一、插件简介
Bootstrap Paginator是一款基于Bootstrap和jQuery的分页组件。
github地址为: https://github.com/lyonlai/bootstrap-paginator
中文介绍比较详细的: https://my.oschina.net/shunshun/blog/204587
效果图如下:
二、插件使用
1、下载源码
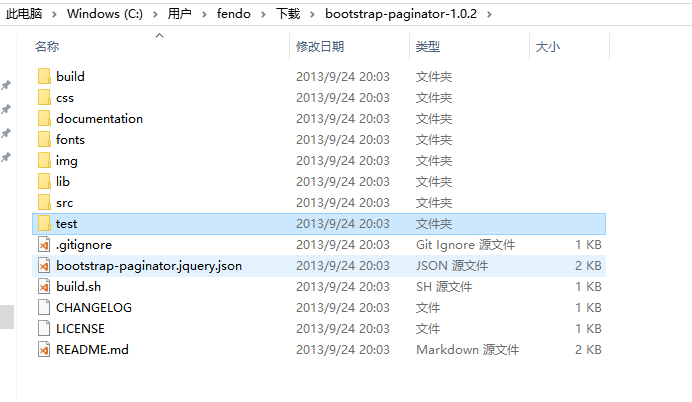
下载最新的源码解压之后,如下:
2、引入必要的css和js文件。
<link type="text/css" rel="stylesheet" href="bootstrap.css">
<script type="text/javascript" src="jquery-2.1.4.js"></script>
<script type="text/javascript" src="bootstrap-paginator.js"></script>3、用一个div来展示
<div id="Paginator" style="text-align: center"> <ul id="pageLimit"></ul> </div>4、JS代码
$('#pageLimit').bootstrapPaginator({
currentPage: 1,
totalPages: 10,
size:"normal",
bootstrapMajorVersion: 3,
alignment:"right",
numberOfPages:5,
itemTexts: function (type, page, current) {
switch (type) {
case "first": return "首页";
case "prev": return "上一页";
case "next": return "下一页";
case "last": return "末页";
case "page": return page;
}
}
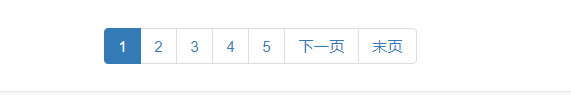
});5、效果如下

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








