transition是将某个属性从一个属性值在指定的时间内平滑过渡到另一个属性值来实现动画效果.
这个属性一般搭配:hover来使
下面看一个例子:鼠标放在div上,0.2s后将div元素的背景色用一秒的时间变成黄色,变化方式是linear
1 div{ background-color:red; transition:background-color 1s linear 0.2s;}
2 div:hover{ background-color:yellow;}<div>思思博士</div>鼠标没放上去之前:

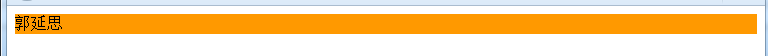
鼠标放上去0.2s后 的变化过程:

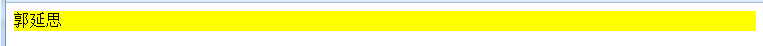
鼠标放上去的最终效果:

看到这里 大家对与这个属性的用法,心里面应该有了底了.
对于这个属性,每个参数都有一个对应的属性名,也就是说这个属性是可以拆开写的.
非简写形式:
1 /*div{ background-color:red; transition:background-color 1s linear 0.2s;}*/
2 div{background-color:red; transition-property:background-color; transition-duration:1s; transition-timing-function:linear; transition-delay:0.2s}
3 div:hover{ background-color:yellow;}transition还可以过渡多个效果.
1 div{ background-color:red; color:black; height:50px; transition:background-color 1s linear,color 1s linear,height 1s linear;}
2
3 div:hover{ background-color:yellow; color:#F00; height:100px;}





















 649
649











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








