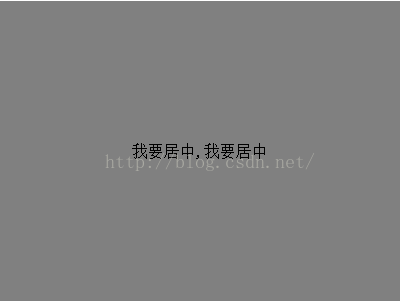
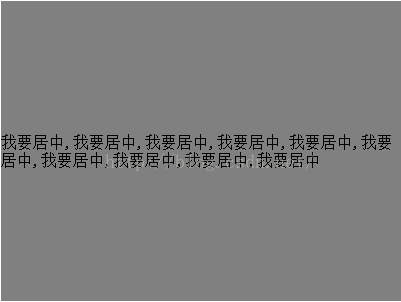
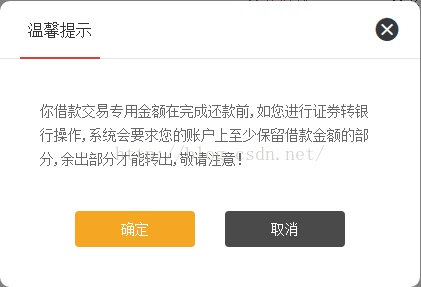
今天在弄一个错误提示框,UI的要求是短消息提示时,消息在弹窗中居中对齐;多行消息时,要求在弹窗中左对齐。当然垂直对齐是必须的。下面先给一个简单的demo:
<div class="box">
<div class="center">
<div class="contents">我要居中,我要居中</div>
</div>
</div>
.box{
display: table;
margin: 0 auto;
width: 400px;
height:300px;
background-color: gray;
}
.center{
display: table-cell;
vertical-align: middle;
text-align: center;
}
.contents{
display: inline-block;
text-align: left;
}


box和center的作用是保证contents一直处于水平和垂直居中的状态;.contents中的text-align:left让contents的文本居左。所以在不足一行的时候,虽然contents的文本左对齐,但是因为它是display为inline-block,所以处在容器的中间;当多行的时候,contents已经占满了容器,这个时候左对齐就在视觉上有效果了。
这是成品。






















 792
792

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








