http://blog.csdn.net/lovehuangjiaju/article/details/47946621
本节主要内容
- vim编辑器的三种模式
- 移动光标
- 输入模式
- 修改文本
作者:周志湖
微信号:zhouzhihubeyond
网名:摇摆少年梦
1. vi编辑器的三种模式
学会使用vi编辑器是学习linux系统的必备技术之一,因为一般的linux服务器是没有GUI界面的,linux运维及开发人员基本上都是通过命令行的方式进行文本编辑或程序编写的。vi编辑器是linux内置的文本编辑器,几乎所有的类unix系统中都内置了vi编辑器,而其它编辑器则不一定,另外很多软件会调用vi编辑进行内容编写,例如crontab定时任务。较之于其它编辑器或GUI编辑器,vi编辑速度是最快的。vim编辑器可以看作vi的高级版本,它实现了用颜色来进行特殊信息的显示,例如在进行java程序开发是,它会对某些关键字用颜色显示。
vi编辑器:
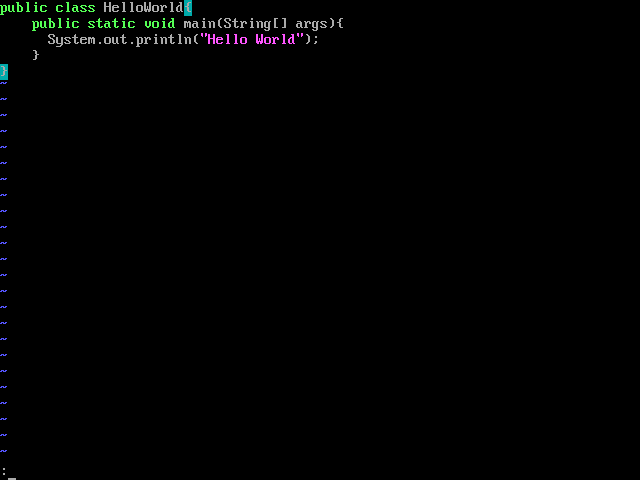
vim编辑器:
vi编辑器有三种模式,分别是一般模式、编辑模式及命令行模式
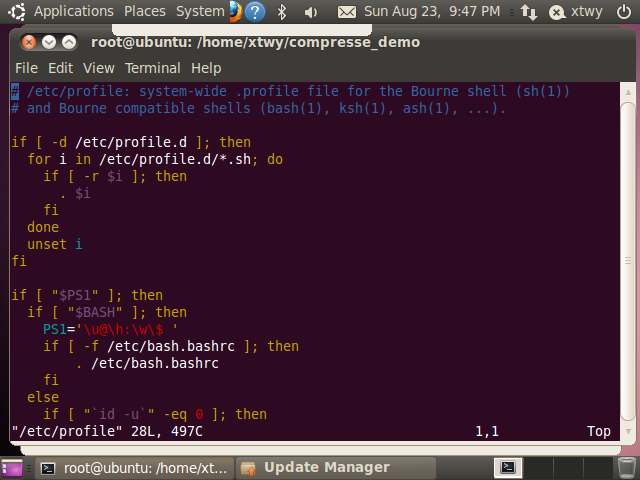
1 一般模式,采用vi命令直接进入一般模式
例如
<code class="hljs ruby has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">root<span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">@ubuntu</span><span class="hljs-symbol" style="color: rgb(0, 102, 102); box-sizing: border-box;">:/home/xtwy/compresse_demo</span><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;"># vi /etc/profile</span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>

在一般模式下,可以进行上下左右的光标移动、删除字符、行,还可以进行复制和粘贴操作
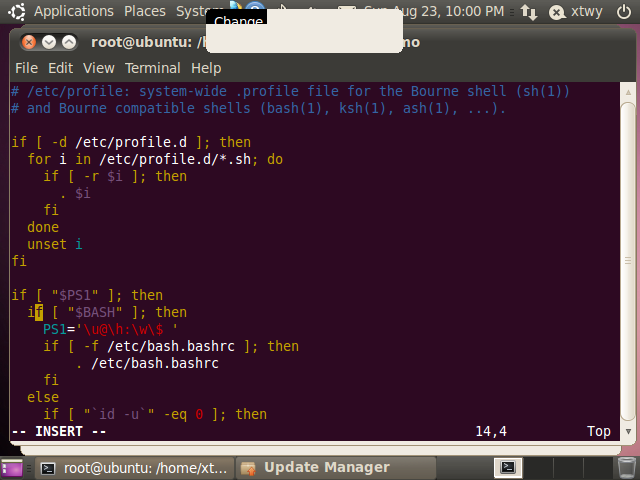
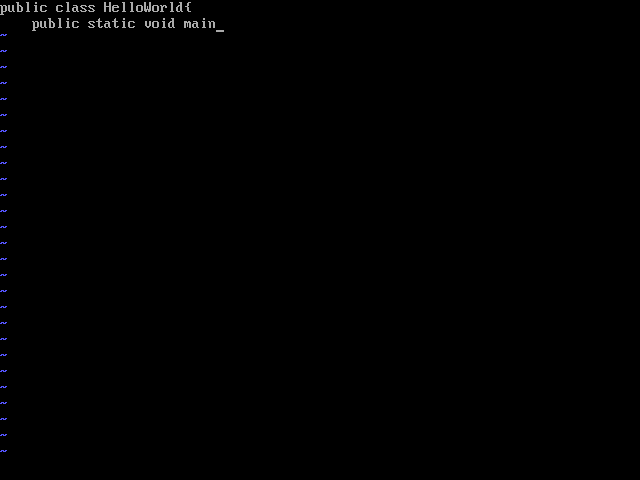
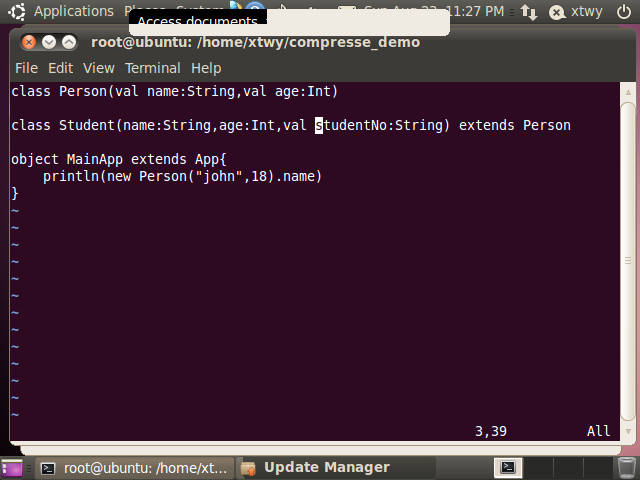
2 编辑模式,在一般模式中按”i,l,o,O,a,A,r,R”等做任意一个字符后,将进入编辑模式,下面给出的是在一般模式下输入”i”后,得到的编辑模式窗口。

窗口最底下会显示– INSERT–,此时可以对文本内容进行编辑模式,注意因为机器上已经安装了vim,所以显示时有颜色。
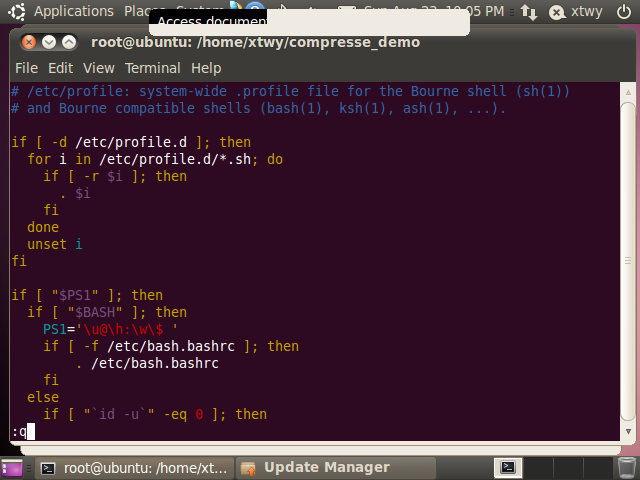
3 命令行模式
在编辑模式中,按”ESC”鍵可以回到一般模式。在一般模式中,输入”:,/,?”做任意一个字符,光标将移动到窗口底部,此时可以保存编辑好的文件或离开vi编辑器等,下图给出的是输入”:”之后得到的命令行模式窗口
2. 移动光标
1 单个字符移动
在一般模式化中,采用Up Arrow, Down Arrow键可以左右进行字符移动,也可以采用键盘上的 H、L键进行字符左右移动
空格键也可以单个字符地向右移动。
2 移动到某个特定字符
采用fx命令进行字符定位,例如fs可以定位到同一行s下一次现出的位置

按下fs后光标位置
采用Fx命令,可以将光标定位到x字符在同一行上一次出现的位置
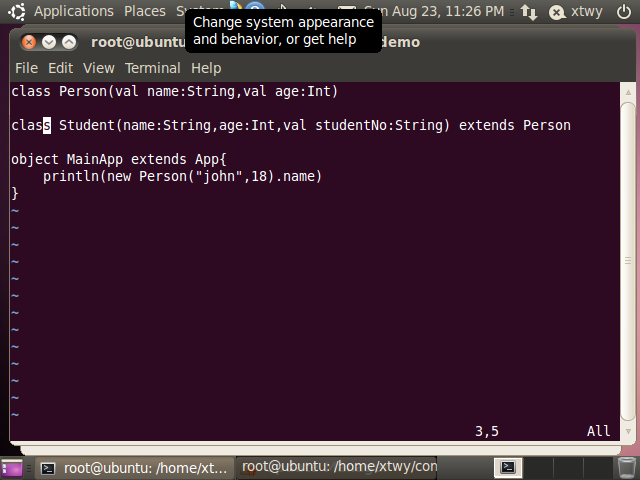
3 按word移动
w命令将光标移动到下一下word的首字母,标点符号也算一个字。例如有下列文本:
<code class="hljs scala has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">【光标在这】<span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Student</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(name:String,age:Int,val studentNo:String)</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Person</span></span> 在一般模式下,按<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>w之后 <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> 【光标在这】<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Student</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(name:String,age:Int,val studentNo:String)</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Person</span></span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
