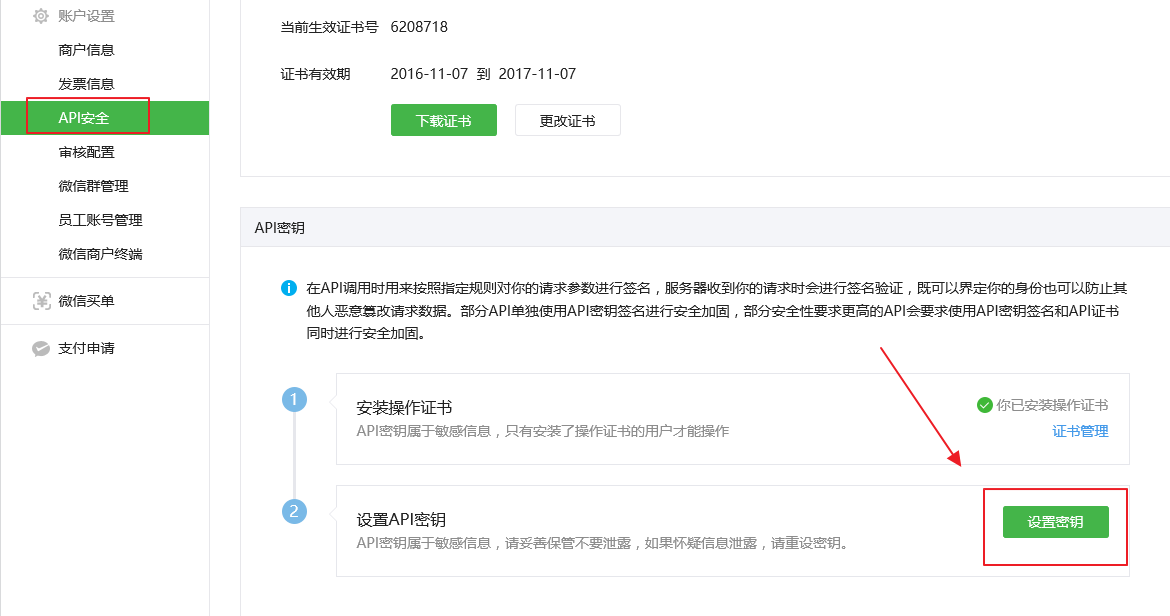
2.3.3.3 在开发电脑上安装证书,用于设置获取商户秘钥。
登录微信支付服务商---->账号中心---->操作证书---->安装安全控件---->安装操作证书。
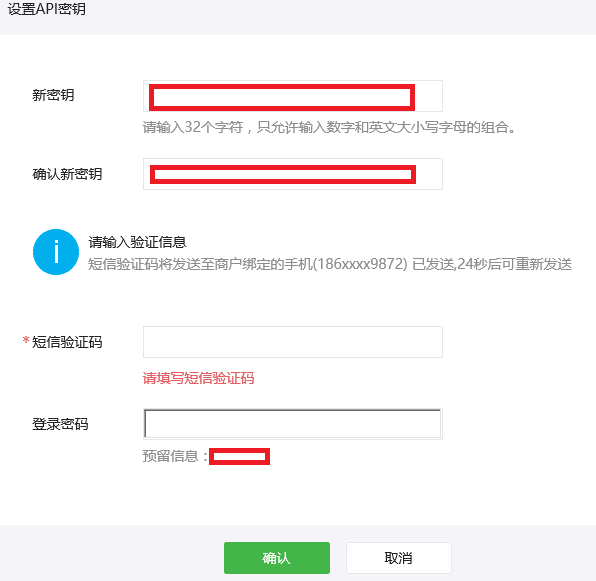
2.3.3.4 设置获取秘钥
点击设置秘钥
根据提示输入32个字符。。然后点击确定。
三、进行开发
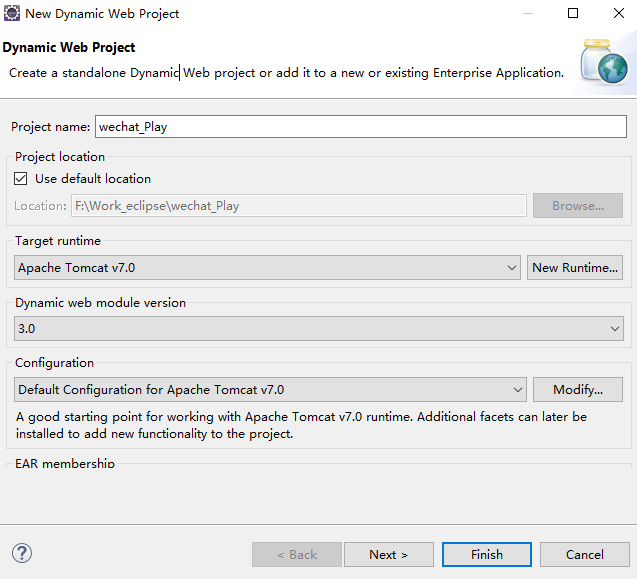
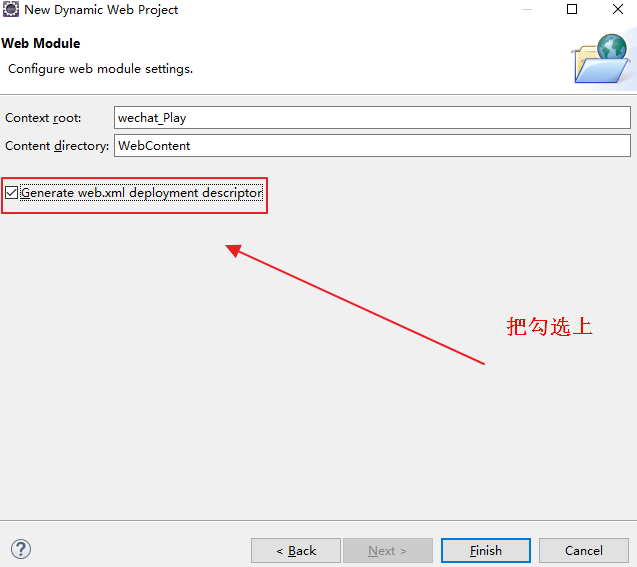
这里开发工具使用eclipse,所有打开eclipse新建一个Dynamic Web Project 动态的web项目
点击Next,直到下面这个界面
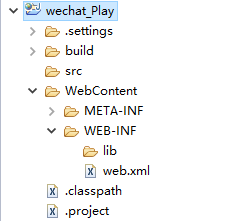
点击Finsh、创建完成后
然后新建index.html与error.jsp页面、并加入以下内容
index.html
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>微信公众号支付</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
</head>
<body>
<script type="text/javascript">
//用户点击跳转地址(非静默授权) 参数appid为公众号的id redirect_uri为微信回调接口 state为可携带的参数
window.location.href="https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=http://你的域名/weChatpay/mainServlet&response_type=code&scope=snsapi_userinfo&state=123#wechat_redirect";
</script>
</body>
</html>
error.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>微信支付</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
错误页面!!
</body>
</html>
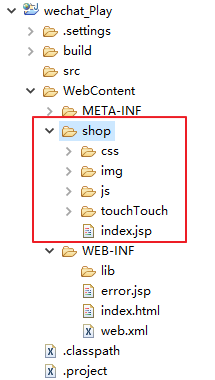
创建shop目录,并创建index.jsp页面
index.jsp
未完待续。。。













































 4486
4486

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








