转自 :
http://www.jianshu.com/p/aaf117c49dd7?utm_campaign=haruki&utm_content=note&utm_medium=reader_share&utm_source=qq
一、常规布局软键盘遮挡输入焦点解决方案
有时候我们会遇到这种输入焦点比较靠下的情况,常规情况下会使用:
android:windowSoftInputMode=”adjustResize”
android:windowSoftInputMode=”adjustPan”
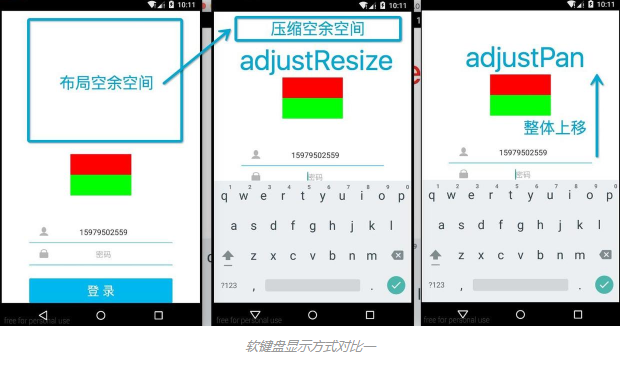
以下为屏幕剩余空间较多的情况:
软键盘显示方式对比一
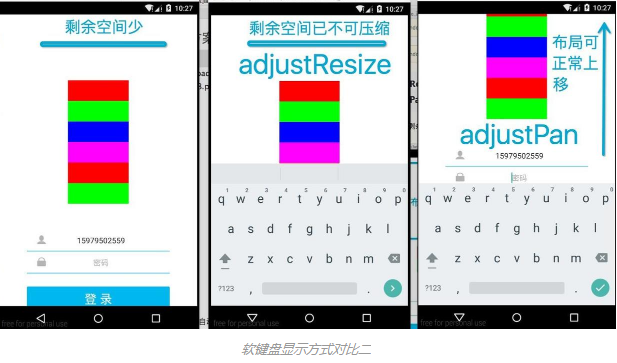
以下为屏幕剩余空间较少的情况:
软键盘显示方式对比二
结论:
adjustRezise:压缩布局空余空间供软键盘显示
adjustPan:整体上移布局供软键盘显示
这样就可以根据需要来选择自己适合的方式来显示软键盘了,一般建议使用:adjustPan
二、PopupWindow中软键盘遮挡输入焦点解决方案
不过一旦被遮挡的是PopupWindow内的输入焦点,那么adjustResize/adjustPan的设置就都没效果了。
详见下图:
adjustResize/adjustPan无法解决的情况
那么我们能否通过手动上移布局来解决软键盘遮挡的问题呢?
通过对根View的布局监器听OnGlobalLayoutListener即可实现,代码如下:
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
final View rootView = inflater.inflate(R.layout.fragment_white_board, container, false);
rootView.getViewTreeObserver().addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
//下面的代码主要是为了解决软键盘弹出后遮挡住文字录入PopWindow的问题
Rect r = new Rect();
rootView.getWindowVisibleDisplayFrame(r);//获取rootView的可视区域
int screenHeight = rootView.getHeight();//获取rootView的高度
keyboardHeight = screenHeight - (r.bottom - r.top);//用rootView的高度减去rootView的可视区域高度得到软键盘高度
if (textOffY > (sketchViewHeight - keyboardHeight)) {//如果输入焦点出现在软键盘显示的范围内则进行布局上移操作
rootView.setTop(-keyboardHeight);//rootView整体上移软键盘高度
//更新PopupWindow的位置
textPopupWindow.update(mSketchView, x, y,
WindowManager.LayoutParams.WRAP_CONTENT, WindowManager.LayoutParams.WRAP_CONTENT);
}
}
});
…
return rootView;
}
实现效果如下图:

解决popupWindow遮挡问题
文/彼时芒种(简书作者)
原文链接:http://www.jianshu.com/p/aaf117c49dd7
著作权归作者所有,转载请联系作者获得授权,并标注“简书作者”。
























 1410
1410

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