W命令利用空格移动光标,例如
<code class="hljs scala has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> 【光标在这】<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Student</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(name:String,age:Int,val studentNo:String)</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Person</span></span> 在一般模式下,按<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>W之后 <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Student</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(name:String,age:Int,val 【光标在这】studentNo:String)</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Person</span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
B命令利用空格向后移动光标,例如
<code class="hljs scala has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Student</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(name:String,age:Int,val 【光标在这】studentNo:String)</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Person</span></span> 在一般模式下,按<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>W之后 <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> 【光标在这】<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Student</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(name:String,age:Int,val studentNo:String)</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Person</span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
b命令利用word包括标点向后移动光标,例如
<code class="hljs scala has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> 【光标在这】<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Student</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(name:String,age:Int,val studentNo:String)</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Person</span></span> 在一般模式下,按<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>b之后 【光标在这】<span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Student</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(name:String,age:Int,val studentNo:String)</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Person</span></span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
e命令将光标移动到下一word的尾部,例如
<code class="hljs scala has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Student</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(name:String,age:Int,val studentNo:String)</span>【光标在这】 <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Person</span></span> 在一般模式下,按<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>e之后 <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Student</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(name:String,age:Int,val studentNo:String)</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span>【光标在这】 <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Person</span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
E命令将光标移动到下一个空格分隔字的尾部,例如
<code class="hljs scala has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> 【光标在这】<span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Student</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(name:String,age:Int,val studentNo:String)</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Person</span></span> 在一般模式下,按<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>E之后 <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Student</span><span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(name:String,age:Int,val【光标在这】 studentNo:String)</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">extends</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Person</span></span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
4 按行移动
k键、Up Arrow键移动到上一行
j鍵、Down Arrow键移动到下一行
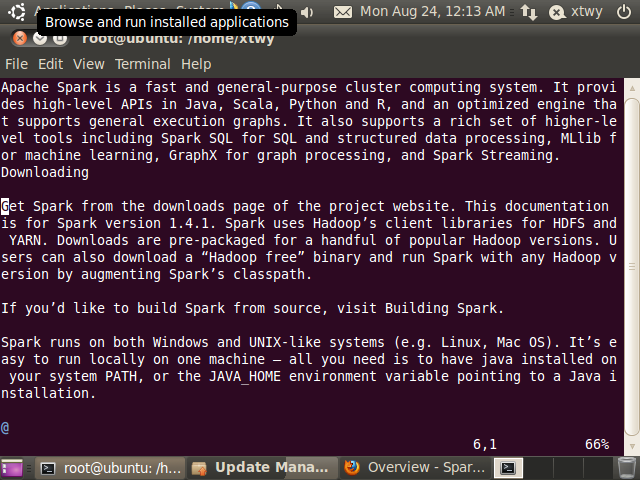
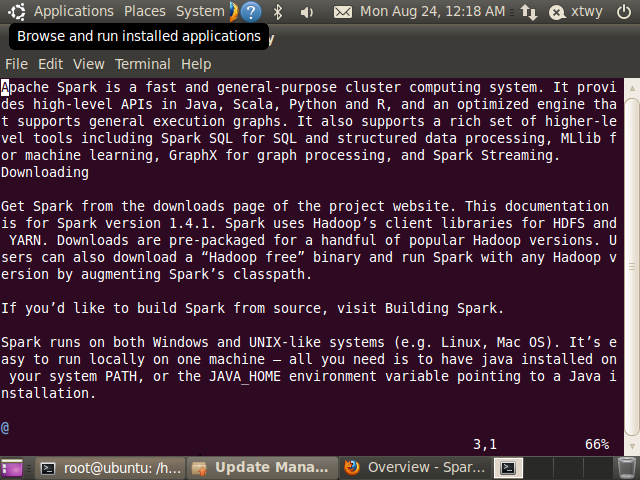
5 句子、段落移动
( 移动句子的开始,)移动到句子的结束位置,下面只给出(的演示
<code class="hljs livecodeserver has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">Apache Spark is <span class="hljs-operator" style="box-sizing: border-box;">a</span> fast <span class="hljs-operator" style="box-sizing: border-box;">and</span> general-purpose cluster computing <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">system</span>. 【光标在这】It provides high-level APIs <span class="hljs-operator" style="box-sizing: border-box;">in</span> Java, Scala, Python <span class="hljs-operator" style="box-sizing: border-box;">and</span> R, <span class="hljs-operator" style="box-sizing: border-box;">and</span> <span class="hljs-operator" style="box-sizing: border-box;">an</span> optimized engine that supports general execution graphs. It also supports <span class="hljs-operator" style="box-sizing: border-box;">a</span> rich <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">set</span> <span class="hljs-operator" style="box-sizing: border-box;">of</span> higher-level tools including Spark SQL <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> SQL <span class="hljs-operator" style="box-sizing: border-box;">and</span> structured data processing, MLlib <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> machine learning, GraphX <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> graph processing, <span class="hljs-operator" style="box-sizing: border-box;">and</span> Spark Streaming. Downloading 一般模式下,输入(后 【光标在这】Apache Spark is <span class="hljs-operator" style="box-sizing: border-box;">a</span> fast <span class="hljs-operator" style="box-sizing: border-box;">and</span> general-purpose cluster computing <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">system</span>. It provides high-level APIs <span class="hljs-operator" style="box-sizing: border-box;">in</span> Java, Scala, Python <span class="hljs-operator" style="box-sizing: border-box;">and</span> R, <span class="hljs-operator" style="box-sizing: border-box;">and</span> <span class="hljs-operator" style="box-sizing: border-box;">an</span> optimized engine that supports general execution graphs. It also supports <span class="hljs-operator" style="box-sizing: border-box;">a</span> rich <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">set</span> <span class="hljs-operator" style="box-sizing: border-box;">of</span> higher-level tools including Spark SQL <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> SQL <span class="hljs-operator" style="box-sizing: border-box;">and</span> structured data processing, MLlib <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> machine learning, GraphX <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> graph processing, <span class="hljs-operator" style="box-sizing: border-box;">and</span> Spark Streaming. Downloading </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
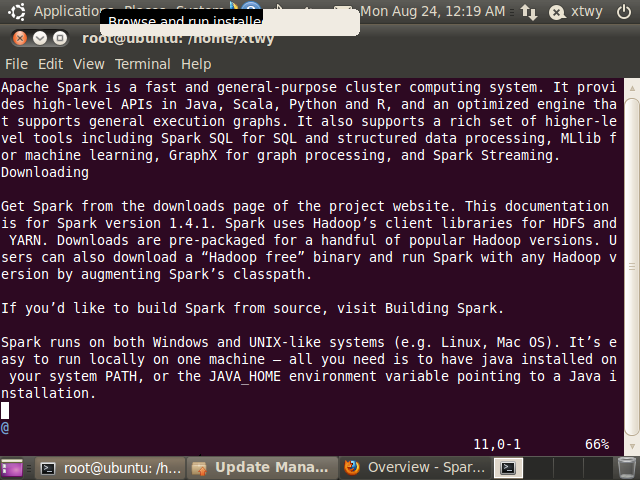
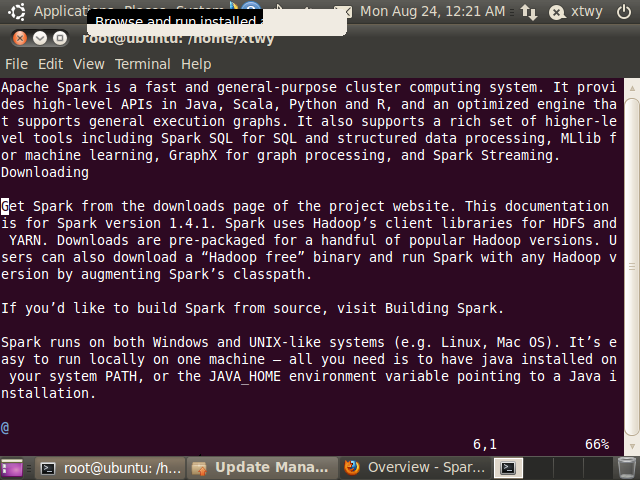
{移动到段落的开始,}移动到段落的结束,下面给出}的演示
