</pre><pre><pre name="code" class="html"><resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="AppTheme.Translucent">
<item name="android:windowIsTranslucent">true</item>
</style>
</resources>
然后用google iosched提供的ScrimInsetsFrameLayout类,最后在MainActivity中添加Callback或者在布局中添加 android:fitsSystemWindows="true"均可。
<pre name="code" class="java">mScrimInsetsFrameLayout = (ScrimInsetsFrameLayout) findViewById(R.id.layout);
mScrimInsetsFrameLayout.setOnInsetsCallback(new ScrimInsetsFrameLayout.OnInsetsCallback() {
@Override
public void onInsetsChanged(Rect insets) {
//mScrimInsetsFrameLayout.setPadding(0, insets.top, 0, 0);
}
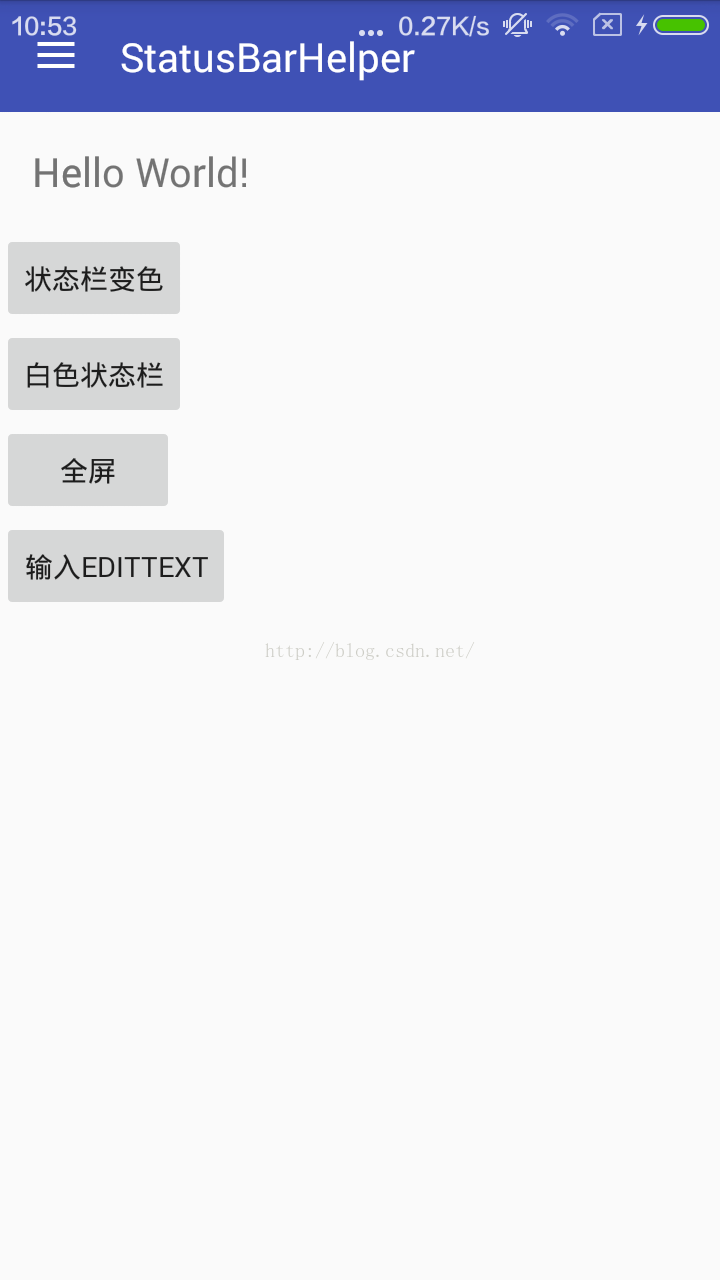
});否则会形成:Toolbar就会与status bar重合。如图:
