1.jquery-ui 日期控件可以理解有三个部分组成。头部包含年月两个下拉框,中间部分包每月对应的天数,尾部包含时间(时分秒)
2.要样式上不显示天数通过CSS样式控制
代码如下:
<style type="text/css">
.ui-datepicker-calendar {
display: none;// 不显示日期面板
}
</style>
3.显示年月通过js代码动态的显示
<script type="text/javascript">
$(function() {
$('#stateDate').datepicker({
currentText:'本月',
closeText: "关闭",
changeMonth: true,
changeYear: true,
dateFormat: 'yymm',
showButtonPanel: true,
onClose: function(stateDate, inst) {
var month = $("#ui-datepicker-div .ui-datepicker-month option:selected").val();//得到选中的月份值
var year = $("#ui-datepicker-div .ui-datepicker-year option:selected").val();//得到选中的年份值
if(parseInt(month) + 1 < 10 ){
var temp = '0'+ (parseInt(month) + 1);
}else{
var temp = parseInt(month) + 1;
}
$('#stateDate').val(year+''+temp);//给input赋值,其中要对月值加1才是实际的月份
}
});
});
</script>
4.应用代码如下:
<tr>
<th>活动时间</th>
<td>
<input type="text" id="stateDate" name="stateDate" placeholder="请选择活动时间,非必填" style="width:220px"/>
</td>
</tr>
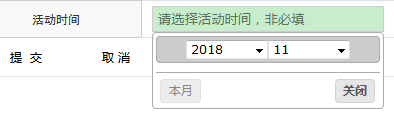
5:效果图如下:

ps:时分秒的js格式需要注意点如下:
timeFormat: 'HH:mm:ss',H:表示24小时制(0-23)
timeFormat: 'hh:mm:ss',h:表示12小时制(0-11)






















 1356
1356











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








