1.原型链继承
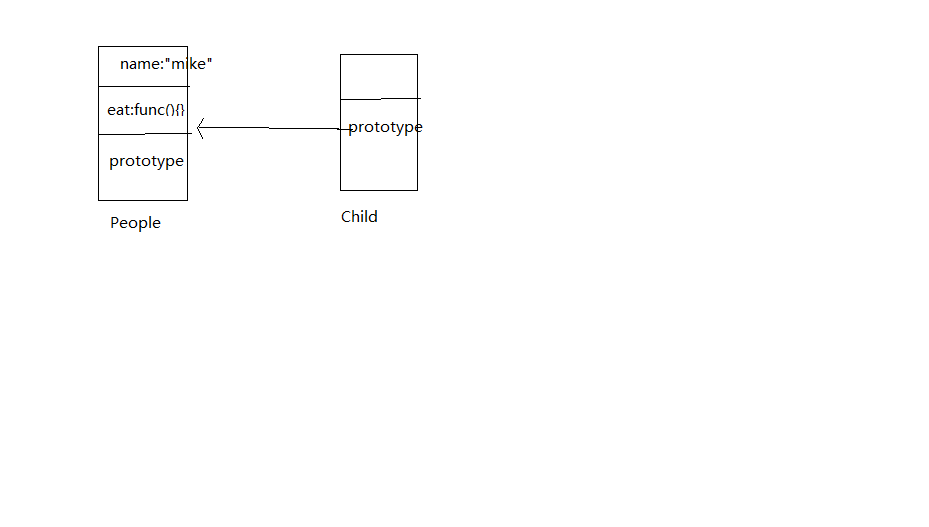
核心思想:将子类的原型(prototype)指向父类的对象。
function People(){
this.name = 'Tan Lian';
this.eat = function(){
return "I am eating.";
};
}
function Student(){}
Student.prototype = new People(); //子类的原型指向父类的对象
var test = new Student();
alert(test.name); //打印mike
alert(test.eat());//打印I am eating.
点击这里查看全文





















 77
77

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








