基于SpringBoot+Vue的在线考试系统
- 开发语言:Java
- 数据库:MySQL
- 技术:SpringBoot+MyBatis+Vue.js
- 工具:IDEA/Ecilpse、Navicat、Maven
在线考试的需求和管理上的不断提升,在线考试管理的潜力将无限扩大,在线考试系统在业界被广泛关注,本系统及对此进行总体分析,将在线考试信息管理的发展提供参考。在线考试系统对在线考试有着明显的带动效应,对管理帮助更大。
本系统主要包括管理员和用户两个角色组成;主要包括首页、个人中心、用户管理、教师管理、课程信息管理、班级信息管理、试题管理、在线试题管理、考试管理等功能的管理系统。
一.功能设计
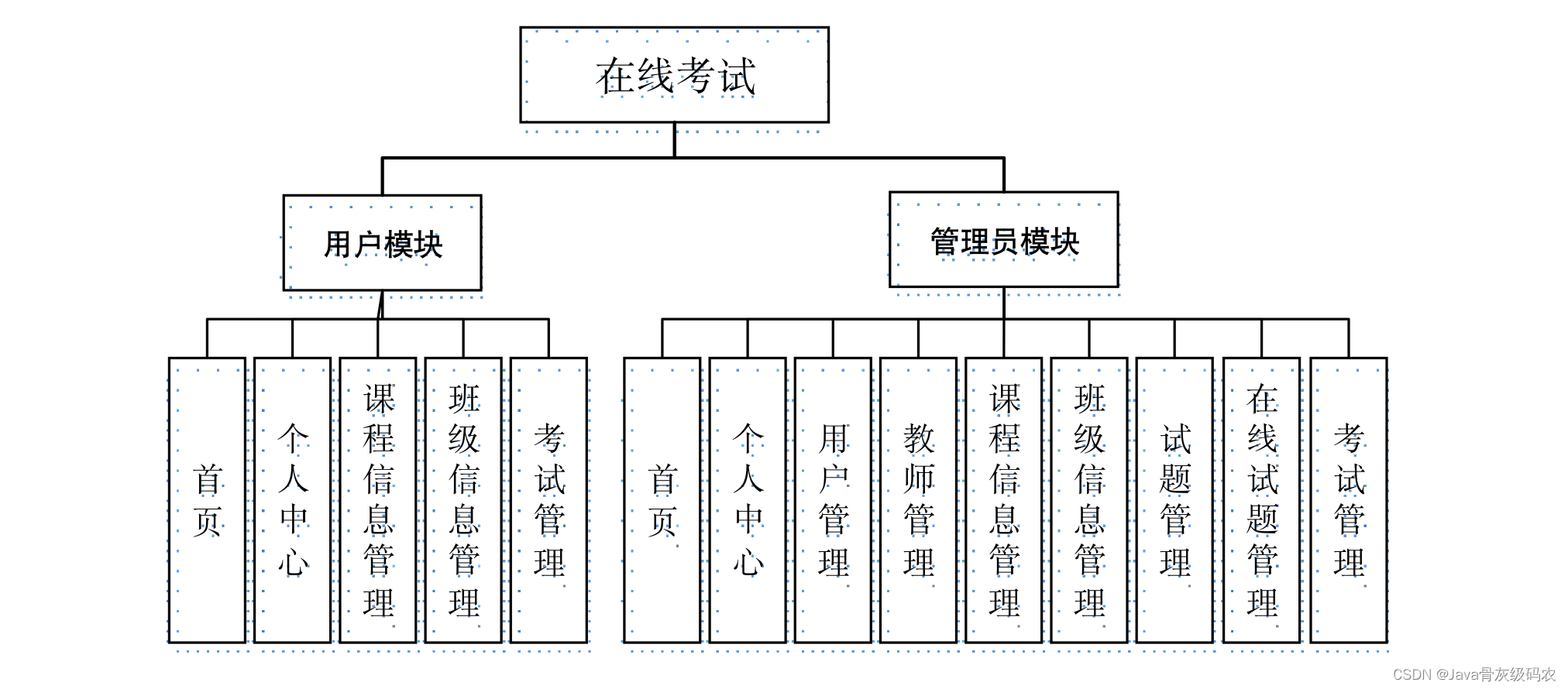
为了更好的去理清本系统整体思路,对该系统以结构图的形式表达出来,设计实现该在线考试系统的功能结构图如下所示:

