按钮 在按下,抬起显示不同的效果:
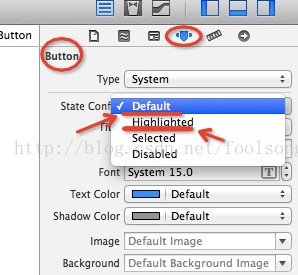
实现方式1:
设置不同情况的属性,就会得到如图的效果。
实现方式2:
代码实现(核心代码):
- (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
UIButton *btn=[[UIButton alloc] init];
btn.frame=CGRectMake(100, 100, 100, 100);
//普通下的属性
UIImage *normal=[UIImage imageNamed:@"btn_01.png"];
[btn setBackgroundImage: normal forState:UIControlStateNormal];
[btn setTitle:@"点我啊" forState:UIControlStateNormal];
[btn setTitleColor: [UIColor redColor] forState:UIControlStateNormal];
//高亮情况下的属性
normal=[UIImage imageNamed:@"btn_02.png"];
[btn setBackgroundImage: normal forState:UIControlStateHighlighted];
[btn setTitle:@"真点啊" forState:UIControlStateHighlighted];
[btn setTitleColor: [UIColor greenColor] forState:UIControlStateHighlighted];
[btn addTarget:self action:@selector(btnClick) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
//文本输入框
UITextField *tf=[[UITextField alloc] init];
tf.frame=CGRectMake(100, 260, 100, 20);
//[tf setText:@"hello"];
CGFloat cgx=self.view.frame.size.width*0.5;
CGFloat cgy=self.view.frame.size.height*0.5;
tf.center=CGPointMake(cgx, cgy);
[tf setBackgroundColor:[UIColor blueColor ]];
[self.view addSubview:tf];
}
-(void)btnClick
{
NSLog(@"点了");
}

























 2990
2990

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








