最近在做富文本编辑器的功能,使用了百度的UEditor,综合的网上资料(很多不好用)然后自己总结了一下,分享给大家。
- 下载UEditor
- 下载Tomcat并进行配置
- 更改UEditor配置文件(重点)
使用nginx反向代理Tomcat(用来显示图片,本人喜欢这样用)
1.下载UEditor
传送门:http://ueditor.baidu.com/website/download.html
我使用的是[1.4.3.3 Jsp 版本]、UTF-8版,大家下载即可,得到ueditor1_4_3_3-utf8-jsp.zip,解压得到utf8-jsp文件夹,将文件夹改名为ueditor
#### 2.下载Tomcat并配置
配置Tomcat环境变量
新建变量名:CATALINA_BASE,变量值:D:\Software\apache-tomcat-8.5.16
新建变量名:CATALINA_HOME,变量值:D:\Software\apache-tomcat-8.5.16
打开PATH,添加变量值:%CATALINA_HOME%\lib;%CATALINA_HOME%\bin3.更改UEditor配置文件
将ueditor文件夹放入Tomcat下的webapp文件下,打开ueditor文件夹下的jsp文件,修改config.json文件,将”imagePathFormat”修改为”/static/page/upload/image/{yyyy}{mm}{dd}/{time}{rand:8}”,/static/page会成为被配置成nginx中的location。
4.使用nginx反向代理Tomcat
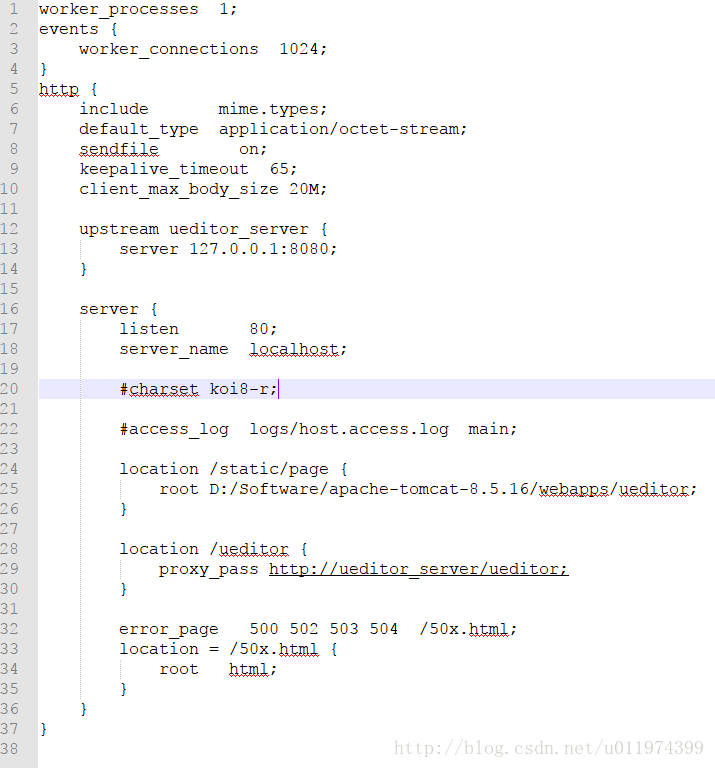
下载nginx,并配置nginx.conf文件
好啦,启动Tomcat和nginx,我们来看看效果,注意看地址栏
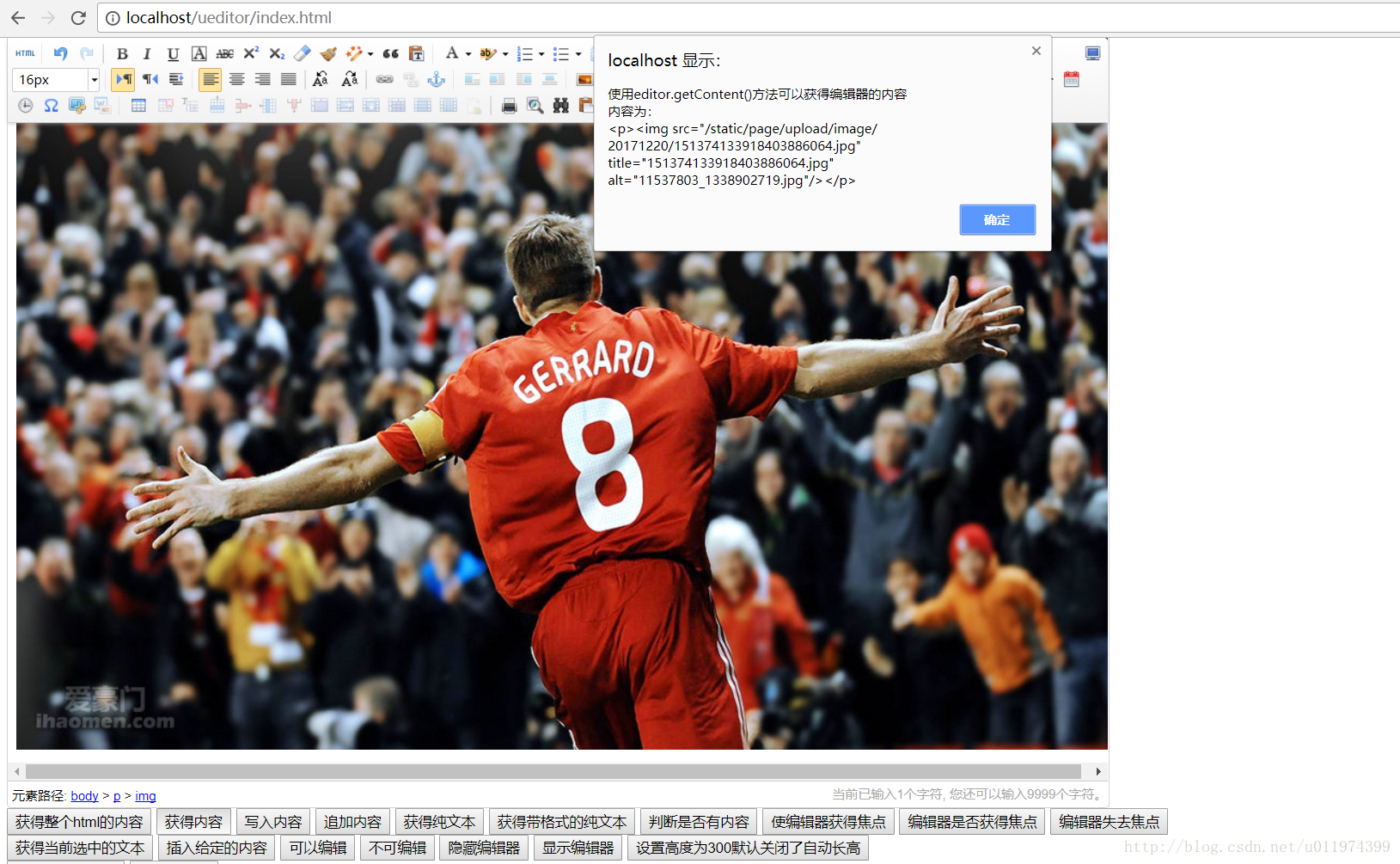
我们来上传图片,注意看地址栏
使用图片地址来显示图片,注意看地址栏
这样就完成了图片上传了,在html中就可以应用图片了






























 1133
1133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