二.系统详细设计
系统登录注册
系统登录,管理员和用户进入系统前在登录页面根据要求填写用户名和密码,选择角色等信息,点击登录进行系统操作,如图5-1所示。

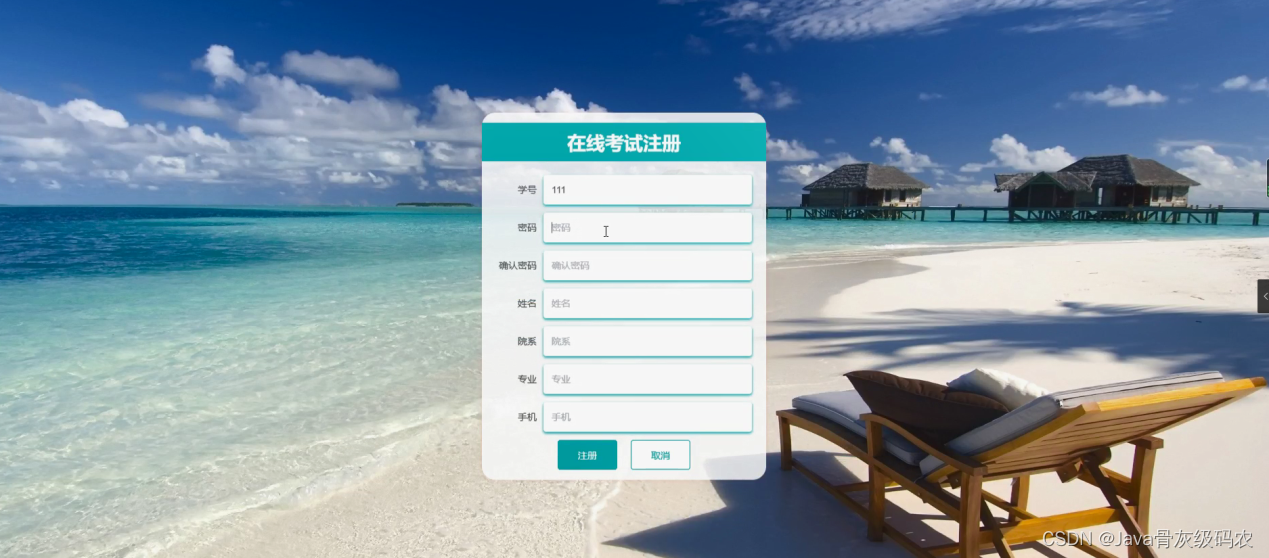
用户注册,在用户注册页面通过填写学号、密码、确认密码、姓名、院系、专业、手机等内容进行注册操作,如图5-2所示。