<code class="hljs livecodeserver has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">Spark Overview 【光标在这】 Apache Spark is <span class="hljs-operator" style="box-sizing: border-box;">a</span> fast <span class="hljs-operator" style="box-sizing: border-box;">and</span> general-purpose cluster computing <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">system</span>. It provides high-level APIs <span class="hljs-operator" style="box-sizing: border-box;">in</span> Java, Scala, Python <span class="hljs-operator" style="box-sizing: border-box;">and</span> R, <span class="hljs-operator" style="box-sizing: border-box;">and</span> <span class="hljs-operator" style="box-sizing: border-box;">an</span> optimized engine that supports general execution graphs. It also supports <span class="hljs-operator" style="box-sizing: border-box;">a</span> rich <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">set</span> <span class="hljs-operator" style="box-sizing: border-box;">of</span> higher-level tools including Spark SQL <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> SQL <span class="hljs-operator" style="box-sizing: border-box;">and</span> structured data processing, MLlib <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> machine learning, GraphX <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> graph processing, <span class="hljs-operator" style="box-sizing: border-box;">and</span> Spark Streaming. Downloading 一般模式下,输入(后 Spark Overview Apache Spark is <span class="hljs-operator" style="box-sizing: border-box;">a</span> fast <span class="hljs-operator" style="box-sizing: border-box;">and</span> general-purpose cluster computing <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">system</span>. It provides high-level APIs <span class="hljs-operator" style="box-sizing: border-box;">in</span> Java, Scala, Python <span class="hljs-operator" style="box-sizing: border-box;">and</span> R, <span class="hljs-operator" style="box-sizing: border-box;">and</span> <span class="hljs-operator" style="box-sizing: border-box;">an</span> optimized engine that supports general execution graphs. It also supports <span class="hljs-operator" style="box-sizing: border-box;">a</span> rich <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">set</span> <span class="hljs-operator" style="box-sizing: border-box;">of</span> higher-level tools including Spark SQL <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> SQL <span class="hljs-operator" style="box-sizing: border-box;">and</span> structured data processing, MLlib <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> machine learning, GraphX <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> graph processing, <span class="hljs-operator" style="box-sizing: border-box;">and</span> Spark Streaming. Downloading 【光标在这】</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li></ul>