如果ScrimInsetsFrameLayout中没有如下代码,则会出现下图情况:
<span style="font-family:Arial, Helvetica, sans-serif;"></span><pre name="code" class="java">// Top
mTempRect.set(0, 0, width, mInsets.top);
mInsetForeground.setBounds(mTempRect);
mInsetForeground.draw(canvas);
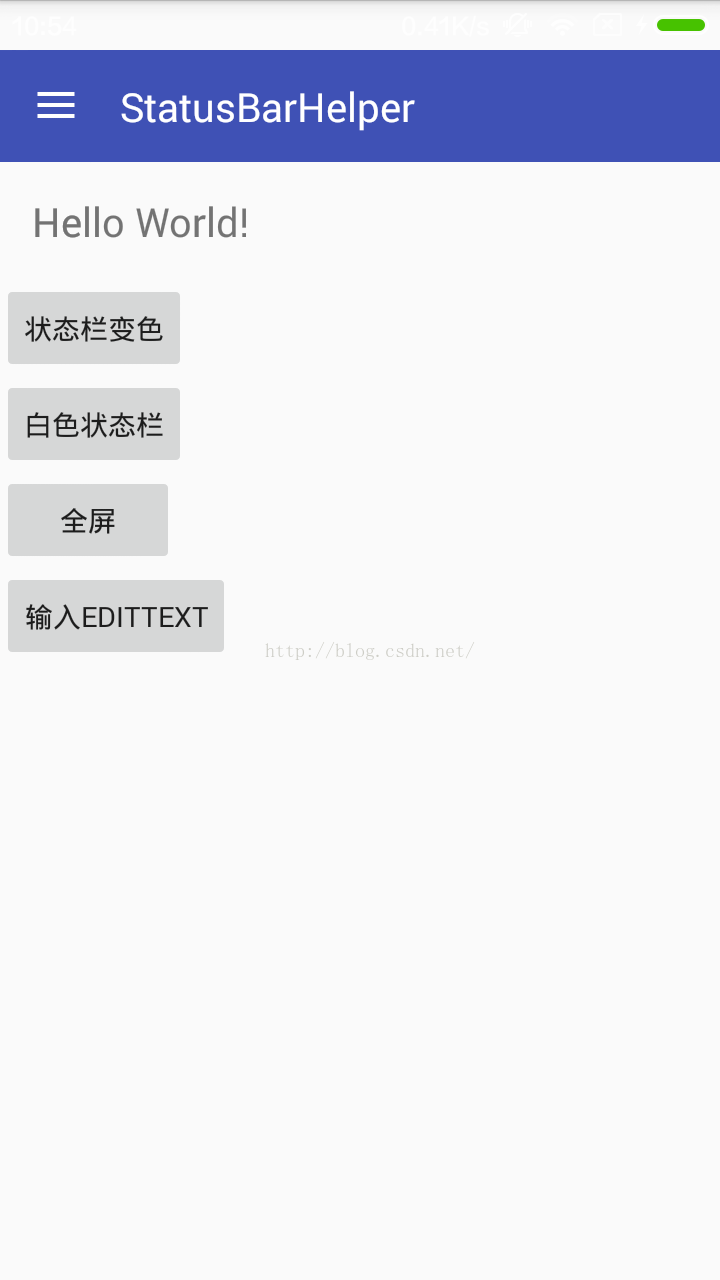
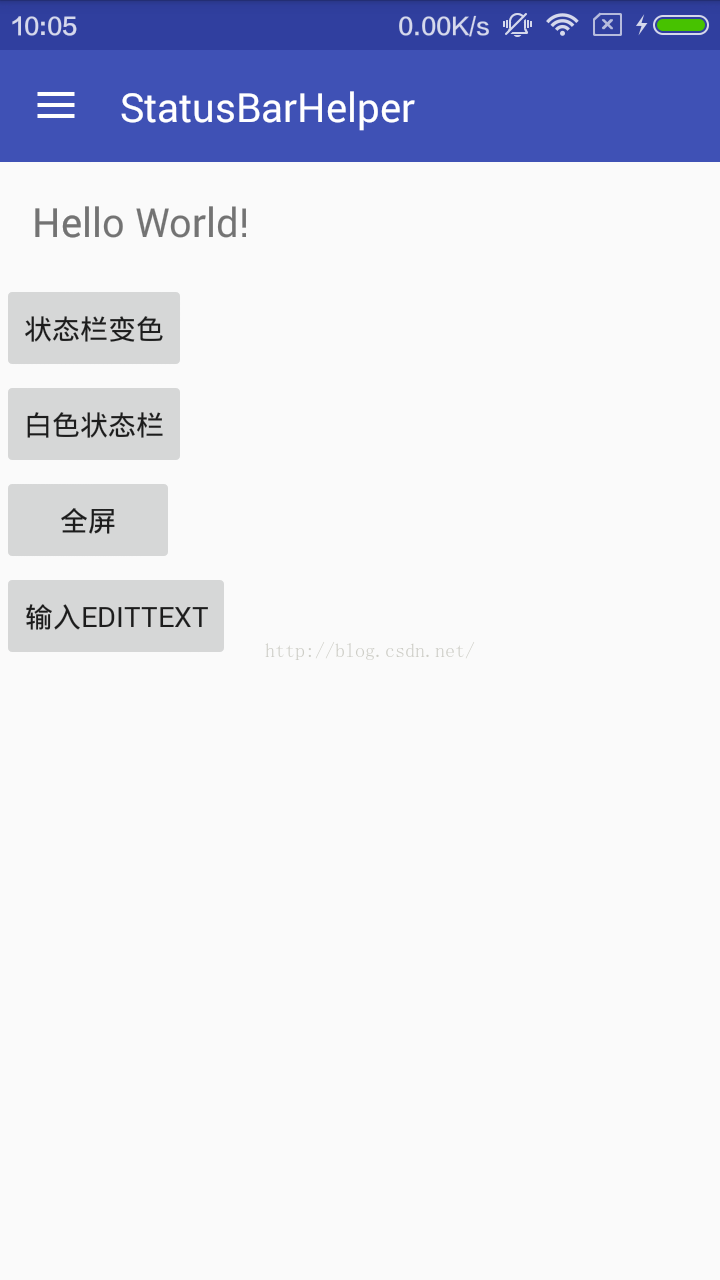
正确情况如下图所示:
参考文章:http://www.jianshu.com/p/ab937c80ed6e
http://www.tuicool.com/articles/m6ZN3af
http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2015/1122/3712.html
http://ryeeeeee.com/2015/03/10/SystemBar-And-DrawerLayout.html
http://www.jianshu.com/p/aca4fd6743b1























 8127
8127

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