管理员功能模块
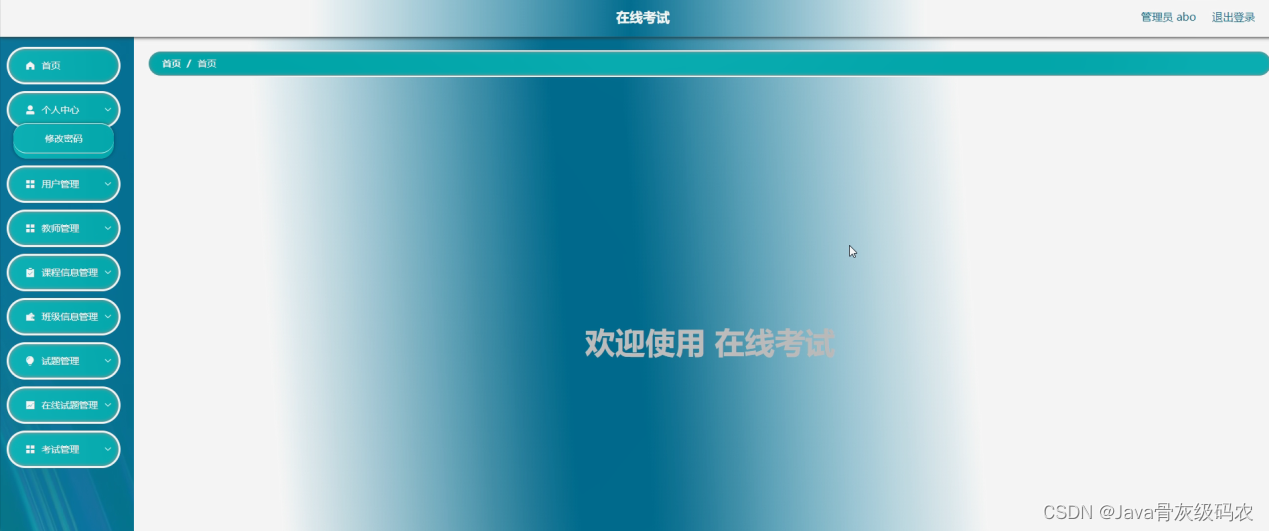
管理员登录系统后,可以对首页、个人中心、用户管理、教师管理、课程信息管理、班级信息管理、试题管理、在线试题管理、考试管理等功能进行相应的操作管理,如图5-3所示。

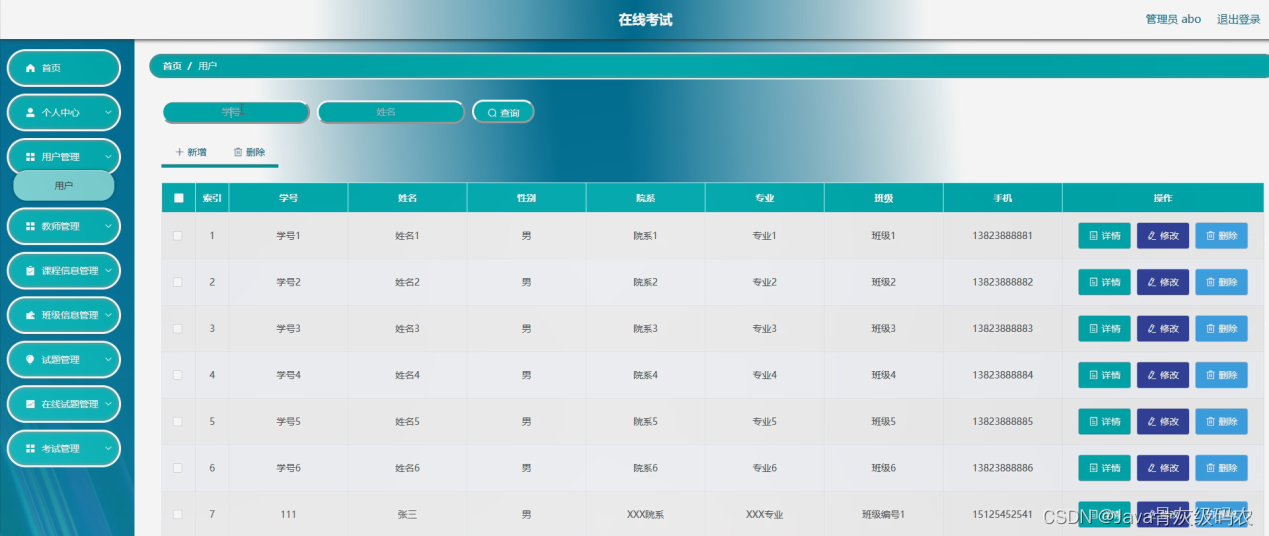
用户管理,在用户管理页面可以对索引、学号、姓名、性别、院系、专业、班级、手机等内容进行详情,修改或删除操作,如图5-4所示。

