1.jQuery中的height()、innerheight()、outerheight()
1.1 获取/设置对应选择器标签的高度
$("div").height(); 获取
$("div").height(100); //设置
当然你也可以使用function设置对应标签的高度
$("button").click(function(){
//index为当前元素的索引 height是原始高度
$("div").height(function(index,height){
return height+10;
});
});
1.2 innerHeight这个很简单 直接获取就可以了
$("div").innerHeight();
1.3 outerHeight(option) option是bool值 默认是false
使用和你简单 :div.outerHeight() div.outerHeight(true)
另外的三个宽度同理类比就可以了
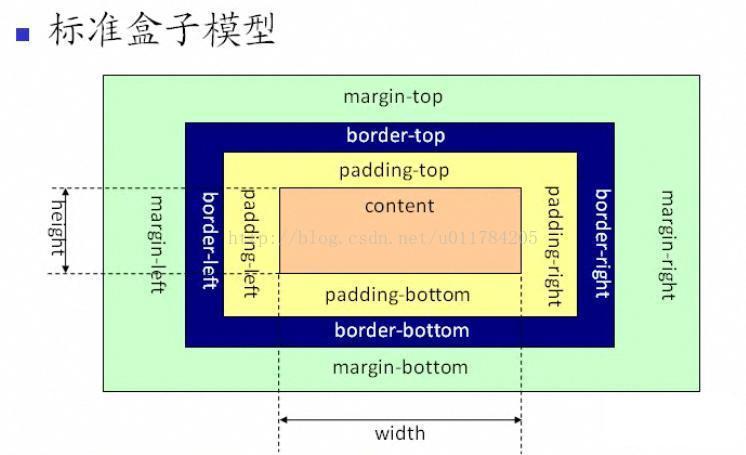
总结:参考上面的盒子模型图,height是获取content的高度, innerHeight = content的高度 + padding-top + padding=bottom
outHeight参数为false的话 outHeight = 上面的innerHeight + border-top + border-bottom
为true:outHeight = innerHeight + border-top + border-bottom + margin-top + margin-bottom

























 974
974

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








