单页面网页内容较多,页面长度较大,需要方便快速的在页面的不同位置进行定位,所以浮动菜单逐渐流行了起来,如下图 男装、女装、美妆等。
这种菜单功能分为两部分:
1、点击菜单项,网页滚动到对应位置,可简单通过锚点实现;
2、滚动页面的时候,菜单项的选中状态要跟着改变,这就需要监听网页的滚动事件并通过一点计算来实现了;
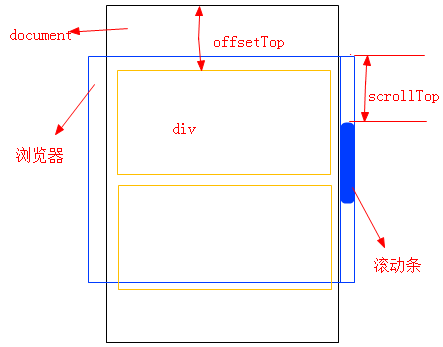
计算 scrollTop 和 各个 div 的 offsetTop 的大小关系,判断现在网页显示的位置在什么地方,再根据计算的结果给对应的菜单项添加样式。比如第二个 div 的 offset().top = 300, 第三个 div 的offset().top = 600,此时的 scrollTop = 400,说明现在显示的大部分是第二个 div 的位置,700 则是第三个 div。
简单例子:
<html>
<!--
http://www.mimvp.com
2015-05-10
-->
<head>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
body {
font-size: 12px;
line-height: 1.7;
}
li {
list-style: none;
}
#content {
width: 800px;
margin: 0 auto;
padding: 20px;
}
#content h1 {color: #0088bb;}
#content .item {
padding: 20px;
margin-bottom: 20px;
border: 1px dotted #0088bb;
}
#content .item h2 {
font-size: 16px;
font-weight: bold;
border-bottom: 2px solid #0088bb;
margin-bottom: 10px;
}
#content .item li {
display: inline;
margin-right: 10px;
}
#content .item li a img {
width: 230px;
height: 230px;








 单页面网页内容较多,页面长度较大,需要方便快速的在页面的不同位置进行定位,所以浮动菜单逐渐流行了起来,如下图 男装、女装、美妆等。 这种菜单功能分为两部分:1、点击菜单项,网页滚动到对应位置,可简单通过锚点实现;2、滚动页面的时候,菜单项的选中状态要跟着改变,这就需要监听网页的滚动事件并通过一点计算来实现了;计算 scrollTop 和 各个 div 的 off
单页面网页内容较多,页面长度较大,需要方便快速的在页面的不同位置进行定位,所以浮动菜单逐渐流行了起来,如下图 男装、女装、美妆等。 这种菜单功能分为两部分:1、点击菜单项,网页滚动到对应位置,可简单通过锚点实现;2、滚动页面的时候,菜单项的选中状态要跟着改变,这就需要监听网页的滚动事件并通过一点计算来实现了;计算 scrollTop 和 各个 div 的 off

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 396
396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