教师管理,在教师管理页面可以对索引、教师工号、教师姓名、性别、籍贯、出生日期、所教科目、职务、联系方式等信息进行详情,修改或删除操作,如图5-5所示

课程信息管理,在课程信息管理页面可以对索引、课程名称、科目类型、班级、授课老师、开课时间、结课时间、课件等内容进行详情,修改或删除操作,如图5-6所示。

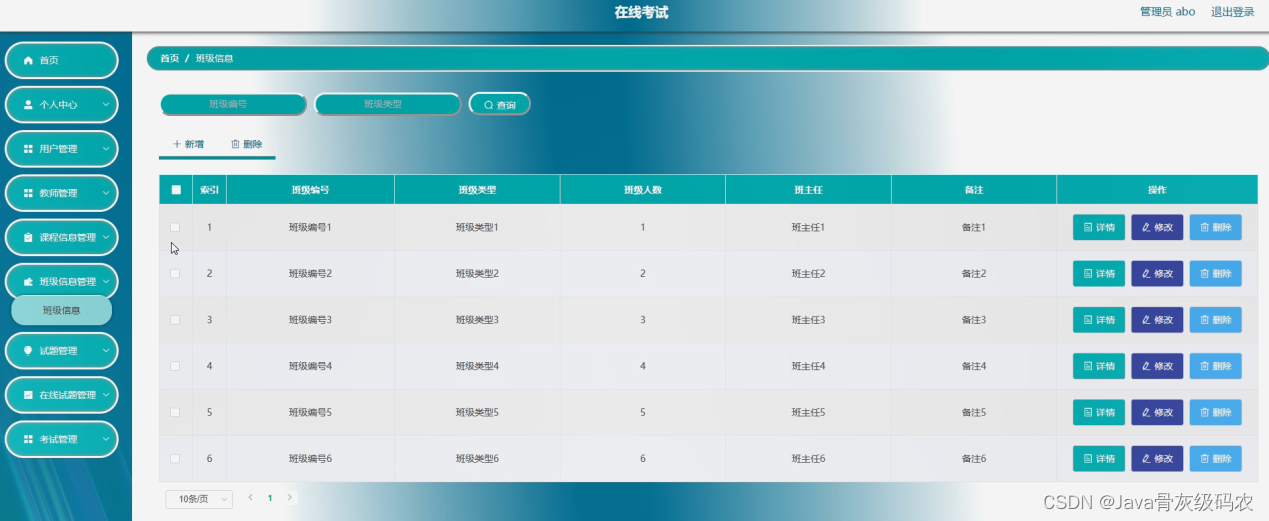
班级信息管理,在班级信息管理页面可以对索引、班级编号、班级类型、班级人数、班主任、备注等内容进行详情,修改和删除操作,如图5-7所示。

试题管理,在试题管理页面可以对在线试题、试题名称、分值、答案、类型等内容进行修改和删除操作,如图5-8所示。

用户功能模块
用户登录进入在线考试系统可以对首页、个人中心、课程信息管理、班级信息管理、考试管理等功能进行相应操作,如图5-10所示。

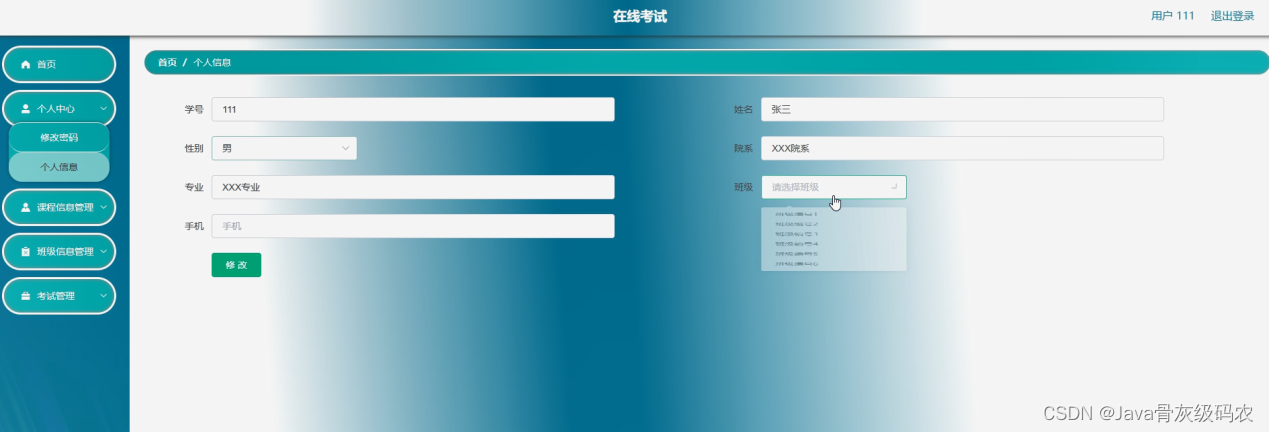
个人中心,在个人信息页面通过填写学号、姓名、性别、院系、专业、班级、手机等内容进行个人信息修改操作,如图5-11所示。