5 屏幕位置移动
H(home)移动到屏幕最顶部,下面的图是没有按H键时光标位置

按完键后,

按L键可以将光标移动到屏幕最底部,下面的图是上图按L键之后的效果

按M键可以将光标移动到屏幕中间,下图是上图按M鍵后的效果
CTR+D(Down)向下翻屏移动光标,CTR+U(UP)向上翻屏移动光标,命令前面还可以加数字表示翻屏多少行
CTR+F(Forward)与PageDown键,显示下一屏文本;CTR+B(Backward)与PageUp显示上一屏改文本。
G(Globalize)命令将光标移动到指定行号,例如1G,移动到文本第一行
3. 编辑模式
1 插入文本
在一般模式下,按”I、i、a或A”进行文本插入,其中i命令用于在光标之前插入文本内容,I表示在行开始插入,a表示在光标之后插入,A则表示在行尾插入。
<code class="hljs autohotkey has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">(I在这插入)Downloa(i在这插入)【光标在这】(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">a</span>在这插入)ding(<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">A</span>在这插入)</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
2 新行输入
o表示在当行下的下方创建一个新行,O表示在当前行的上方打开一个新行
<code class="hljs cs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//O在光标所在行的上方插入新行</span> 【光标在这】Downloading <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//o在光标所在行的下方插入新行</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
3 文本替换
命令r替换单个字符,替换完成后直接返回一般模式,命令R则连接已经文本替换,手动按ESC鍵后返回一般模式
4. 修改文本
在一般模式下进行文本的修改
1 撤消修改
u撤消上一次修改
<code class="hljs cs has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//修改前</span> Downloading <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//修改后</span> DWDDDDDDDD <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//在一般模式下,按u后</span> Downloading</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
U连续执行可以执行若干次撤消
2 删除字符
x删除光标右边的字符,每次删除一个,如果指定3x,则每次删除三个
X删除光标左边的字符,每次删除一个,如果指定3X,则每次删除三个
3 批量删除
常用删除命令有:
dd命令删除一行
dl删除字符,与x命令相同
d0从行首开始删除,到光标处为止
d^从行首第一个字符开始删除,到光标处为止
dw从当前光标处开始,删除到word的末尾
d3w从当前光标处开始,删除到第三个字符的末尾
d)从当前光标开始,删除到句子的末尾
d}从当前光标开始,删除到段落的末尾
d(从当前光标开始,删除到句子的开头
d{从当前光标开始,删除到段落的开头
D从当前光标开始,删除到行的末尾
d$与D等同
4 批量修改
常用命令:
cl修改当前字符
cw从光标处开始,修改到字的末尾
cb从word开始处修改,直到光标处
c)从当前光标开始,修改到句子的末尾
c}从当前光标开始,修改到段落的末尾
c(从当前光标开始,修改到句子的开头
c{从当前光标开始,修改到段落的开头
C从当前光标开始,修改到行的末尾
cc修改当前行
ncc修改从当前行开始的n行
5 文本替换
s 先删除当前字符,再输入替换字符
S 先删除当前行,再输入替换字符作为当前行
6 大小写转换
~ 如果字符是大写,则自动转换成小写,如果是小写,则自动转换成大写



























 779
779

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








