上一篇文章ExtJS中Grid的单元格内容换行扩展
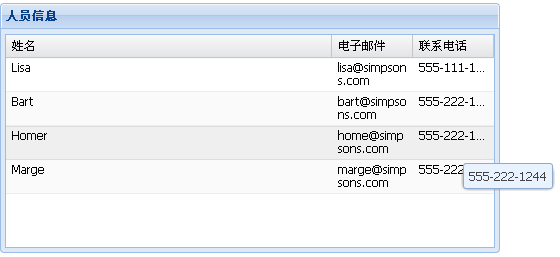
中已经提到,如果单元格内容超出单元格的长度,框架会把超出长度的那部分内容以省略号代替显示。我们可以利用上一篇文章中的扩展组件,使内容换行显示,但是这样会使每行的高度不一致,外观体验比较糟糕(换行显示一般应用于单元格内容不是非常多,且每行的内容长度大体一致)。大部分情况下,我们都是使用框架提供的QuickTip来展示单元格的详细内容。
同样,此扩展功能可以写成一个扩展组件,这样可以不用每次使用都需要配置相同代码的renderer配置项。
扩展组件代码如下:
Ext.define('Ext.grid.column.QuickTipColumn', {
extend: 'Ext.grid.column.Column',
alias: 'widget.quicktipcolumn',
initComponent: function() {
var me = this,
// 定义customerRenderer变量,保存用户配置的renderer
customerRenderer = me.renderer;
if(customerRenderer) {
// 如果用户配置了renderer,则限制性用户配置的renderer,然后执行默认的内容换行renderer
me.renderer = function(value, metadata, record, rowIndex, columnIndex, store) {
value = customerRenderer(value, metadata, record, rowIndex, columnIndex, store);
value = me.defaultRenderer(value, metadata, record, rowIndex, columnIndex, store);
return value;
};
}
me.callParent(arguments);
},
defaultRenderer: function(value, metadata, record, rowIndex, columnIndex, store) {
var me = this,
metaValue = record.get(me.dataIndex);
metadata.tdAttr = 'data-qtip="' + metaValue + '"';
return value;
}
});
{
xtype: 'quicktipcolumn',
text: '电子邮件',
dataIndex: 'email' ,
flex: 1
}
本文第一次发表于:ExtJS中实现Grid的单元格内容提示
更多ExtJS相关内容请点击:戴面罩的怪杰























 933
933

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








