前言:
学习ios开发有一段时间了,项目也做了两个了,今天看视频,突然发现view的frame和bound两个属性,发现bound怎么也想不明白,好像饶你了死胡同里,经过一番尝试和思考,终于弄明白bound的含义。PS:我承认我是一个很笨很笨的人。
所以现在记录下来,供以后查阅,同时方便所有和我一样有疑惑的人查看。
一、首先列一下公认的资料:
先看到下面的代码你肯定就明白了一些:
-(CGRect)frame{
return CGRectMake(self.frame.origin.x,self.frame.origin.y,self.frame.size.width,self.frame.size.height);
}
-(CGRect)bounds{
return CGRectMake(0,0,self.frame.size.width,self.frame.size.height);
}
很明显,bounds的原点是(0,0)点(就是view本身的坐标系统,默认永远都是0,0点,除非认为setbounds),而frame的原点却是任意的(相对于父视图中的坐标位置)。
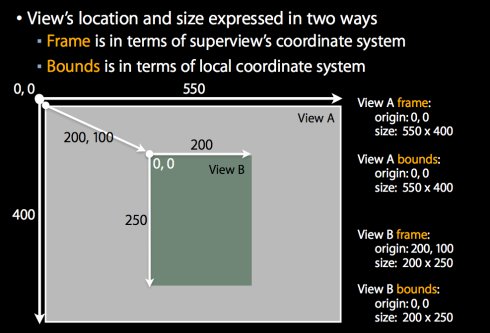
再来看张图就明白了,

frame: 该view在父view坐标系统中的位置和大小。(参照点是,父亲的坐标系统)
bounds:该view在本地坐标系统中的位置和大小。(参照点是,本地坐标系统,就相当于ViewB自己的坐标系统,以0,0点为起点)
center:该view的中心点在父view坐标系统中的位置和大小。(参照电是,父亲的坐标系统)
我个人认为,bounds稍微有点费解,稍不留神,想的多了,就会绕进去。每个view都有一个本地坐标系统。这个坐标系统作用比较重要,比如触 摸的回调函数中的UITouch里面的>坐标值都是参照这个本地坐标系统的坐标。当然bounds这个属性也是参照这个本地坐标系统来的。其实本地 坐标系统的关键就是要知道的它的原点(0,0)在什么位置(这个位置又是相对于上层的view的本地坐标系统而言的,当然最上面的一层view就是 window它的本地坐标系统原点就是屏幕的左上角了)。通过修改view的bounds属性可以修改本地坐标系统的原点位置。
所以,我个人认为,bounds影响到子view的位置和大小。
二、demo演示:
- UIView *view1 = [[UIView alloc] initWithFrame:CGRectMake(20, 20, 280, 250)];
- [view1 setBounds:CGRectMake(-20, -20, 280, 250)];
- view1.backgroundColor = [UIColor redColor];
- [self.view addSubview:view1];//添加到self.view
- NSLog(@"view1 frame:%@========view1 bounds:%@",NSStringFromCGRect(view1.frame),NSStringFromCGRect(view1.bounds));
- UIView *view2 = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)];
- view2.backgroundColor = [UIColor yellowColor];
- [view1 addSubview:view2];//添加到view1上,[此时view1坐标系左上角起点为(-20,-20)]
- NSLog(@"view2 frame:%@========view2 bounds:%@",NSStringFromCGRect(view2.frame),NSStringFromCGRect(view2.bounds));

(运行展示,图中说的很明白了哦)

(log输出日志表明,每个新的view默认的bounds其实都是(0,0))
























 8145
8145

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








