frame和bounds是UIView中的两个属性(property)。是具体的view的属性,谈论frame和bounds时一定要有具体的view。
frame指的是:该view在父view坐标系统中的位置(就是自己view的左上角跟父view的(0,0)点的x和y距离,注意是和
父view的(0,0)点而不是父view的左上角,因为默认父view的左上角的bounds就是(0,0)但是是可以修改的。frame的作用就是确定自己在父view中的位置。
bounds指的是:每个view都有自己的坐标系统,bounds属性定义的就是这个view左上角的
坐标位置(这个位置可不一定是原点,
记住(0,0)才是原点
,但是根据这个坐标位置可以
算出
该view的原点)和view的大小,左上角默认坐标是(0,0)也就是该view本身的原点,但也可通过setbounds:方法修改为(-20,-20),那么此时这个view的(0,0)点就不是左上角了而是向右向下各偏移20的位置。bounds的作用就是为它的子视图定义一个坐标系统来帮助子视图定位。
一、首先列一下公认的资料:
先看到下面的代码你肯定就明白了一些:
-(CGRect)frame{
return CGRectMake(self.frame.origin.x,self.frame.origin.y,self.frame.size.width,self.frame.size.height);
}
-(CGRect)bounds{
return CGRectMake(0,0,self.frame.size.width,self.frame.size.height);
}
很明显,bounds的原点是(0,0)点(就是view本身的坐标系统,默认永远都是0,0点,除非认为setbounds),而frame的原点却是任意的(相对于父视图中的坐标位置)。
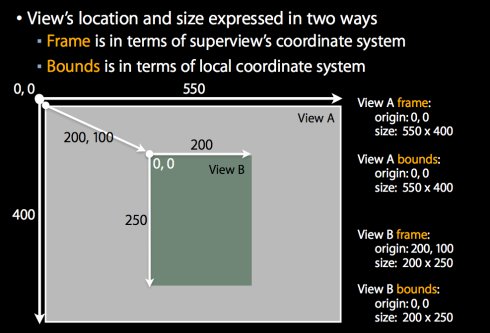
再来看张图就明白了,

二、demo演示:
- UIView *view1 = [[UIView alloc] initWithFrame:CGRectMake(20, 20, 280, 250)];
- [view1 setBounds:CGRectMake(-20, -20, 280, 250)];
- view1.backgroundColor = [UIColor redColor];
- [self.view addSubview:view1];//添加到self.view
- NSLog(@"view1 frame:%@========view1 bounds:%@",NSStringFromCGRect(view1.frame),NSStringFromCGRect(view1.bounds));
- UIView *view2 = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)];
- view2.backgroundColor = [UIColor yellowColor];
- [view1 addSubview:view2];//添加到view1上,[此时view1坐标系左上角起点为(-20,-20)]
- NSLog(@"view2 frame:%@========view2 bounds:%@",NSStringFromCGRect(view2.frame),NSStringFromCGRect(view2.bounds));

(运行展示,图中说的很明白了哦)

(log输出日志表明,每个新的view默认的bounds其实都是(0,0))






















 8123
8123

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