课程信息管理,在课程信息管理页面可以对索引、课程名称、科目类型、班级、授课老师、开课时间、结课时间、课件等内容进行查看详情操作,如图5-12所示。

班级信息管理,在班级信息管理页面可以对索引、班级编号、班级类型、班级人数、班主任、备注等内容进行查看详情操作,如图5-13所示

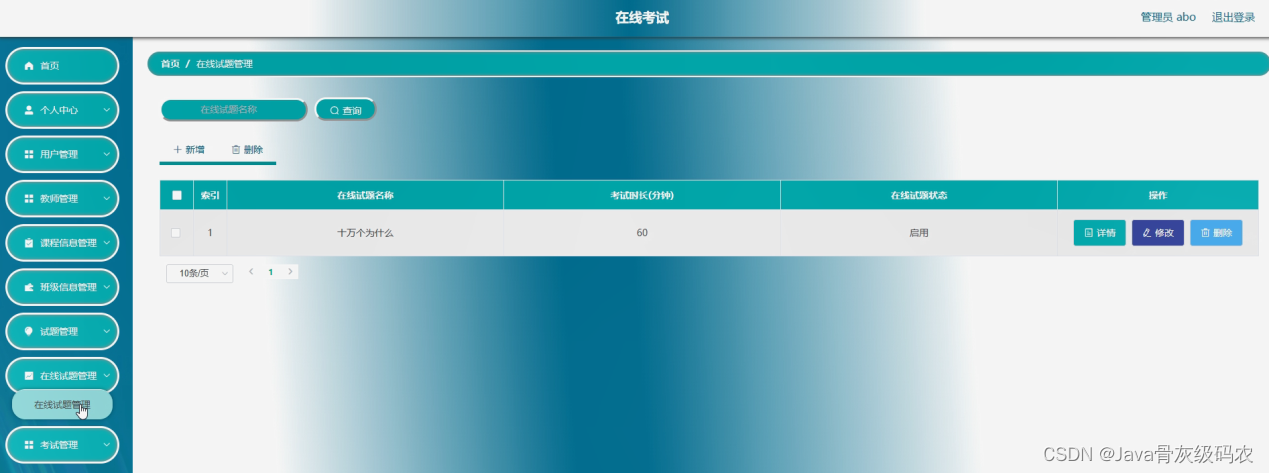
考试管理,在在线试题列表可以查看在线试题、考试时长/分钟等内容,并进行考试操作,还可以对考试记录,错题本进行详细操作;如图5-14所示。

在国外很多发达国家,软件产业早已得到全面普及,但我国经济已不断发展,不断引进国外信息化建设,使国内软件行业得以不断发展,在摸索中进步,最终也得到一些成果,我国的软件业迎来了高速的发展,使更多的软件系统得以开发出来,从此逐渐地改变人们的生活工作方式。但是,对于信息化的建设,与很多发达国家相比,由于信息化程度的落后以及经费的不足,我国的在线考试系统开发方面还是相对落后的,因此,要不断的努力探索,争取开发出一个实用的信息化的在线考试系统,来实现在线考试管理的信息化。因此本课题以在线考试为例,目的是开发一个实用的在线考试系统。
在线考试系统的开发运用java技术,MIS的总体思想,以及MYSQL等技术的支持下共同完成了该系统的开发,实现了在线考试管理的信息化,使用户体验到更优秀的在线考试管理,管理员管理操作将更加方便,实现目标。


























 1454
1454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








